css3動畫屬性有animation-name、animation-duration、animation-timing-function、animation-delay、animation-iteration-count等。

本文操作環境:windows7系統、Dell G3電腦、CSS3。
這篇文章帶給大家的內容是介紹css3動畫屬性,讓大家了解在css3中有哪些動畫屬性,最後使用css3動畫屬性和@keyframes規則創建一個簡單的動畫。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
首先我們來詳細介紹css3的動畫屬性,讓大家了解每個屬性的功能。
css3的動畫屬性
#1、animation-name屬性
animation-name屬性:定義動畫名稱,用於指定由規則定義的動畫的一個或多個名稱。
註:animation-name屬性必須與規則@keyframes配合使用,因為動畫名稱是由@keyframes定義宣告的,如果提供多個屬性值用逗號隔開。
@keyframes規則相當於命名空間,後面跟著一個名詞,如果在class中的animation-name定義了與之對應的name就可以執行動畫。
2、animation-duration屬性
animation-duration屬性用來指定執行一個週期動畫應該花多長時間。
時間以秒或毫秒指定,並且最初設定為“0”,這意味著動畫即時發生;我們可以指定一個持續時間或多個以逗號分隔的持續時間。
【相關影片教學:CSS3教學】
#3、animation-timing-function屬性
#animation-timing-function屬性是用來設定播放方式的,它可以指定定時函數,該函數定義動畫物件隨時間的速度。它描述了動畫在其持續時間的一個週期內如何進展,允許它在其過程中改變速度。
取值如下:
ease:緩解效果,等同於cubic-bezier(0.25,0.1,0.25,1.0)函數,既立方貝塞爾。
linear:線性效果,速度將從開始到結束穩定。
ease-in:漸顯效果,動畫將緩慢啟動,然後獲得更多加速並穩定到持續時間結束。
ease-out:漸隱效果,動畫將快速啟動,然後減速並穩定到持續時間結束。
ease-in-out:漸顯漸隱效果,它是組合了ease-in和ease-out。動畫或過渡將開始緩慢,在中間加速,然後減速直至結束。
step-start:馬上跳到動畫結束狀態,動畫或轉場將突然變成結束狀態並保持在該位置直到動畫結束。
step-end:動畫或轉場保持其開始狀態,直到動畫執行結束,直接跳到其動畫結束狀態。
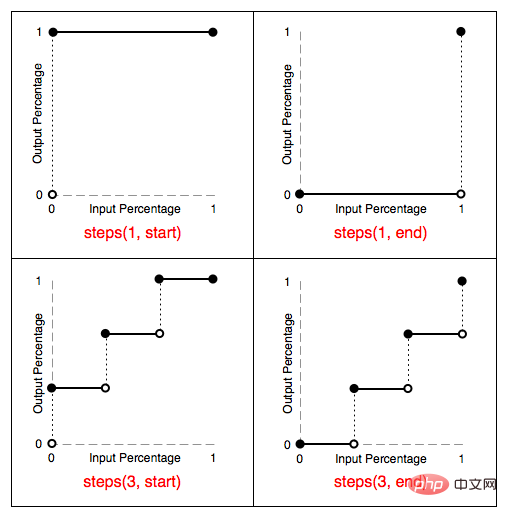
step(
step()可以將轉換的持續時間分割成相等大小的間隔;或指定輸出百分比的變化是發生在間隔的開始或結束。
第一個參數number為指定的間隔數,即將動畫分為n步階段性顯示,第二個參數預設為end,設定最後一步狀態,start為結束時的狀態,end為開始時的狀態,若設定與animation-fill-mode的效果衝突,以animation-fill-mode的設定為動畫結束狀態。

cubic-bezier(,,,):特殊的立方賽貝爾曲線效果
4 、animation-delay屬性
animation-delay屬性:定義動畫何時開始(開始時間),它允許動畫在應用後的某個時間開始執行,或在應用之前看似已經開始執行一段時間。
初始值為“0”,這表示動畫將在應用於元素後立即開始播放。正時間值表示偏移量,該偏移量定義動畫開始之間(透過動畫屬性將動畫應用於元素時)與開始執行時的延遲時間。
我們也可以為animation-delay提供負值。負值,就像'0'一樣,意味著動畫一旦被應用,就會立即執行,但是由延遲的絕對值自動推進,就好像動畫在過去已經啟動了指定的時間,並且它似乎已經在其遊戲週期的中途開始了。例如,如果為animation-delay提供「-2S」的值,動畫將立即啟動,只要它被應用,但它將顯示為它已經啟動2s之前,你已經應用它。
5、animation-iteration-count屬性
#animation-iteration-count屬性:用來指定動畫停止前播放動畫迴圈的次數,即:播放次數。
初始值為“1”,表示動畫將從頭到尾播放一次;通常會取“infinite”值,表示無限循環播放。
6、animation-direction屬性
#animation-direction屬性:用於指定動畫是否應在某些或所有循環或迭代中反向播放,即:播放方向。
此屬性可能取的值:
normal:正常方向
reverse:動畫反向運行,方向總是與normal相仿
alternate:動畫會循環正反交替運動
7、animation-fill-mode屬性
animation-fill-mode屬性定義動畫播放後的狀態。更具體地說,它定義了在動畫延遲時間內以及動畫完成執行後應用於元素的樣式。
該屬性可能取的值:
none:預設值,不設定樣式
forwards:結束後保持動畫結束的狀態
backwards:結束後返回動畫開始時狀態
both:結束後可遵循forwards和backwards兩個規則
8、animation-play-state屬性
#animation-play-state屬性:用於檢索或設定物件動畫的狀態,即:指定CSS 動畫是正在運作還是暫停。
此屬性可能取的值:
running:預設值,運動;
paused:暫停。
我們也可以使用動畫的簡寫屬性animation屬性來一次設定動畫的樣式:
/ *一个动画定义的语法* /
animation: [animation-name] [animation-duration] [animation-timing-function] [animation-delay] [animation-iteration-count] [animation-direction] [animation-fill-mode] [animation-play-state];
/ *两个动画定义,用逗号隔开* /
animation:animation: [animation-name] [animation-duration] [animation-timing-function] [animation-delay] [animation-iteration-count] [animation-direction] [animation-fill-mode] [animation-play-state],
[animation-name] [animation-duration] [animation-timing-function] [animation-delay] [animation-iteration-count] [animation-direction] [animation-fill-mode] [animation-play-state];css3動畫屬性和@keyframes規則建立簡單動畫:
程式碼實例:
HTML程式碼:
<div class="container">
<p class="text">
php 中文网
</p>
</div>css程式碼:
##
@import url(http://fonts.googleapis.com/css?family=Gentium+Basic:400,700,400italic,700italic);
body {
background-color: #F5F5F5;
color: #555;
font-size: 1.1em;
font-family: 'Gentium Basic', serif;
}
.container {
margin: 50px auto;
max-width: 700px;
}
.text {
font-size: 3em;
font-weight: bold;
color: #009966;
-webkit-transform-origin: left center;
-ms-transform-origin: left center;
transform-origin: left center;
-webkit-animation: fall 4s infinite;
animation: fall 4s infinite;
}
@-webkit-keyframes fall {
from, 15% {
-webkit-transform: rotate(0) translateX(0);
transform: rotate(0) translateX(0);
opacity: 1;
-webkit-animation-timing-function: cubic-bezier(.07, 2.02, .67, .57);
animation-timing-function: cubic-bezier(.07, 2.02, .67, .57);
}
50%, 60% {
-webkit-transform: rotate(90deg) translateX(0);
transform: rotate(90deg) translateX(0);
opacity: 1;
-webkit-animation-timing-function: cubic-bezier(.13, .84, .82, 1);
animation-timing-function: cubic-bezier(.13, .84, .82, 1);
}
85%, to {
-webkit-transform: rotate(90deg) translateX(200px);
transform: rotate(90deg) translateX(200px);
opacity: 0;
}
}
@keyframes fall {
from, 15% {
-webkit-transform: rotate(0) translateX(0);
transform: rotate(0) translateX(0);
opacity: 1;
-webkit-animation-timing-function: cubic-bezier(.07, 2.02, .67, .57);
animation-timing-function: cubic-bezier(.07, 2.02, .67, .57);
}
50%,60% {
-webkit-transform: rotate(90deg) translateX(0);
transform: rotate(90deg) translateX(0);
opacity: 1;
-webkit-animation-timing-function: cubic-bezier(.13, .84, .82, 1);
animation-timing-function: cubic-bezier(.13, .84, .82, 1);
}
85%,to {
-webkit-transform: rotate(90deg) translateX(200px);
transform: rotate(90deg) translateX(200px);
opacity: 0;
}
}
以上是css3動畫屬性有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!



