CSS的border-spacing屬性怎麼使用
border-spacing
border-spacing屬性用於指定相鄰單元格的邊框和邊框之間的間距,當border-collapse屬性的值是separate時,border-spacing屬性才有效。本篇文章就來跟大家介紹CSS的border-spacing屬性的用法,下面我們就來看具體的內容。

我們先來看看CSS中border-spacing屬性是什麼?
border-spacing屬性是指定表格邊框的相鄰儲存格的邊線之間的間隔。
但是,僅當使用border-collapse指定separate時它才有效。
我們來看具體的範例
HTML程式碼
<div class="demo"> <table> <tr> <td>文字内容</td> <td>文字内容</td> </tr> <tr> <td>文字内容</td> <td>文字内容</td> </tr> </table> </div>
登入後複製
CSS程式碼
.demo table {
border: 2px solid #0000000;
border-collapse: separate;
border-spacing: 15px;
}
.demo table td {
border: 2px solid #d49fc2;
}登入後複製
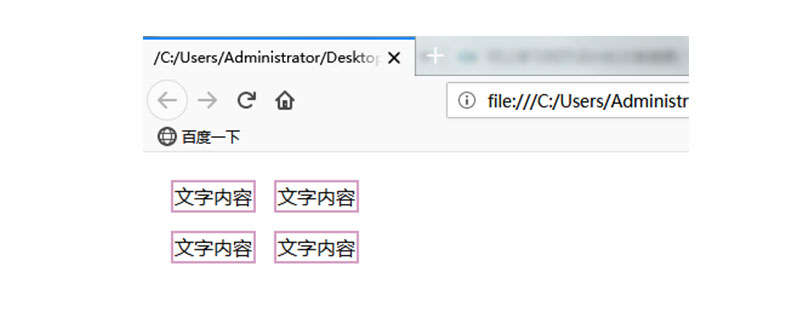
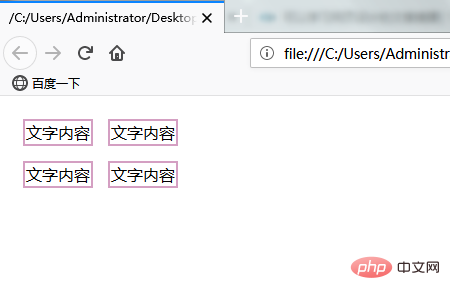
在瀏覽器上顯示效果如下:單元格之間的間距出現了。

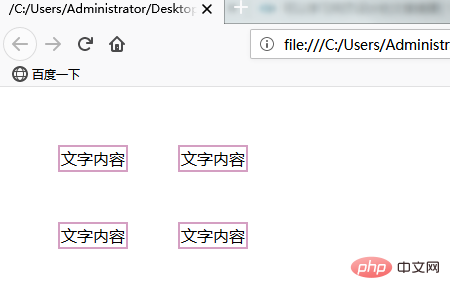
如果把border-spacing屬性的值改為50px,那麼瀏覽器上顯示的效果如下,相鄰單元格之間的間距會變得更大。

本篇文章到這裡就全部結束了,有關CSS更多精彩內容的學習大家可以移步到php中文網的CSS視頻教程進一步學習! ! !
以上是CSS的border-spacing屬性怎麼使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
如何修復KB5055612無法在Windows 10中安裝?
4 週前
By DDD
<🎜>:種植花園 - 完整的突變指南
3 週前
By DDD
<🎜>:泡泡膠模擬器無窮大 - 如何獲取和使用皇家鑰匙
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
北端:融合系統,解釋
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
Mandragora:巫婆樹的耳語 - 如何解鎖抓鉤
3 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 每周平台新聞:HTML加載屬性,主要的ARIA規格以及從iframe轉移到Shadow dom
Apr 17, 2025 am 10:55 AM
每周平台新聞:HTML加載屬性,主要的ARIA規格以及從iframe轉移到Shadow dom
Apr 17, 2025 am 10:55 AM
在本週的平台新聞綜述中,Chrome引入了一個用於加載的新屬性,Web開發人員的可訪問性規範以及BBC Move
 託管您自己的非JavaScript分析的選項
Apr 15, 2025 am 11:09 AM
託管您自己的非JavaScript分析的選項
Apr 15, 2025 am 11:09 AM
有很多分析平台可幫助您跟踪網站上的訪問者和使用數據。也許最著名的是Google Analytics(廣泛使用)












