css如何指定樣式表所使用的字元編碼
css指定樣式表所使用的字元編碼的方法很簡單,css的@charset規則就是用來指定樣式表所使用的字元編碼的。下面我們來了解@charset規則的使用方法,如何指定樣式表所使用的字元編碼。

首先我們來了解一下什麼是字元集和編碼?
字元集是書寫系統中使用的字母和符號的集合。例如,ASCII字元集、Unicode字元集。字元集中的字元會作為一個或多個位元組儲存在電腦中。每個位元組或位元組序列代表一個給定的字元。
字元編碼是將特定位元組或位元組序列對應到字體呈現為文字的特定字元的規則。
文件中的字元編碼通常是在HTML中以或標籤的形式來指定的。我們需要始終在HTML中聲明並使用UTF-8編碼作為樣式表和HTML頁面的字元編碼。要在HTML5文件中設定字元編碼,以下三個聲明之一就足夠了:
<! - HTTP HEADER - > < meta http-equiv = “Content-Type” content = “text / html; charset = utf-8” >< ! - HTML4-style meta - > < meta http-equiv = “Content-Type” content = “text / html; charset = utf-8” > <! - 短HTML5元(推荐) - > < meta charset = “utf-8” >
我們很少需要在CSS中聲明字元編碼。如果在HTML中聲明字元編碼,則無需在樣式表中聲明它。如果我們的樣式表位於單獨的檔案中(不在HTML中),則可以透過下面顯示的順序來尋找四種不同的方法來推斷樣式表的字元編碼,如果所有四種方法都失敗,它將會使用預設值。瀏覽器將觀察以下優先權(從最高優先權到最低優先權)以確定樣式表的字元編碼:
#1、網頁伺服器傳送的Content-Type HTTP頭部中的charset屬性(或類似內容,請參閱上面的片段)。
2、Unicode位元組順序標記,或@charset規則。
3、連結機制中的@charset規則的使用
基本語法:
@charset "字符集名称";
字元集名稱是一個不區分大小寫的String字串;且對於新樣式表,它必須永遠是UTF-8;它必須是IANA註冊表中定義的Web安全字元編碼的名稱。
註:@字元集必須出現在樣式表中的開頭(第一的位置),它之前不能有任何字符,即使是註釋也不行!
在“@charset”之後,指定字符編碼的名稱(在引號中)。例如:
@charset "ISO-8859-1";
範例:
以下@charset聲明表示樣式表使用ISO-8859-15字元編碼:
@charset “ISO-8859-15” ; / *拉丁语9的编码(西欧语言,带欧元符号)* /
以下是無效@charset聲明,因為字元編碼名稱未包含在引號中:
@charset UTF- 8 ;
以下也是一個無效的聲明,因為@charset聲明前面有一個空白行:
@charset“UTF-8” ;
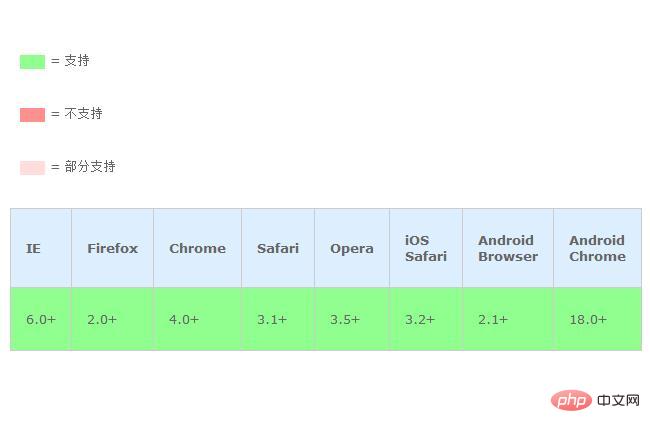
瀏覽器相容性:

總結:以上就是這篇文章的全部內容,希望能對大家的學習有所幫助。
以上是css如何指定樣式表所使用的字元編碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期選擇器組件在頁面中查看日期。步驟:引入 Bootstrap 框架。在 HTML 中創建日期選擇器輸入框。 Bootstrap 將自動為選擇器添加樣式。使用 JavaScript 獲取選定的日期。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。






