這篇文章來跟大家介紹一下css :focus選擇器有什麼用?如何使用?下面我們來看具體的內容。

css :focus選擇器的簡單介紹
:focus是css的偽類別選擇器,可以用來選取獲得焦點的元素,然後為這些獲得焦點的元素設定樣式。
只要是可以接收鍵盤事件或其他使用者輸入的元素都可以 :focus 選擇器,大多數情況下:focus選擇器都是被使用在連結和表單元素上的。
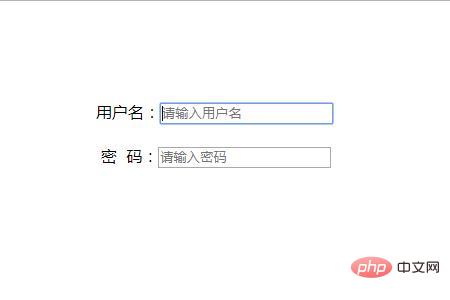
例如:使用者點選一個input輸入框取得焦點,然後這個input輸入框的邊框樣式就會改變,和其他的輸入框區分開來,表示已被選取。
一般情況下,瀏覽器會自動在表單元素獲取焦點時給元素周圍添加輪廓,由瀏覽器添加的樣式是每個瀏覽器的預設樣式,並且通常情況下,每個瀏覽器之間的預設樣式看起來是不一樣。但為了頁面的整體美觀和瀏覽器的樣式相容性,往往我們都需要修改獲得焦點時的元素樣式,把預設樣式替換為我們自己的樣式。

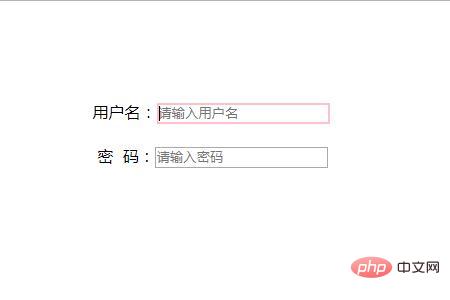
這時候我們就可以使用css :focus選擇器來設定瀏覽器在獲得焦點時的元素預設樣式。例:
input:focus{
outline:0; /* 去除浏览器默认样式 */
border: 2px solid pink;
}效果圖:

#說明:輪廓類似於邊框,但它們並不完全相同,我們需要透過outline屬性來設定它的樣式。例如:設定outline:0; 來去除輪廓。
我們也可以把css :focus選擇器使用在連結上,例:
a:focus {
outline: 0;
color:red;
}:
當我們使用css :focus選擇當器來連結樣式時,建議是在:link和:visited選擇器設定的樣式之後設定:focus樣式,否則:focus選擇器提供的樣式將被:link和:visited選擇器提供的樣式給覆蓋掉。
除了這三個偽類別中,:hover和:active偽類別也可以用來設定連結樣式,它們提供的樣式在 :focus的樣式之後出現。
上面提到的順序,即:link,visited,focus,hover,active的順序是首選的,這樣可以確保在必要時應用每個偽類的樣式,並且不會被另一個偽類別的樣式覆蓋。範例:
a:link {
color: #0099cc;
}
a:visited {
color: grey;
}
a:focus {
background-color: black;
color: white;
}
a:hover {
border-bottom: 1px solid #0099cc;
}
a:active {
background-color: #0099cc;
color: white;
}css :focus選擇器的範例:
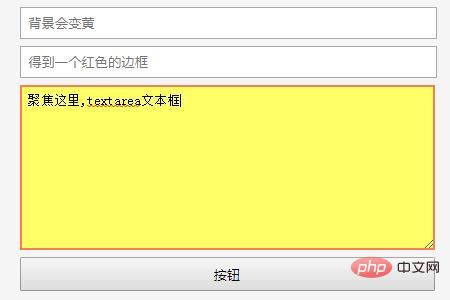
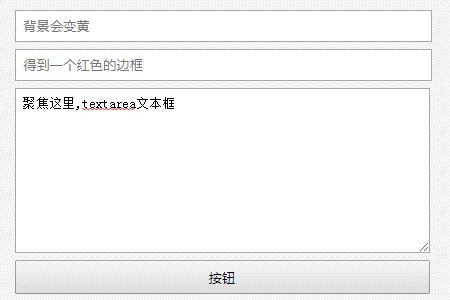
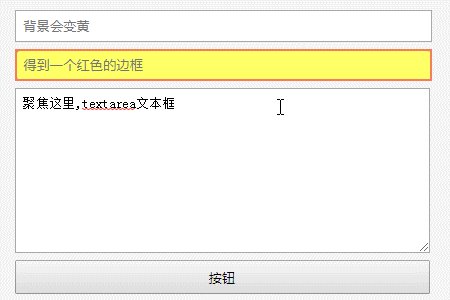
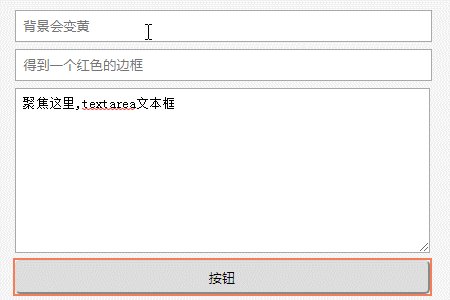
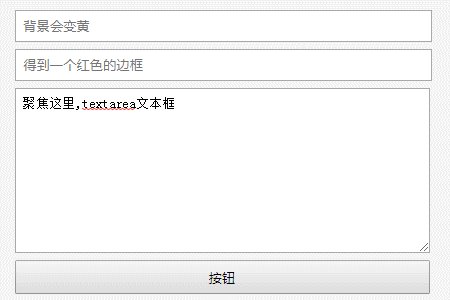
在聚焦輸入和文字區域欄位的背景顏色轉換為淺黃色突出顯示,帶有淺紅色邊框。
html代碼:
<div class="container">
<div class="form">
<input type="text" placeholder="背景会变黄">
<input type="text" placeholder="得到一个红色的边框">
<textarea name="area" id="area" cols="30" rows="10">聚焦这里,textarea文本框</textarea>
<button>按钮</button>
</div>
</div>css代碼
.container {
margin: 40px auto;
max-width: 400px;
}
input,
textarea,
button {
padding: .5em;
display: block;
width: 100%;
margin-bottom: .5em;
}
a:link {
color: deepPink;
}
/* :focus styles */
a:focus,
input:focus,
textarea:focus,
button:focus {
/* override default browser outline */
outline: 0;
/* apply other styles */
outline: 2px solid #F47E58;
border-radius: 5px;
}
input:focus,
textarea:focus {
background-color: #FFFF66;
}效果圖:

我們可以使用鍵盤的「tab」按鈕來切換輸入框,或點擊input和textarea欄位以獲得焦點,查看一下:focus樣式。

瀏覽器支援
#:focus偽類選擇器被Firefox,Safari,Opera或7 ,IE瀏覽器7 ,以及Android和iOS等所有主流瀏覽器的支援。
總結:以上就是這篇文章的全部內容,希望能對大家的學習有所幫助。
以上是css中focus選擇器有什麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!



