JavaScript中如何使用嚴格模式以及它的好處是什麼
Nov 27, 2018 am 11:53 AM
今天將和大家介紹JavaScript中的嚴格模式,具有一定的參考價值,希望對大家有幫助。
為什麼使用JavaScript嚴格模式
#在嚴格模式啟用後,JavaScript引擎會對腳本進行更嚴格的評估。通常不會觸發明確異常的Sloppy程式碼現在會導致程式碼在使用前被拋出異常。所謂嚴格模式就是是ECMAScript 5中的一項新功能,它允許將程式或函數放置在嚴格的操作環境中,這種方法的好處規範了開發人員編寫程式碼的規格以及減少頁面出錯。即使有良好的現代開發經驗,也需要使用JavaScript嚴格模式,因為它會觸發真實環境來進行語法檢查。這意味著我們在執行時可以即時分析並顯示語法和程式碼品質問題
嚴格模式的好處
(1)透過它們可以消除一些JavaScript中的無聲錯誤
(2)修正了JavaScript引擎難以執行最佳化的錯誤。
(3)禁止使用可能在ECMAScript的未來版本中定義的潛在保留字。
(4)當採取相對「不安全」操作時,它可以防止或拋出錯誤。
如何使用JavaScript嚴格模式
嚴格模式是一個非常安全的功能,每個現代瀏覽器和節點都支援嚴格模式。如果瀏覽器不支援嚴格模式,則會忽略表達式,它只是一個字串後面跟著一個分號,一個完全合法的JavaScript語句。
要使用嚴格模式,只需添加“use strict”,可以放在腳本的開頭,或者函數內的表達式
function demo(){"use strict"}如果我們將嚴格模式添加到腳本頂部則會執行整個腳本;如果放在函數內部,嚴格模式僅限於函數內部
例:
#未使用嚴格模式時,則不會報錯
function sum(a, a, c) {
return a + a + c;
}
使用了嚴格模式後就會報錯
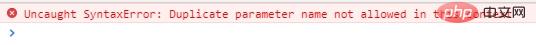
function sum(a, a, c) {
"use strict";
return a + a + c;
}
因為使用了相同的參數a,所以在嚴格模式下報錯了
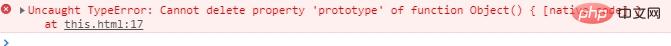
嚴格模式下無法刪除無法刪除的屬性
"use strict";delete Object.prototype;

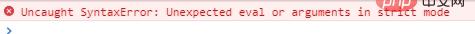
嚴格模式下字串eval不能用作變數
"use strict";var eval = 123;

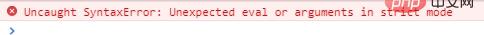
#嚴格模式下保留字不能用作變數
"use strict";var arguments = 123;

總結:以上的例子如果不加嚴格模式那麼都不會報錯,所以說嚴格模式是確保程式碼規格並且有利於我們避免常見語法錯誤的好方法。透過使用JavaScript嚴格模式,我們能發現許多不經意間犯下的錯誤。
以上是JavaScript中如何使用嚴格模式以及它的好處是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱門文章

熱門文章

熱門文章標籤

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
















