Docker部署Node.js的詳細流程
這篇文章帶給大家的內容是關於php佇列的實作程式碼介紹,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
專案中會用到node做中間層,部署node則是用到了docker,在這裡總結、記錄下部署要點和步驟;關於docker的介紹和安裝這裡就不贅述了,網路上也有很多相關的教學和文章了,需要可自行搜尋查看。
專案結構
-- docker-node |-- data |-- server |-- app.js |-- Dockerfile |-- process.yml |-- package.json |-- docker-compose.yml
1、建立Node.js程式
app.js
const express = require('express');
const app = express();
app.get('/', (req, res) => res.send('hello world!'));
2、建立Dockerfile
FROM node:8.9-alpine RUN mkdir -p /usr/src/app WORKDIR /usr/src/app RUN npm set registry https://registry.npm.taobao.org/ RUN npm install CMD ["./node_modules/pm2/bin/pm2-docker", "process.yml"]
從Dockerfile可以看到我們是透過pm2-docker運行node應用的,利用PM2我們可以監聽檔案變化,達到應用重啟、日誌分存等效果;這裡我們需要一個process.yml的設定文件,相關用法可以查看PM2文檔。
process.yml
apps:
- script : 'app.js' name : 'dokcer-node' exec_mode: 'fork' watch : true instances: 1 log_date_format : 'YYYY-MM-DD HH:mm Z' ignore_watch: ['node_modules']
3、建立docker-compose.yml
生產環境上我們用到往往不只一個容器,我們可以透過一個設定檔來管理多個Docker容器,然後使用docker-compose來啟動,停止、重新啟動應用。
docker-compose.yml
version: "3.0" services: server_node: container_name: server-node build: context: ./server volumes: - ./server:/usr/src/app ports: - "3008:3008" environment: - TZ=Asia/Shanghai portainer: image: portainer/portainer:1.11.4 container_name: portainer expose: - "9000" ports: - "9000:9000" volumes: - /var/run/docker.sock:/var/run/docker.sock - ./data/portainer:/data environment: - TZ=Asia/Shanghai
4、啟動容器
上述幾個檔案創建完畢,我們執行下面的命令,則會創建我們的鏡像並且啟動容器
$ docker-compose -f docker-compose.yml up -d
5、測試
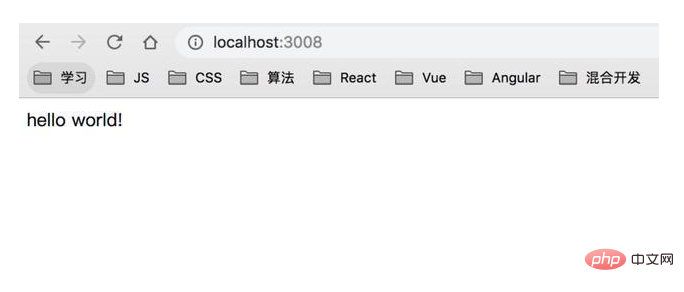
1、存取本機的3008埠

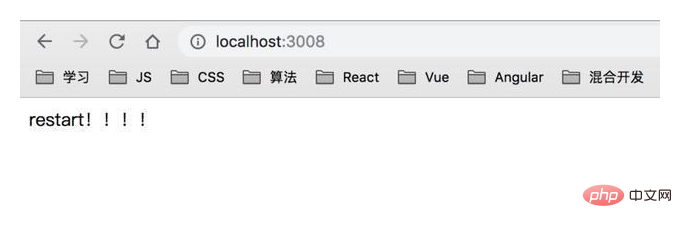
2、測試當程式碼變化,node自動重啟功能,我們把"hello world!"改為"restart!!!!",再次刷新頁面

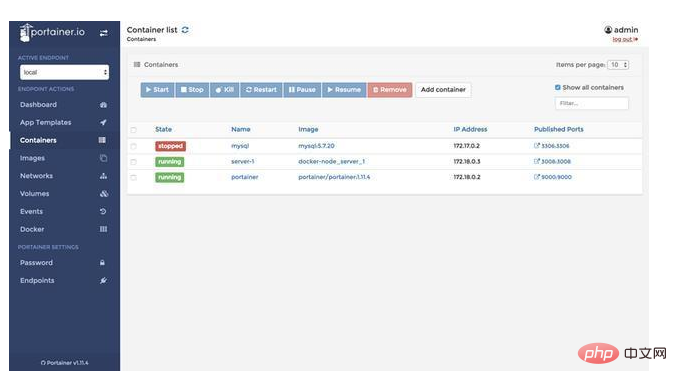
3、利用Portainer管理容器;可視化的介面比較命令列來說,我們可以很方便、快速查看容器日誌、容器配置、狀態、以及對進行重啟、刪除等操作;我們存取本地9000連接埠即可(docker-compese.yml中配置),結果如下。

以上就是本文的全部內容,希望對大家的學習有幫助。
#以上是Docker部署Node.js的詳細流程的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 MySQL和PhpMyAdmin:核心功能和功能
Apr 22, 2025 am 12:12 AM
MySQL和PhpMyAdmin:核心功能和功能
Apr 22, 2025 am 12:12 AM
MySQL和phpMyAdmin是強大的數據庫管理工具。 1)MySQL用於創建數據庫和表、執行DML和SQL查詢。 2)phpMyAdmin提供直觀界面進行數據庫管理、表結構管理、數據操作和用戶權限管理。
 MySQL與其他編程語言:一種比較
Apr 19, 2025 am 12:22 AM
MySQL與其他編程語言:一種比較
Apr 19, 2025 am 12:22 AM
MySQL与其他编程语言相比,主要用于存储和管理数据,而其他语言如Python、Java、C 则用于逻辑处理和应用开发。MySQL以其高性能、可扩展性和跨平台支持著称,适合数据管理需求,而其他语言在各自领域如数据分析、企业应用和系统编程中各有优势。
 laravel框架安裝方法
Apr 18, 2025 pm 12:54 PM
laravel框架安裝方法
Apr 18, 2025 pm 12:54 PM
文章摘要:本文提供了詳細分步說明,指導讀者如何輕鬆安裝 Laravel 框架。 Laravel 是一個功能強大的 PHP 框架,它 упростил 和加快了 web 應用程序的開發過程。本教程涵蓋了從系統要求到配置數據庫和設置路由等各個方面的安裝過程。通過遵循這些步驟,讀者可以快速高效地為他們的 Laravel 項目打下堅實的基礎。
 在MySQL中解釋外鍵的目的。
Apr 25, 2025 am 12:17 AM
在MySQL中解釋外鍵的目的。
Apr 25, 2025 am 12:17 AM
在MySQL中,外鍵的作用是建立表與表之間的關係,確保數據的一致性和完整性。外鍵通過引用完整性檢查和級聯操作維護數據的有效性,使用時需注意性能優化和避免常見錯誤。
 如何安全地將包含函數和正則表達式的JavaScript對象存儲到數據庫並恢復?
Apr 19, 2025 pm 11:09 PM
如何安全地將包含函數和正則表達式的JavaScript對象存儲到數據庫並恢復?
Apr 19, 2025 pm 11:09 PM
安全地處理JSON中的函數和正則表達式在前端開發中,經常需要將JavaScript...
 git:版本控制的核心,github:社交編碼
Apr 23, 2025 am 12:04 AM
git:版本控制的核心,github:社交編碼
Apr 23, 2025 am 12:04 AM
Git和GitHub是现代软件开发的关键工具。Git提供版本控制功能,通过仓库、分支、提交和合并管理代码。GitHub则提供代码托管和协作功能,如Issues和PullRequests。使用Git和GitHub可以显著提升开发效率和团队协作能力。
 比較和對比Mysql和Mariadb。
Apr 26, 2025 am 12:08 AM
比較和對比Mysql和Mariadb。
Apr 26, 2025 am 12:08 AM
MySQL和MariaDB的主要區別在於性能、功能和許可證:1.MySQL由Oracle開發,MariaDB是其分支。 2.MariaDB在高負載環境中性能可能更好。 3.MariaDB提供了更多的存儲引擎和功能。 4.MySQL採用雙重許可證,MariaDB完全開源。選擇時應考慮現有基礎設施、性能需求、功能需求和許可證成本。
 SQL與MySQL:澄清兩者之間的關係
Apr 24, 2025 am 12:02 AM
SQL與MySQL:澄清兩者之間的關係
Apr 24, 2025 am 12:02 AM
SQL是一種用於管理關係數據庫的標準語言,而MySQL是一個使用SQL的數據庫管理系統。 SQL定義了與數據庫交互的方式,包括CRUD操作,而MySQL實現了SQL標準並提供了額外的功能,如存儲過程和触發器。






