Sublime怎麼安裝Emmet插件
本篇文章主要介紹給大家Sublime使用Package control元件安裝Emmet外掛程式。
可能有些朋友不知道Emmet外掛是做什麼用的,但相信還是有不少人看過別人使用Sublime時的一些神奇操作,例如敲一個感嘆號!然後按下Tab就可以產生一個HTML5的網頁模版,又或者使用ul>li*10,一下就能產生一個ul和一大片的li標籤。這種快捷操作也就歸功於Emmet插件。
在前面的文章中,我們給大家介紹了Sublime安裝Package control元件。
下面我們就來介紹如何使用Package control元件安裝Emmet外掛程式。
先開啟sublime,點選以下選項。

然後出現如下介面,選擇點選install package。

再搜尋Emmet插件,選取下載。

最後出現如下提示,就表示外掛程式安裝成功了。

那麼我們就可以做一個簡單的效果測試。
1、輸入驚嘆號! ,再按tab鍵。 (或輸入html,再按tab,效果相同)

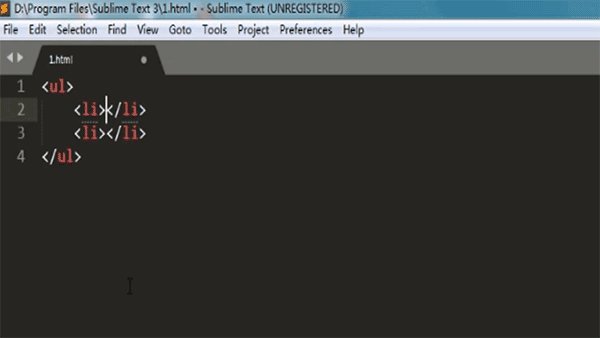
2、輸入ul>li*2,再按tab。

這篇文章就是關於Sublime使用Package control元件安裝Emmet外掛程式的具體介紹,非常通俗易懂,希望對需要的朋友有幫助!
以上是Sublime怎麼安裝Emmet插件的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 html該用什麼打開
Apr 21, 2024 am 11:33 AM
html該用什麼打開
Apr 21, 2024 am 11:33 AM
要開啟HTML文件,您需要使用瀏覽器,例如GoogleChrome或Mozilla Firefox。若要使用瀏覽器開啟HTML文件,請遵循以下步驟:1. 開啟您的瀏覽器。 2. 將HTML檔案拖曳到瀏覽器視窗中,或點選「檔案」選單並選擇「開啟」。
 python程式用什麼軟體好
Apr 20, 2024 pm 08:11 PM
python程式用什麼軟體好
Apr 20, 2024 pm 08:11 PM
初學者推薦 IDLE 和 Jupyter Notebook,中/進階推薦 PyCharm、Visual Studio Code 和 Sublime Text。雲端 IDE Google Colab 和 Binder 提供互動式 Python 環境。其他推薦包括 Anaconda Navigator、Spyder 和 Wing IDE。選擇標準包括技能等級、專案規模和個人偏好。
 python複製的程式碼怎麼用
Apr 20, 2024 pm 06:26 PM
python複製的程式碼怎麼用
Apr 20, 2024 pm 06:26 PM
在 Python 中使用複製的程式碼的步驟如下:將程式碼複製並貼上到文字編輯器中。建立一個 Python 文件。在命令列中運行程式碼。理解程式碼的用途和工作原理。根據需要修改程式碼並重新運行它。
 html怎麼開啟本機文件
Apr 22, 2024 am 09:39 AM
html怎麼開啟本機文件
Apr 22, 2024 am 09:39 AM
HTML 可用於開啟本機文件,步驟如下:建立一個 .html 文件並匯入 jQuery 庫。建立一個輸入字段,允許使用者選擇文件。監聽檔案選擇事件並使用 FileReader() 物件讀取檔案內容。將讀取的文件內容顯示到網頁上。
 python怎麼建立py文件
May 05, 2024 pm 07:57 PM
python怎麼建立py文件
May 05, 2024 pm 07:57 PM
在 Python 中建立 .py 檔案的步驟:開啟文字編輯器(例如 Notepad、TextMate 或 Sublime Text)。建立新檔案並輸入 Python 程式碼,注意縮排和語法。儲存檔案時,使用 .py 副檔名(例如,my_script.py)。
 html用什麼可以打開
Apr 21, 2024 am 11:36 AM
html用什麼可以打開
Apr 21, 2024 am 11:36 AM
HTML檔案可使用瀏覽器(如Chrome、Firefox、Edge、Safari、Opera)開啟:找到HTML檔案(.html或.htm副檔名);右鍵/長按檔案;選擇"開啟";選擇您要使用的瀏覽器。
 建立和開啟 HTML 空白文檔
Apr 09, 2024 pm 12:06 PM
建立和開啟 HTML 空白文檔
Apr 09, 2024 pm 12:06 PM
建立HTML文件:使用文字編輯器輸入HTML結構,並儲存為.html檔案。開啟HTML文件:雙擊文件或在瀏覽器中使用「文件」>「開啟」選項。實戰案例:建立新HTML文件,新增標題、樣式表和內容,並儲存為.html檔案。
 html編輯器哪個軟體好用
Apr 17, 2024 am 04:54 AM
html編輯器哪個軟體好用
Apr 17, 2024 am 04:54 AM
綜上所述,以下 HTML 編輯器廣受好評:Visual Studio Code:跨平台、功能豐富、免費開源。 Sublime Text:高效能、客製化強、付費軟體。 Atom:跨平台、可擴充、開源免費。 Brackets:前端開發專用、直覺式介面、開源免費。 Notepad++:輕量快速、功能強大、開源免費。選擇 HTML 編輯器時,請考慮平台相容性、功能、擴充性、價格和使用者友善性等因素。






