css如何使用:indeterminate選擇器
這篇文章跟大家介紹一下在css中:indeterminate選擇器有什麼用,可以在哪些元素中使用。下面我們就來看具體的內容。

:indeterminate選擇器簡單介紹
:indeterminate是CSS 偽類別選擇器,是用於選擇處於不確定狀態的使用者介面元素的。
例如,radio和checkbox元素可以在選取狀態和未選取狀態之間切換,但有時處於不確定狀態,且既不選取也不取消選取。類似地,也有HTML5
因此,可以具體地說,:indeterminate偽類選擇器可以在以下元素中使用:
1、複選按鈕(),其indeterminate屬性設定為true。
2、單選按鈕(),在表單中擁有相同name值的單選按鈕群組中未被選取時單選按鈕。
3、沒有value屬性的進度條元素(
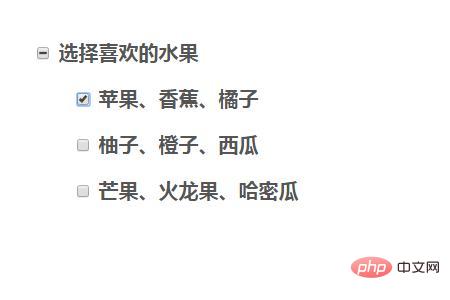
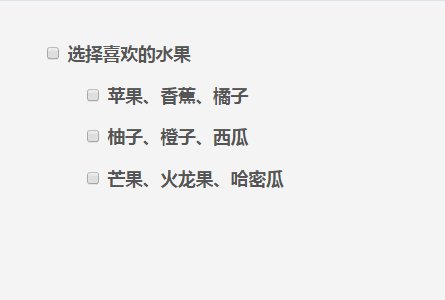
可以說元素的不確定狀態是一種視覺狀態,下面是複選框的三種狀態:已選中,未選中和不確定:

附註:元素的不確定狀態只能透過JavaScript來動態設定。上述的indeterminate屬性只能和JavaScript一起套用,這表示不能像下面這樣透過HTML將元素的狀態設為不確定:
<input type="checkbox" indeterminate> <!-- 如果我们通过HTML添加它,则不起作用 -->
要將元素設為不確定狀態,您只能透過JavaScript執行此操作。例如,如果頁面中有一組複選框,則以下行將選擇第一行並將其狀態變更為不確定狀態:
document.getElementsByTagName("input")[0].indeterminate = true;範例:嵌套的複選框
將複選框的狀態(和樣式)設為不確定可能有用的用例是,當我們嵌套複選框時,讓一個複選框具有了子復選框。通常是在提供多種選擇的使用者介面中看到這種情況,並且某些選項具有“子選項”。
通常,設定「父」複選框,以便它可用於切換其所有子復選框的樣式 - 檢查它將檢查所有子項,取消選取它將取消選取所有子項。取消選取它將允許使用者檢查子複選框中的一些選項,同時保留其他選項未選取。
因此,使用此概念,可以檢查複選框是否選中了所有後代複選框,如果未選中所有後代複選框,則該“父”複選框的狀態為不確定,例如:
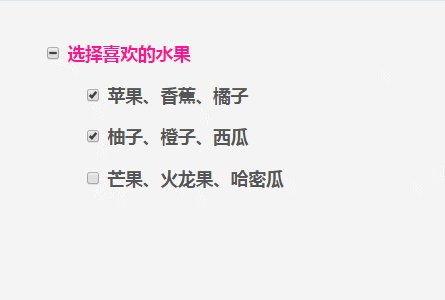
一組巢狀的複選框中,當我們選取一個子選項時,「父」複選框的狀態為「不確定」

當我們選擇2個子選項時,「父」複選框的狀態還是為「不確定」

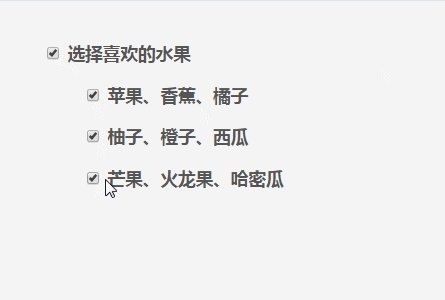
#只有,當所有子選項都被選中是,父」複選框的狀態才會為「選取」

巢狀的複選框的程式碼:
如果複選框的標籤處於不確定狀態,則父複選框標籤的顏色將變為deepPink。
HTML代碼:
<div class="container">
<ul>
<li>
<input type="checkbox" id="option"><label for="option"> 选择喜欢的水果</label>
<ul>
<li><label><input type="checkbox" class="subOption"> 苹果、香蕉、橘子</label></li>
<li><label><input type="checkbox" class="subOption"> 柚子、橙子、西瓜</label></li>
<li><label><input type="checkbox" class="subOption"> 芒果、火龙果、哈密瓜</label></li>
</ul>
</li>
</ul>
</div>css代碼:
ul {
list-style: none;
}
.container {
margin: 40px auto;
max-width: 700px;
}
li {
margin-top: 1em;
}
label {
font-weight: bold;
}
input[type="checkbox"]:indeterminate + label {
color: deepPink;
} js程式碼:
var checkboxes = document.querySelectorAll('input.subOption'),
checkall = document.getElementById('option');
for(var i=0; i<checkboxes.length; i++) {
checkboxes[i].onclick = function() {
var checkedCount = document.querySelectorAll('input.subOption:checked').length;
checkall.checked = checkedCount > 0;
checkall.indeterminate = checkedCount > 0 && checkedCount < checkboxes.length;
}
}
checkall.onclick = function() {
for(var i=0; i<checkboxes.length; i++) {
checkboxes[i].checked = this.checked;
}
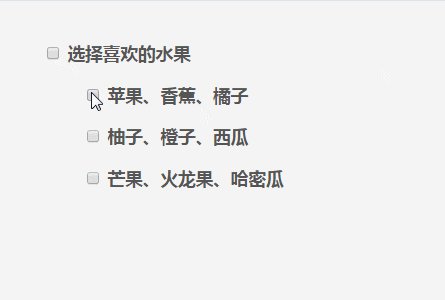
}動態效果圖:

#總結:以上就是這篇文章的全部內容,希望能對大家的學習有所幫助。
以上是css如何使用:indeterminate選擇器的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期選擇器組件在頁面中查看日期。步驟:引入 Bootstrap 框架。在 HTML 中創建日期選擇器輸入框。 Bootstrap 將自動為選擇器添加樣式。使用 JavaScript 獲取選定的日期。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。






