HTML如何實現文字的滾動效果
在HTML中,可以透過HTML的

在HTML中實作文字的捲動效果其實很簡單,這篇文章就給大家介紹HTML
HTML Marquee標籤是一個非標準的HTML元素,可以用於水平或垂直捲動圖像或文字。
簡單來說,就是它會自動向上,向下,向左或向右的滾動圖像或文字。
下面我們來看看實作簡單文字捲動的範例:
<marquee> 这是html marquee标签的一个简单滚动例子</marquee >
效果圖:

是不是很簡單,只要把想要捲動的文字放的
接下來我們了解一下HTML
Marquee的元素裡包含了幾個用來控制和調整marquee滾動字幕外觀和滾動方式的屬性。

Marquee標籤設定滾動字幕的範例:
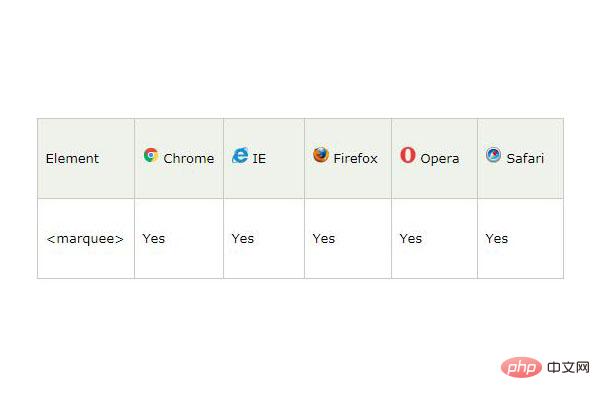
我們來使用這些屬性設定 1、簡單捲動字幕範例:設定寬度,捲動方式,背景顏色 效果圖: 2、複雜一點的滾動字幕 需要滾動的所有內容將在滾動框的整個長度上滑動,但在結尾處停止以永久顯示內容。 效果圖: 3、設定HTML 文字捲動的方向 透過設定marquee標籤的屬性,我們可以變更捲動文本的方向。方向可以是左,右,上和下。 我們來看一個右邊的選框滾動的例子。 效果圖: 4、設定字幕左右循環捲動 使得文字從右向左捲動後,在從左向右滾動。 效果圖: 5、html 巢狀捲動字幕框( 效果圖: HTML 1)Marquee設定的滾動字幕可能會分散注意力,因為人眼會不斷地被吸引到運動和字幕上。 2)Marquee設定的文字可以移動,因此根據滾動速度點擊靜態文字更加困難。 3)Marquee標籤元素是一個非標準的HTML元素。 4)Marquee設定的滾動字幕不必要地吸引使用者的注意,使文字更難閱讀。 瀏覽器支援度: #總結:以上就是本篇文章的全部內容,希望對大家的學習有所幫助。 以上是HTML如何實現文字的滾動效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!<marquee width = "100%" behavior = "scroll" bgcolor = "pink" >
这是滚动字幕的一个例子......
</marquee>

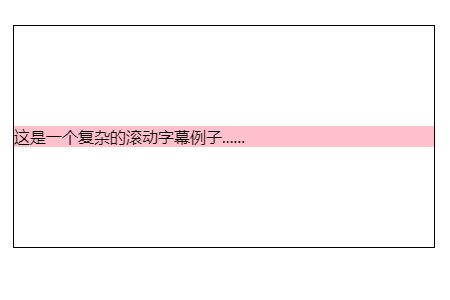
<marquee width = "100%" behavior = "slide" bgcolor = "pink" >
这是一个复杂的滚动字幕例子......
</marquee >

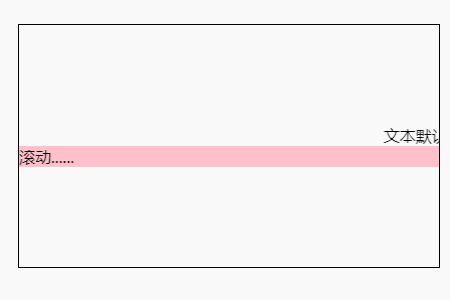
<marquee width = "100%">
文本默认从右向左滚动......
</marquee >
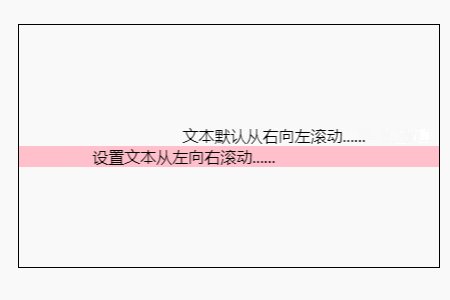
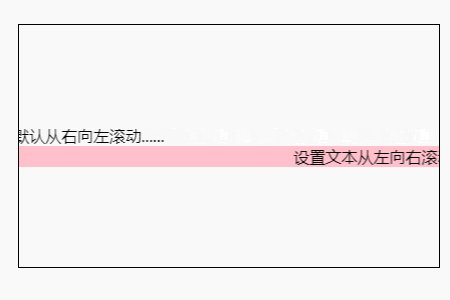
<marquee width = "100%" bgcolor = "pink" direction = "right" >
设置文本从左向右滚动......
</marquee >

<marquee width = "100%" behavior = "alternate" bgcolor = "pink" >
文本从右向左滚动后,在从左向右滚动的例子......
</marquee>

<marquee width = "400px" height ="200px" behavior = "alternate" style ="border:2px solid red" >
<marquee behavior = "alternate" >
嵌套滚动字幕框...
</marquee >
</marquee>



熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














