css如何新增陰影邊框(程式碼實例)
css如何設定邊框陰影?很多人遇到這類問題都不知道怎麼處理,其實利用css加上邊框也是簡單的,下面我們來看看如何利用css添加陰影邊框。

一:css陰影邊框使用語法:
1.屬性:box- shadow
2.使用方法:
div{box-shadow:0 0 1px #000 inset;}3.陰影使用方法分析:
第一個零代表距離物件左邊距離為0, 並且開始顯示陰影,第二個零表示距離物件上間距物件為0,就開始顯示陰影,1px表示陰影的範圍1px,#000代表陰影的顏色,inset表示物件內陰影,物件外就不設定陰影。
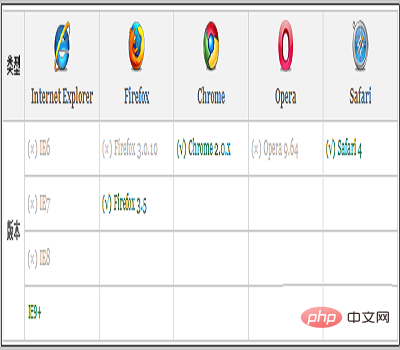
4.相容問題
火狐瀏覽器3.5版本和Google都是可以支援box-shadow屬性。

二:css如何加入陰影邊框?
在了解了陰影屬性是什麼了之後,我們來講一下css如何添加陰影邊框,以下程式碼就表示在邊框上新增陰影邊框。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS测试</title>
<style>
.box {box-shadow:5px 2px 6px #000 inset; width:300px; height:80px; margin:0 auto}
.box2 img {box-shadow:5px 2px 6px #000}
</style>
<body>
<div>盒子对象阴影测试</div>
<div class="box">DIV盒子内阴影</div>
<div>图片对象阴影测试</div>
<div class="box2"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/003/5a9675a3b2106284.jpg" class="lazy" / alt="css如何新增陰影邊框(程式碼實例)" ></div>
</body>
</html>以上程式碼中,我們為盒子增加了box-shadow屬性,就實現了盒子的陰影效果。
以上就是css如何添加陰影邊框的全部介紹,如果你想了解更多有關CSS3教程,請關注php中文網。
以上是css如何新增陰影邊框(程式碼實例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期選擇器組件在頁面中查看日期。步驟:引入 Bootstrap 框架。在 HTML 中創建日期選擇器輸入框。 Bootstrap 將自動為選擇器添加樣式。使用 JavaScript 獲取選定的日期。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap日期怎麼驗證
Apr 07, 2025 pm 03:06 PM
bootstrap日期怎麼驗證
Apr 07, 2025 pm 03:06 PM
在 Bootstrap 中驗證日期,需遵循以下步驟:引入必需的腳本和样式;初始化日期選擇器組件;設置 data-bv-date 屬性以啟用驗證;配置驗證規則(如日期格式、錯誤消息等);集成 Bootstrap 驗證框架,並在表單提交時自動驗證日期輸入。






