react中key的具體使用方法介紹(程式碼範例)
本篇文章帶給大家的內容是關於react中key的具體使用方法介紹(程式碼範例),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。

在開發react程式時我們常常會遇到這樣的警告,然後就會想到:喔!循環子元件忘記加key了~
出於方便,有時候會不假思索的使用循環的索引作為key,但是這樣真的好嗎?什麼樣的值才是key的最佳選擇?
為了弄清楚,本文將從三個面向來分析"key":
1.為什麼要使用key
2.使用index做key存在的問題
3.正確的選擇key
1.為什麼要使用key
react官方文件是這樣描述key的:
Keys可以在DOM中的某些元素被增加或刪除的時候幫助React識別哪些元素發生了變化。因此你應給數組中的每一個元素一個確定的標識。
react的diff演算法是把key當成唯一id然後比對元件的value來決定是否需要更新的,所以如果沒有key,react將不會知道該如何更新元件。
你不傳key也能用是因為react偵測到子元件沒有key後,會預設將陣列的索引當作key。
react根據key來決定要銷毀重新建立元件還是更新元件,原則是:
key相同,元件有所變化,react只會更新元件對應變化的屬性。
key不同,元件會銷毀先前的元件,並將整個元件重新渲染。
2.使用index做key存在的問題
#2.1 受控元件
單純的展示元件例如span,這些組件是受控組件,這意味著他們的值將是我們給定好的。
如果子元件只是受控元件,使用index作為key,可能表面上不會有什麼問題,實際上效能會受到很大的影響。例如下面的程式碼:
// ['张三','李四','王五']=>
- 张三
- 李四
- 王五
- 王五
- 张三
- 李四
當元素資料來源的順序改變時,對應的:
key為0,1,2的元件都發生了變化,三個子元件都會被重新渲染。 (這裡的重新渲染不是銷毀,因為key還在)
相反,我們使用唯一id作為key:
// ['张三','李四','王五']=>
- 张三
- 李四
- 王五
- 王五
- 张三
- 李四
根據上面的更新原則,子元件的值和key都未發生變化,只是順序發生改變,因此react只是將他們做了移動,並未重新渲染。
2.2 非受控元件
像input這樣可以由使用者任意改變值,不受我們控制的元件,在使用了index作為key時可能會發生問題,看如下的栗子:
子元件:
render() {
return (
<p>
</p><p>值:{this.props.value}</p>
<input>
);
}
}父元件
{
this.state.data.map((element, index) => {
return <child></child>
})
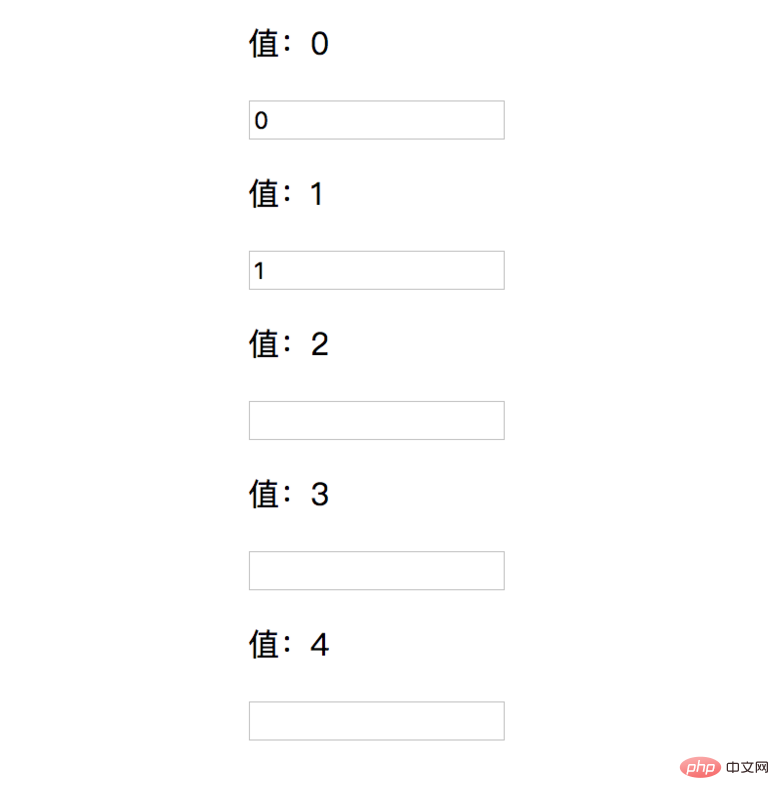
}我們在前兩個輸入方塊分別輸入對應的值:

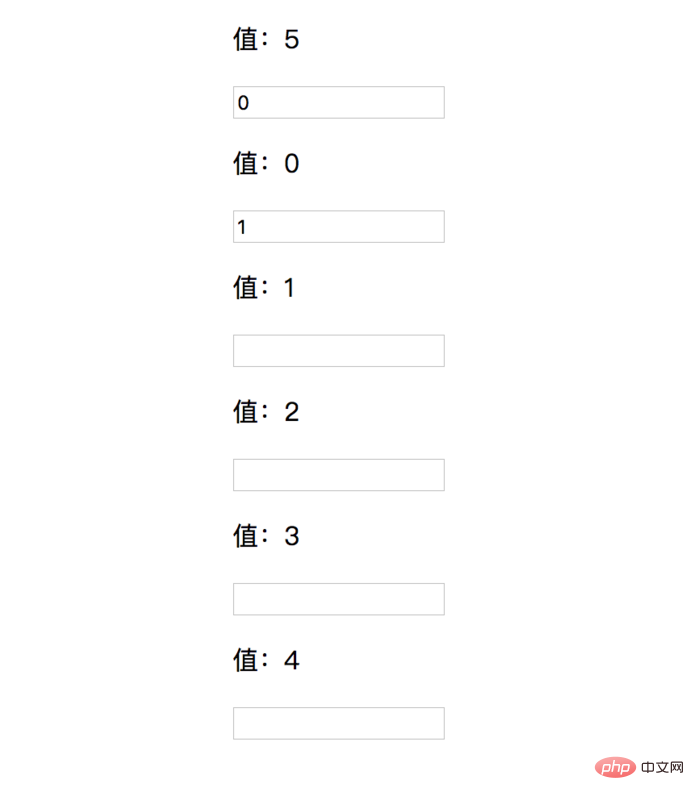
然後在頭部加入一個元素:

#很明顯,這個結果並不符合我們的預期,我們來分析一下發生了什麼:
<div> <p>值:0</p> <input> </div> <div> <p>值:1</p> <input> </div> <div> <p>值:2</p> <input> </div>
變化後:
<div> <p>值:0</p> <input> </div> <div> <p>值:1</p> <input> </div> <div> <p>值:2</p> <input> </div>值:5
可以發現:key 0,1,2並沒有改變,根據規則,不會卸載元件,只會更新改變的屬性。
react只diff到了p標籤內值的變化,而input框中的值並未改變,因此不會重新渲染,只更新的p標籤的值。
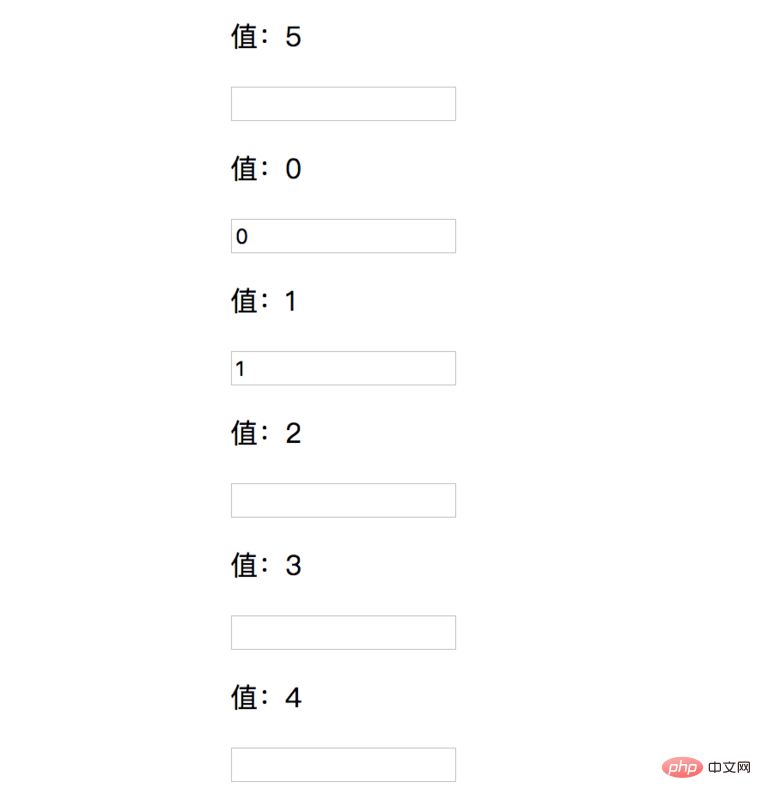
當使用唯一id作為key後:

<div key="000">
<p >值:0</p>
<input />
</div>
<div key="111">
<p >值:1</p>
<input />
</div>
<div key="222">
<p >值:2</p>
<input />
</div>變更後:
<div key="000"> <p >值:0</p> <input /> </div> <div key="111"> <p >值:1</p> <input /> </div> <div key="222"> <p >值:2</p> <input /> </div>值:5
可以很明顯的發現:key為111,222,333的組件沒有發生任何改變,react不會更新他們,只是新插入了子組件555,並改變了其他組件的位置。
3.正確的選擇key
3.1 純粹展示
如果元件單純的用於展示,不會發生其他變更,那麼使用index或其他任何不相同的值作為key是沒有任何問題的,因為不會發生diff,就不會用到key。
3.2 推薦使用index的情況
並不是任何情況使用index作為key會有缺陷,例如如下情況:
你要分頁渲染一個列表,每次點擊翻頁會重新渲染:
使用唯一id:
第一页
<ul>
<li key="000">张三</li>
<li key="111">李四</li>
<li key="222">王五</li>
</ul>
第二页
<ul>
<li key="333">张三三</li>
<li key="444">李四四</li>
<li key="555">王五五</li>
</ul>翻頁後,三筆記錄的key和元件都發生了改變,因此三個子元件都會被卸載然後重新渲染。
使用index:
第一页
<ul>
<li key="0">张三</li>
<li key="1">李四</li>
<li key="2">王五</li>
</ul>
第二页
<ul>
<li key="0">张三三</li>
<li key="1">李四四</li>
<li key="2">王五五</li>
</ul>翻頁後,key不變,子元件值改變,元件並不會被卸載,只發生更新。
3.3 子元件可能發生變更/使用了非受控元件
大多數情況下,使用唯一id作為子元件的key是不會有任何問題的。
這個id一定要是唯一,而且穩定的,意思是這條記錄對應的id一定是獨一無二的,而且永遠不會改變。
不建議使用math.random或其他的第三方函式庫來產生唯一值作為key。
因為當資料變更後,相同的資料的key也有可能會發生變化,從而重新渲染,造成不必要的效能浪費。
如果資料來源不滿足我們這樣的需求,我們可以在渲染之前為資料來源手動新增唯一id,而不是在渲染時新增。
以上是react中key的具體使用方法介紹(程式碼範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器在當今網路快速發展的時代,前端開發變得愈發重要。隨著使用者對網站和應用的體驗要求越來越高,前端開發人員需要使用更有效率和靈活的工具來創建響應式和互動式的介面。 PHP和Vue.js作為前端開發領域的兩個重要技術,搭配起來可以稱得上是完美的利器。本文將探討PHP和Vue的結合,以及詳細的程式碼範例,幫助讀者更好地理解和應用這兩
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 Django是前端還是後端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是前端還是後端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是一個由Python編寫的web應用框架,它強調快速開發和乾淨方法。儘管Django是web框架,但要回答Django是前端還是後端這個問題,需要深入理解前後端的概念。前端是指使用者直接和互動的介面,後端是指伺服器端的程序,他們透過HTTP協定進行資料的互動。在前端和後端分離的情況下,前後端程式可以獨立開發,分別實現業務邏輯和互動效果,資料的交
 Go語言前端技術探秘:前端開發新視野
Mar 28, 2024 pm 01:06 PM
Go語言前端技術探秘:前端開發新視野
Mar 28, 2024 pm 01:06 PM
Go語言作為一種快速、高效的程式語言,在後端開發領域廣受歡迎。然而,很少有人將Go語言與前端開發聯繫起來。事實上,使用Go語言進行前端開發不僅可以提高效率,還能為開發者帶來全新的視野。本文將探討使用Go語言進行前端開發的可能性,並提供具體的程式碼範例,幫助讀者更了解這一領域。在傳統的前端開發中,通常會使用JavaScript、HTML和CSS來建立使用者介面
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 Django:前端和後端開發都能搞定的神奇框架!
Jan 19, 2024 am 08:52 AM
Django:前端和後端開發都能搞定的神奇框架!
Jan 19, 2024 am 08:52 AM
Django:前端和後端開發都能搞定的神奇框架! Django是一個高效、可擴展的網路應用程式框架。它能夠支援多種Web開發模式,包括MVC和MTV,可以輕鬆地開發出高品質的Web應用程式。 Django不僅支援後端開發,還能夠快速建構出前端的介面,透過模板語言,實現靈活的視圖展示。 Django把前端開發和後端開發融合成了一種無縫的整合,讓開發人員不必專門學習
 前端面試官常問的問題
Mar 19, 2024 pm 02:24 PM
前端面試官常問的問題
Mar 19, 2024 pm 02:24 PM
在前端開發面試中,常見問題涵蓋廣泛,包括HTML/CSS基礎、JavaScript基礎、框架和函式庫、專案經驗、演算法和資料結構、效能最佳化、跨域請求、前端工程化、設計模式以及新技術和趨勢。面試官的問題旨在評估候選人的技術技能、專案經驗以及對行業趨勢的理解。因此,應試者應充分準備這些方面,以展現自己的能力和專業知識。






