如何設定Grid Layout (網格佈局)列的最小寬度?設定網格的列最小寬度時,在網格的列寬設定部分中使用minmax()函數,下面我們就來看具體的內容。

我們先來看minmax()函數的格式
minmax(最小宽度,最大宽度)
程式碼範例
在下面的程式碼中,網格的第二行的寬度被指定為最大寬度為1fr,最小寬度為320像素。
.container {
display: grid;
grid-template-columns: 240px minmax(320px, 1fr) 200px;
grid-template-rows: 120px auto 120px;
}我們來看具體的範例
程式碼如下
#建立以下CSS,HTML檔。
CSS程式碼:
grid-column-minimum-width.css
.Container {
display: grid;
grid-template-columns: 160px minmax(160px, 1fr) 160px 160px;
grid-template-rows: 120px 120px;
border: solid #ff6a00 1px;
}
.GridItem1 {
grid-column: 1 / 2;
grid-row: 1 / 2;
background-color: #ff9c9c;
}
.GridItem2 {
grid-column: 2 / 3;
grid-row: 1 / 2;
background-color: #ffcb70;
}
.GridItem3 {
grid-column: 3 / 4;
grid-row: 1 / 2;
background-color: #fffd70;
}
.GridItem4 {
grid-column: 4 / 5;
grid-row: 1 / 2;
background-color: #b0ff70;
}
.GridItem5 {
grid-column: 1 / 2;
grid-row: 2 / 3;
background-color: #7ee68d;
}
.GridItem6 {
grid-column: 2 / 3;
grid-row: 2 / 3;
background-color: #7ee6e2;
}
.GridItem7 {
grid-column: 3 / 4;
grid-row: 2 / 3;
background-color: #95a7f5
}
.GridItem8 {
grid-column: 4 / 5;
grid-row: 2 / 3;
background-color: #d095f5;
}HTML程式碼:
grid-column-minimum-width.html
<!DOCTYPE html><html><head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="grid-column-minimum-width.css" />
</head>
<body>
<div class="Container">
<div class="GridItem1">内容1</div>
<div class="GridItem2">内容2</div>
<div class="GridItem3">内容3</div>
<div class="GridItem4">内容4</div>
<div class="GridItem5">内容5</div>
<div class="GridItem6">内容6</div>
<div class="GridItem7">内容7</div>
<div class="GridItem8">内容8</div>
</div>
</body>
</html>說明:
網格列的寬度由CSS檔案中Container類別的grid-template-columns來設定的。
由於描述了四個值,因此網格是四列。它左起有以下值。
160px
minmax(160 px,1 fr)
160px
160px
第2列以外都設定了160像素的固定值,是固定的寬度。第二列為minmax(160 px,1 fr),最大列寬為1 fr,最小列寬是160像素。因為指定了1 fr,所以列隊的寬度會擴大到框架的寬度。
根據以下的設置,在視窗寬度上顯示網格的框,1,3,4列是用160像素寬度顯示的,第2列能伸縮的動作。
grid-template-columns: 160px minmax(160px, 1fr) 160px 160px;
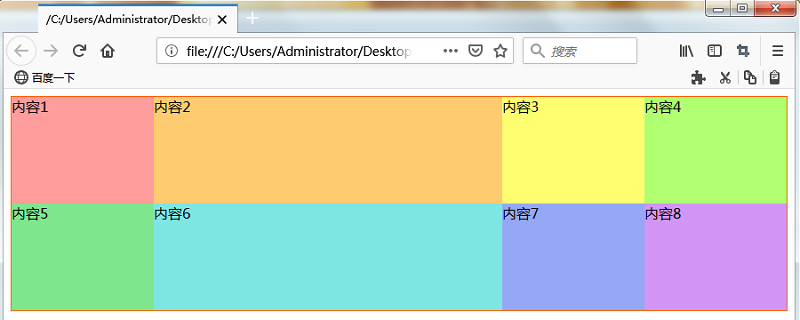
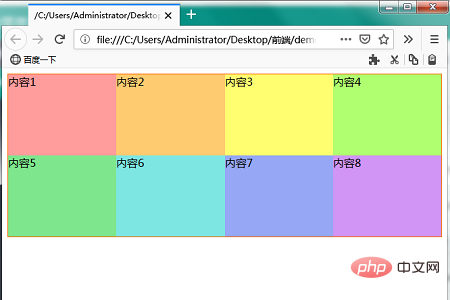
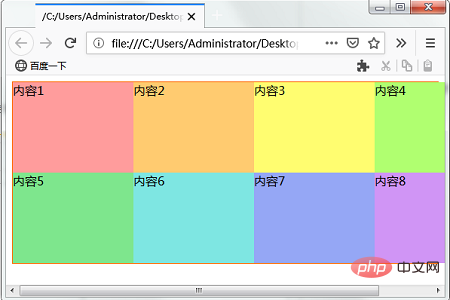
顯示結果
使用網頁瀏覽器顯示上述HTML檔案。將顯示如下所示的效果。

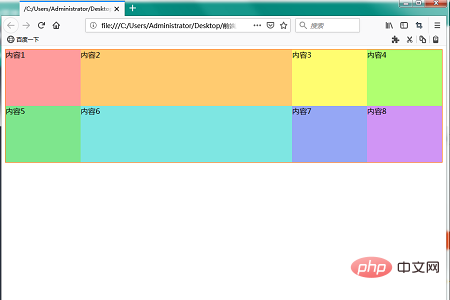
縮小視窗寬度。第2列以外是固定寬度,第2列的寬度縮小,如下圖所示。

寬度縮小到160像素,這是第二行的最小寬度。

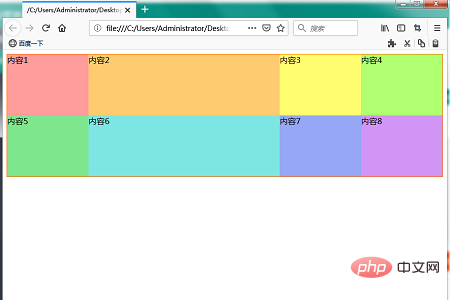
此外,如果縮短視窗寬度,則無法進一步縮小寬度,因此將顯示左右捲軸。

以上是如何設定Grid Layout (網格佈局)列的最小寬度的詳細內容。更多資訊請關注PHP中文網其他相關文章!




