這篇文章帶給大家的內容是關於css相對定位和絕對定位用法詳解,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
再談css相對定位和絕對定位用法
CSS relative相對定位
設定為相對定位的元素框會偏移某個距離。元素仍然保持其未定位前的形狀,它原本所佔的空間仍保留。
CSS 相對定位
相對定位是一個非常容易掌握的概念。如果對一個元素進行相對定位,它將出現在它所在的位置。然後,可以透過設定垂直或水平位置,讓這個元素「相對於」它的起點進行移動。
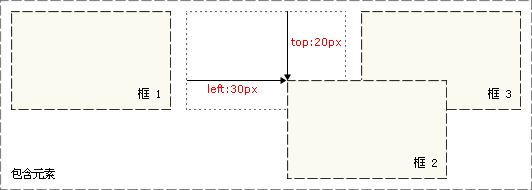
如果將 top 設定為 20px,那麼方塊將在原始位置頂部下方 20 像素的地方。如果 left 設定為 30 像素,那麼會在元素左邊建立 30 像素的空間,也就是將元素向右移動。
#box_relative {
position: relative;
left: 30px;
top: 20px;
}注意,在使用相對定位時,無論是否進行移動,元素仍然佔據原來的空間。因此,移動元素會導致它覆蓋其它框。
CSS 相對定位實例
<html>
<head>
<style type="text/CSS">
h2.pos_left { position:relative; left:-20px }
h2.pos_right { position:relative; left:20px }
</style> </head>
<body> <h2>这是位于正常位置的标题</h2>
<h2 class="pos_left">这个标题相对于其正常位置向左移动</h2>
<h2 class="pos_right">这个标题相对于其正常位置向右移动</h2>
<p>相对定位会按照元素的原始位置对该元素进行移动。</p>
<p>样式 "left:-20px" 从元素的原始左侧位置减去 20 像素。
</p>
<p>样式 "left:20px" 向元素的原始左侧位置增加 20 像素。
</p>
</body>
</html>
#再談css相對定位和絕對定位用法
2.定位的圖像解釋
我先來架設一個虛擬的場景:有一個長方形的房間,裡面還有一個水桶裝了些水,水裡還浸泡著一個西瓜,這個房間半空中還有不少的鉤子用於掛東西用。現在我把網頁元素與上面物件對應上,那麼房間就是一個網頁,水桶是網頁中的一個板塊,桶中的水就是文字流,西瓜就是將要被定位的物件。
(1)貢獻的絕對定位(absolute)
#對照前面解釋,如果西瓜被賦予絕對定位,那麼就等於把西瓜從水中撈起來掛在半空中的鉤子上,水桶中西瓜原來佔用的空間水會自動填補它(絕對定位對象會讓出自己原先佔用位置,所以說它是貢獻的)。此時如果之前沒有對水桶進行定位設定,那麼被拿起的西瓜位置不會再受水桶位置影響,水桶怎麼移動,西瓜還是掛在原來位置,至於西瓜要怎放,則以房間左上角( body左上角)為準,用left,right,top,bottom值來定位。
但如果水桶也給了定位設定(通常是相對定位,下面有講到這一實用技巧),此時西瓜的擺放就沒有那麼自由了,儘管此時西瓜被拿起來了不會影響水桶中的水(文字流),但它還是要聽桶的話,桶會告訴西瓜「你可以活動,但應該在我的範圍內走動,比方說我要你在我左上方1米處,你就要跟死這一點,我走你也要跟著走”,如果桶中有很多個西瓜,可以全部拿出來吊到半空中,它們將被安排在不同高度的空間(層),所以在房頂垂直往下看,有可能看到不同西瓜層疊在一起的情況(這個所謂的高度在網頁中是不存在的,就像FLASH動畫中的不同層上安排了元素,但它們在看時不會有深度感覺)。可見絕對定位的物件參考目標是它的父級,專業稱之為包含區塊。
(2)自私的相對定位(relative)
相對定位一個最大特點是:自己透過定位跑開了還佔用著原來的位置,不會讓給他周圍的諸如文字流之類的物件。相對定位也比較獨立,做什麼事它自己說了算,要定位的時候,它是以自己本身所在位置偏移的(相對物件本身偏移)。再拿前邊作比如來解,那麼此時西瓜似乎是有魔法的,如果西瓜通過相對定位在水桶中偏移了你會看到一個現實生活中不存在的現象:水中有一個地方水凹下去了,周圍的水不能填補它,西瓜看起來在旁邊,如果攪動一下桶中的水,那個凹的位置會發現改變(文本流對相對定位對象還存在影響),但是凹處到西瓜出現的距離始終保持一致。可見文字流與它之間也會互相影響,因為物件並沒有真正脫離文字流,就像有兩個人在同一層樓水平移動的過程中會有碰頭的機會。
(3)總結兩種定位的特徵
絕對定位就像是把不同物件安排到了一棟高樓的不同樓層(一般指不是第一層,我們在這裡理解為文本流就放在首層),它們互不影響,但是它們怎麼移動與你樓的地基和麵積(父級)有關。相對定位指物件還是在首層樓與文字流一起存放,它們之間肯定存在影響。
(4)對特殊情況的補充
在用相對定位和絕對定位的時候,有一種情況是它們的定位值用到了負值則對象可沿相反方向移動,剛才說到的把對象安排在一棟樓的不同層,如果某個物件一開始就是背靠著最外邊牆的,此時再用一個負值定位它,它就會神奇般地跑出牆外去了,當然現實中可沒有這種驚險而又神奇的事發生,本人只為了延用上面的比如作形象解釋。
以上就是css相對定位和絕對定位用法詳解的全部介紹,如果您想了解更多有關CSS3教程,請關注PHP中文網。
以上是css相對定位與絕對定位用法詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!



