什麼是CSS盒子模型?一文帶你了解CSS盒子模型
本篇文章帶給大家的內容是關於什麼是CSS盒子模型?一文帶你了解CSS盒子模型,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。

什麼是CSS盒子模型
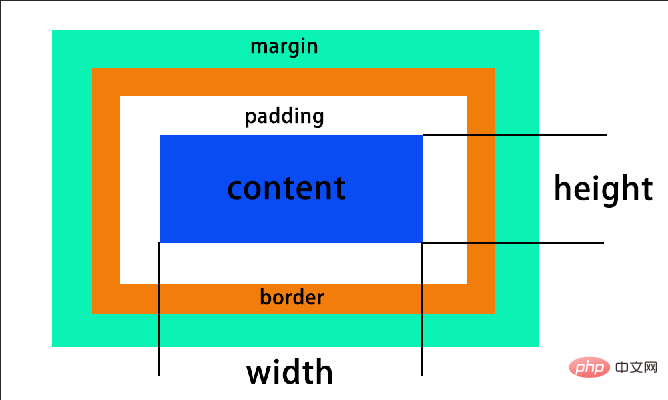
#網頁設計中常聽的屬性名稱:內容(content透過width)、填入(內邊距padding)、邊框(border)、邊界(外邊距margin),CSS盒子模型都具備這些屬性。這些屬性和我們日常生活中盒子的屬性是一樣一樣的。內容就是盒子裡面裝的東西;而填充就是怕盒子裡的東西損壞而添加的抗震材料;邊框就是指盒子本身了;至於邊界則說明盒子之間要留一定的空隙,保持通風。
CSS盒子模型分類:標準盒模型與IE盒模型
css標準盒模型
css標準盒模型
cssIE盒模型
cssIE盒模型
兩個盒子模型都包含content、padding、border、margin這四個屬性,但IE盒子模型的content部分包括padding、border這是與標準不同的地方。一般情況下,為了能夠相容於多個瀏覽器,我們使用標準盒子模型,只需加上DOCTYPE聲明。
CSS盒子模型到底扮演什麼角色?
有這麼一句話可以解答這個問題:一切都是盒子。我們看到的頁面其實就是盒子套盒子,然後透過float進行控制。就像佈局中的兩列佈局一樣,外側DIV是一個大盒子假設寬度為1000PX,那麼裡面的兩個DIV就要按照盒子模型的方式進行寬度的計算。而不是現實生活中的寬度。講到這裡大家是不是應該明白CSS盒模型是什麼了。
以上就是對什麼是CSS盒子模型?一文帶你了解CSS盒子模型的全部介紹,如果您想了解更多有關CSS教程,請關注PHP中文網。
以上是什麼是CSS盒子模型?一文帶你了解CSS盒子模型的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 使您的第一個自定義苗條過渡
Mar 15, 2025 am 11:08 AM
使您的第一個自定義苗條過渡
Mar 15, 2025 am 11:08 AM
Svelte Transition API提供了一種使組件輸入或離開文檔(包括自定義Svelte Transitions)時動畫組件的方法。













