jQuery中的動畫效果有:slideDown,slideUp等實作滑動效果;fadeIn,fadeToggle等實作淡入淡出的效果
jQuery有很多方法可以幫助我們在頁面上實現很多有趣好玩的動畫效果,程式碼簡單比用原生態的JavaScript程式碼實現效果更加方便簡潔,今天將在文章中詳細和大家介紹幾種jQuery動畫操作的方法,希望對大家的學習有一定的幫助。

【推薦課程:#jQuery動畫】
滑動效果
slideDown()
可以透過高度變化從下往上增大,並且以滑動的方式顯示隱藏的內容
$(".btn2").click(function(){
$("p").slideDown();
});slideUp()
可以透過高度變化從上往下減少
$("p").slideUp("slow");slideToggle([speed],[easing],[fn])
透過高度變化來切換所有匹配元素的可見性
例:快速將段落滑上或滑下,之後彈出一個對話框
$("p").slideToggle("fast",function(){
alert("hello world!")淡入淡出
fadeIn()
透過設定不透明度的變化來實現所有匹配元素的淡入效果
範例:用200毫秒快速將段落淡入,之後彈出一個對話框
("p").fadeIn("fast",function(){
alert("hello world!");
});fadeOut()
透過設定不透明度的變化來實現所有匹配元素的淡出效果
例:用200毫秒快速將段落淡出,之後彈出一個對話框
$("p").fadeOut("fast",function(){
alert("hello world!");
});fadeTo()
把所有匹配元素的不透明度以漸進方式調整到指定的不透明度
#用200毫秒快速將段落的透明度調整到0.25,大約1/ 4的可見度,之後彈出一個對話框
$("p").fadeTo("fast", 0.25, function(){
alert("hello world!");
});fadeToggle()
#透過不透明度的變化來開關所有匹配元素的淡入和淡出效果
#例:用200毫秒快速將段落淡入,之後彈出一個對話框
$("p").fadeToggle("fast",function(){
alert("hello world!");
});#案例:當我們滑鼠點擊按鈕時隱藏的內容顯示,並且淡出消失
<body>
<div id="box">
<div id="btn">点击这里,显示或隐藏</div>
<div id="content">jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架)</div>
</div>
<script src="jquery/jquery-1.12.4.js"></script>
<script type="text/javascript">
$(function(){
$("#btn").click(function(){
$("#content").slideToggle("slow");
$("#content").fadeToggle("slow");
});
});
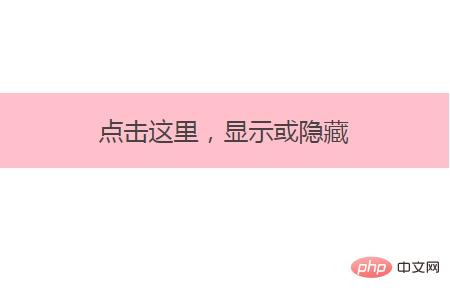
</script>未加效果前

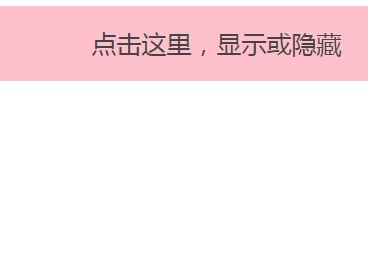
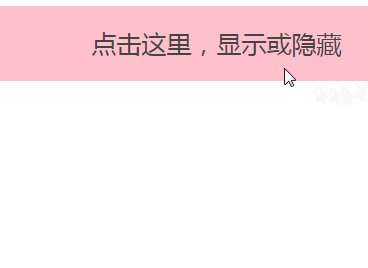
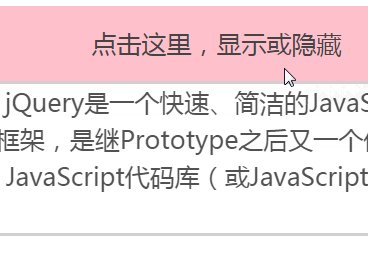
加入效果後

#總結:以上就是本篇文章的全部內容了。希望透過本篇文章能夠讓大家對jQuery的動畫效果有一定的了解以及如何去製作我們想要的動畫效果。
以上是jQuery中的動畫效果有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!


