CSS3怎麼達到徑向漸層效果
CSS3實作徑向漸層效果的方法:先建立一個HTML範例檔案;然後在body中建立一個div;最後透過「background:radial-gradient(#4b6c9c,#5ac4ed);」樣式實作徑向漸層效果即可。

本文操作環境:Windows7系統、Dell G3電腦、HTML5&&CSS3版。
用css3實現背景漸層效果,可以豐富我們網頁的內容,也提升使用者視覺效果。當然更重要的是,提高使用者體驗!我們可以使用css3中的radial-gradient屬性來實現徑向漸層效果。
那麼我們在前面的文章中,已經跟大家介紹了CSS3實作線性漸變效果。
下面我們就透過簡單的範例繼續跟大家介紹css3實現徑向漸層的效果。
所謂徑向漸層(Radial Gradients)就是由它們的中心開始定義。
程式碼範例如下:
<!DOCTYPE>
<html>
<meta charset="utf-8">
<head>
<title>CSS3创建径向渐变效果示例</title>
<style type="text/css">
.container{
text-align:center;
padding:20px 0;
width:960px;
margin: 0 auto;
}
.container div{
width:200px;
height:150px;
display:inline-block;
margin:2px;
color:#ec8007;
vertical-align: top;
line-height: 230px;
font-size: 20px;
}
.radial{
background:radial-gradient(#4b6c9c,#5ac4ed);
}
</style>
</head>
<body>
<div class="container">
<div class="radial">Radial径向渐变</div>
</div>
</body>
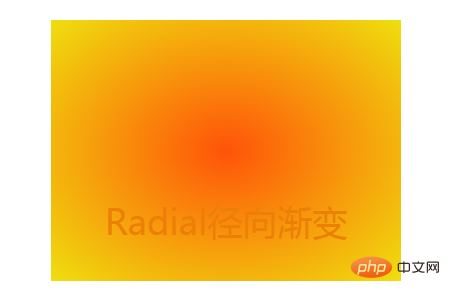
</html>漸層效果如下圖:

#圖中漸層的效果就是從中心處由色彩#4b6c9c過渡到顏色#5ac4ed。

上圖是由顏色#ff5309過渡到#efdf0e。
radial-gradient屬性語法:
background: radial-gradient(center, shape size, start-color, ..., last-color);
在預設情況下,徑向漸層的方式是顏色節點均勻分佈,漸層的形狀是橢圓形。
那麼實現一個徑向漸變,你至少要設定兩種不同的顏色。當然你可以自訂漸層的中心以及形狀。
註:
# 漸變的中心是center,表示在中心點;
##漸變的形狀是ellipse,表示橢圓形;#######
漸變的大小是 farthest-corner,表示到最遠的角落。
本篇就是關於CSS3實現徑向漸層效果的方法介紹,也是非常簡單的易懂,希望對需要的朋友有幫助!
推薦參考學習:《CSS3教學》
以上是CSS3怎麼達到徑向漸層效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















