5分鐘快速了解下CSS4 color-adjust屬性
這篇文章帶給大家的內容是關於5分鐘快速了解下CSS4 color-adjust屬性,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
一、color-adjust屬性簡述
color-adjust原本是個非標準屬性,不過最近加入了CSS Color Module Level 4的工作草案,算是有了名分了,值得介紹一番。
color-adjust這個CSS屬性作用用一句話表達:是否允許瀏覽器自己調整顏色以便有更好的閱讀體驗。
語法
color-adjust: economy; color-adjust: exact;
其中:
economy
#預設值。 economy英文直譯意思是“經濟”,“節省”。表現為,瀏覽器(或其他用戶端)對於元素進行樣式上的調整,調整的規則由瀏覽器自行決定,以免達到更好的輸出效果。例如,當列印時,瀏覽器會選擇省略所有背景圖像,並調整文字顏色,以確保對比度對於白紙上的閱讀是最佳的。
目前2018年了,除了印表機以外的現代設備,顯示器都很強,似乎遇不到這種“節省背景色”,“節省色值”的場景;但並非如此,例如macOS有了很酷的夜視模式,這就是一個需要增加對比的場景,應該賦予設備自由調節風格表現的能力。以後還會有其他裝置有其他閱讀場景,從面向未來的角度講,color-adjust屬性是有其存在的價值的。
exact
exact則是“精確”,並且“準確”的意思。意思是告訴瀏覽器,我設定的這些顏色,背景啥的都是有必要的,精確匹配的,你不要自作聰明幫我做調整。
例如,為了方便閱讀,我們會給表格增加灰白詳見的條紋斑馬線,但是,如果這時候去打印這個頁面,灰色背景會被去掉,反而影響了閱讀體驗,此時,我們可以設定灰色條紋斑馬線顏色是「精確」的,這樣,灰色條紋就能正常列印。
相容性
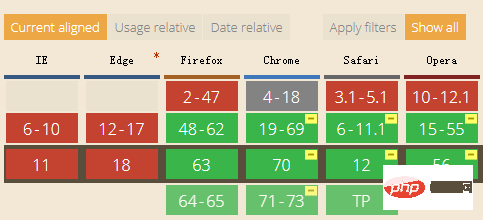
如下截圖:

#Chrome和Firefox都支持,Chrome需要加-webkit-私有前綴。然而,根據我的測試,Chrome沒有支援的其實是-webkit-print-color-adjust屬性,可以看成是color-adjust有名分之前的前身。
-webkit-print-color-adjust和color-adjust屬性值和作用是一樣的。
二、color-adjust案例一則
您可以狠狠地點擊這裡:列印時候背景色依然顯示對比demo
#Ctrl P或選擇瀏覽器「列印」選單,此時,可以看到差異:

下面的一個表格列印預覽時候之所以顯示了會被條紋,就是因為設定瞭如下CSS:
table {
-webkit-print-color-adjust: exact;
color-adjust: exact;
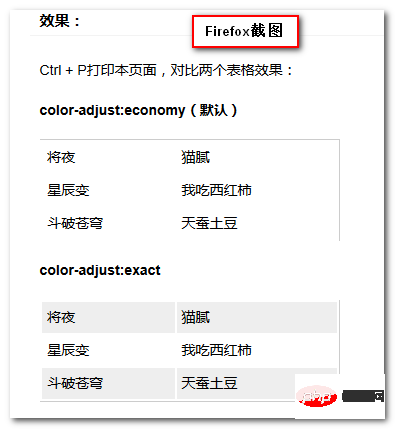
}Firefox瀏覽器下也有類似的表現:

三、五分鐘到了
以上是5分鐘快速了解下CSS4 color-adjust屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
關於Flex佈局中紫色斜線區域的疑問在使用Flex佈局時,你可能會遇到一些令人困惑的現象,比如在開發者工具(d...
 如何通過CSS選擇第一個類名為item的子元素?
Apr 05, 2025 pm 11:24 PM
如何通過CSS選擇第一個類名為item的子元素?
Apr 05, 2025 pm 11:24 PM
在元素個數不固定的情況下如何通過CSS選擇第一個指定類名的子元素在處理HTML結構時,常常會遇到元素個數不�...












