CSS中如何將超出的文字隱藏並用省略號代替
text-overflow
CSS將超出的文字隱藏並用省略號取代的實作方法:先建立一個HTML範例檔案;然後在body中輸入文字內容;最後透過「overflow:hidden」以及「text-overflow」屬性來隱藏部分添加省略號即可。

本文操作環境:Windows7系統、Dell G3電腦、HTML5&&CSS3版。
在CSS中文字超出可以使用overflow:hidden來隱藏以及CSS中的text-overflow屬性給隱藏部分添加省略號
經常在寫頁面的時候會碰到文字內容太多超過盒子內容對於這種情況我們會常常用overflow:hidden來隱藏,但是今天就要告訴大家一個新的小知識點,我們可以用它將超出部分的文章隱藏,並用省略號代替,接下來將在文章中具體跟大家介紹
html程式碼
p{
width:300px;
height:30px;
border: 1px solid #ccc;
text-align: center;
font-size: 12px;
line-height:30px;
}
</style>
</head>
<body>
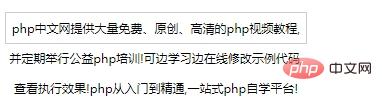
<p>php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!可边学习边在线修改示例代码,查看执行效果!
php从入门到精通,一站式php自学平台!</p>登入後複製

text-overflow 屬性
規定當文字溢出包含元素時發生的事情,它是CSS3中的屬性,它有三個值分別為
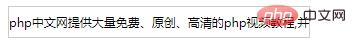
clip:修剪文本,將超出部分刪除
text-overflow:clip; overflow:hidden; white-space:nowrap;规定段落中的文本不进行换行
登入後複製

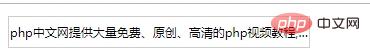
ellipsis:用省略號來取代被刪除的內容
text-overflow:ellipsis; overflow:hidden; white-space:nowrap;
登入後複製

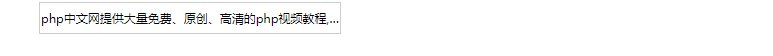
#當滑鼠放上時被隱藏的字顯示
overflow:visible;
登入後複製

總結:以上就是這篇文章的全部內容了,希望對大家有幫助。
以上是CSS中如何將超出的文字隱藏並用省略號代替的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳圖形設置
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信條陰影:貝殼謎語解決方案
3 週前
By DDD
Windows 11 KB5054979中的新功能以及如何解決更新問題
2 週前
By DDD
威爾R.E.P.O.有交叉遊戲嗎?
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















