目錄
CSS中margin不起作用的原因及解決方法
margin
margin是一個屬性,指定元素和元素之間的間距,但不能為內聯元素指定邊距,本篇文章將給大家介紹關於CSS中margin不起作用的原因及解決方法。
margin不起作用的原因
對於初學者來說,可能會經常遇到即使你設定了margin屬性但是卻不起作用。
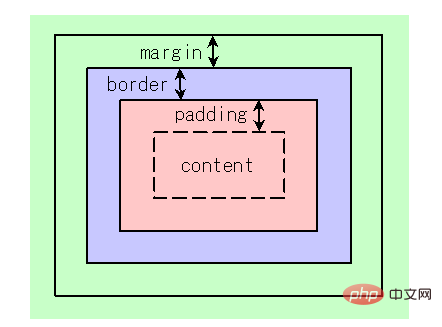
在理解margin前,我們先來看一下盒子模型

#margin不起作用的原因往往是沒有考慮到display:“ display:block」或「display:inline」.
我們來看具體的範例
<h3 id="这是一个内联块">这是一个内联块</h3>
登入後複製
h3{
display:inline-block;
background:#ffff00;
width:12em;
text-align:center;
margin:0 auto;
}登入後複製

#「margin:0 auto;」對於inline -block不起作用。
<h3 id="这是一个内联块">这是一个内联块</h3>
登入後複製
h3{
display:inline-block;
background:#ffff00;
width:12em;
margin:0 auto;
}
.wrap{
text-align:center;
}登入後複製

CSS視頻教程進一步學習! ! !
以上是CSS中margin不起作用的原因及解決方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
<🎜>:種植花園 - 完整的突變指南
3 週前
By DDD
<🎜>:泡泡膠模擬器無窮大 - 如何獲取和使用皇家鑰匙
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
如何修復KB5055612無法在Windows 10中安裝?
3 週前
By DDD
北端:融合系統,解釋
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
Mandragora:巫婆樹的耳語 - 如何解鎖抓鉤
3 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 每周平台新聞:HTML加載屬性,主要的ARIA規格以及從iframe轉移到Shadow dom
Apr 17, 2025 am 10:55 AM
每周平台新聞:HTML加載屬性,主要的ARIA規格以及從iframe轉移到Shadow dom
Apr 17, 2025 am 10:55 AM
在本週的平台新聞綜述中,Chrome引入了一個用於加載的新屬性,Web開發人員的可訪問性規範以及BBC Move
 我們如何標記Google字體並創建Goofonts.com
Apr 12, 2025 pm 12:02 PM
我們如何標記Google字體並創建Goofonts.com
Apr 12, 2025 pm 12:02 PM
Goofonts是由開發人員和設計師丈夫簽名的附帶項目,它們都是版式的忠實擁護者。我們一直在標記Google












