Sublime如何安裝HTML5插件
本篇主要介紹Sublime使用Package control元件安裝HTML5外掛程式。
在前面的文章中,我們為大家介紹了Emmet外掛程式的安裝,而Emmet外掛程式可以讓我們快速的產生HTML5網頁模板,如直接打個感嘆號或html再加tab就可以。那麼HTML5插件功能就與它類似,不過HTML5插件產生的網頁模板更完整規範!
參考文章:Sublime安裝Package control元件
#下面我們就來介紹Sublime安裝HTML5外掛程式的簡單步驟。
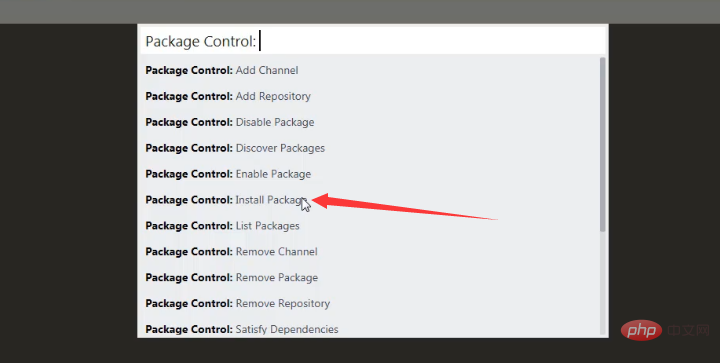
開啟sublime,按Ctrl shift P調出Package control元件搜尋介面,然後選擇install package。

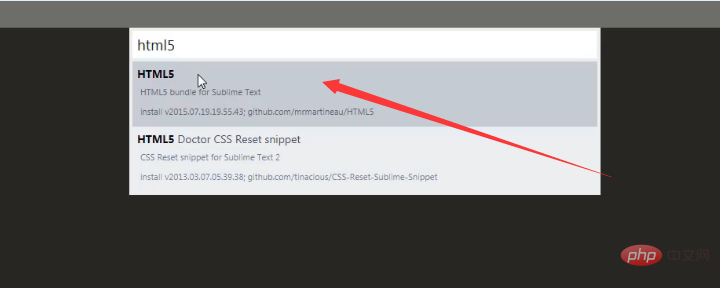
輸入搜尋HTML5插件,選取回車,等待安裝即可。


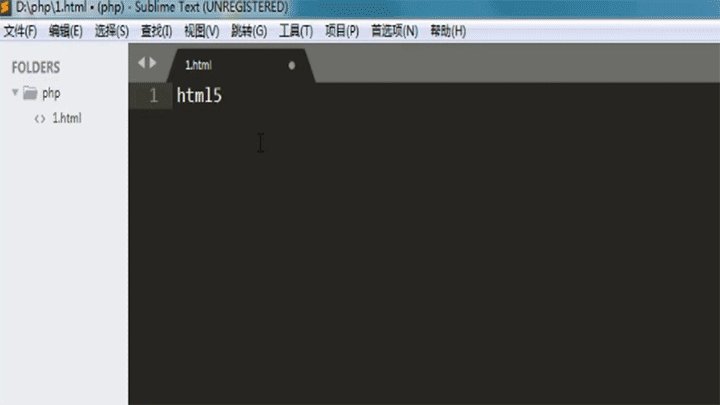
如圖,安裝完成後,我們進行簡單的測試:
輸入html5再按tab鍵,效果如下:

這篇文章就是關於Sublime安裝HTML5外掛程式的步驟介紹,也是非常簡單易懂的,希望對需要的朋友有幫助!
以上是Sublime如何安裝HTML5插件的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 sublime怎麼運行代碼python
Apr 16, 2025 am 08:48 AM
sublime怎麼運行代碼python
Apr 16, 2025 am 08:48 AM
在 Sublime Text 中運行 Python 代碼,需先安裝 Python 插件,再創建 .py 文件並編寫代碼,最後按 Ctrl B 運行代碼,輸出會在控制台中顯示。
 sublime寫好代碼後如何運行
Apr 16, 2025 am 08:51 AM
sublime寫好代碼後如何運行
Apr 16, 2025 am 08:51 AM
在 Sublime 中運行代碼的方法有六種:通過熱鍵、菜單、構建系統、命令行、設置默認構建系統和自定義構建命令,並可通過右鍵單擊項目/文件運行單個文件/項目,構建系統可用性取決於 Sublime Text 的安裝情況。
 崇高文本與代碼:插件生態系統和可擴展性
Apr 14, 2025 am 12:10 AM
崇高文本與代碼:插件生態系統和可擴展性
Apr 14, 2025 am 12:10 AM
SublimeText和VSCode在插件生態和擴展性上的表現各有優勢。 SublimeText通過PackageControl管理插件,插件數量較少但質量高,主要使用Python腳本擴展。 VSCode則擁有龐大的Marketplace,插件數量多且更新頻繁,使用TypeScript和JavaScript進行擴展,API更為全面。
 sublime怎么生成html
Apr 16, 2025 am 09:03 AM
sublime怎么生成html
Apr 16, 2025 am 09:03 AM
在 Sublime Text 中生成 HTML 代碼有兩種方法:使用 Emmet 插件,可通過輸入縮寫並按 Tab 鍵生成 HTML 元素,或使用預定義的 HTML 文件模板,可提供基本的 HTML 結構和其他功能,如代碼片段、自動完成功能和 Emmet Snippets。
 崇高的文本與vs代碼:哪個是最佳選擇?
Apr 15, 2025 am 12:01 AM
崇高的文本與vs代碼:哪個是最佳選擇?
Apr 15, 2025 am 12:01 AM
選擇SublimeText還是VSCode取決於個人需求:1.SublimeText適合追求輕量級和高效編輯的用戶,其啟動速度快但需購買許可。 2.VSCode適合需要強大調試和豐富插件的用戶,資源消耗較高但開源且免費。
 崇高的文本項目管理:組織和導航代碼庫
Apr 08, 2025 am 12:05 AM
崇高的文本項目管理:組織和導航代碼庫
Apr 08, 2025 am 12:05 AM
SublimeText的項目管理功能可以通過以下步驟高效組織和導航代碼庫:1.創建項目文件,使用Project菜單中的SaveProjectAs...保存.sublime-project文件。 2.配置項目文件,指定包含的文件夾和設置,如排除特定文件或設置構建系統。 3.打開項目文件,通過Project菜單中的OpenProject快速加載項目環境。 4.優化項目文件,避免包含過多文件夾,使用排除模式提升導航速度。通過這些步驟,你可以利用SublimeText的項目管理功能,提升開發效率和代碼質量。
 sublime怎麼設置快捷鍵
Apr 16, 2025 am 09:15 AM
sublime怎麼設置快捷鍵
Apr 16, 2025 am 09:15 AM
要設置 Sublime Text 的快捷鍵,請遵循以下步驟:打開快捷鍵設置文件 Key Bindings - User。使用 { "keys": ["按鍵組合"], "command": "命令" } 的格式添加快捷鍵設置。保存更改。重新加載快捷鍵設置以使更改生效。
 sublime怎麼運行
Apr 16, 2025 am 09:39 AM
sublime怎麼運行
Apr 16, 2025 am 09:39 AM
要運行 Sublime Text,需要下載、安裝應用程序、購買許可證(可選),然後啟動應用程序。新建或打開文件,即可開始編碼。






