CSS3怎麼實現重複線性漸層效果
css3實作重複線性漸變效果的方法:先建立一個HTML範例檔;然後在body中建立一個div;最後使用css3中「repeating-linear-gradient()」函數來實現重複漸層的效果即可。

本文操作環境:Windows7系統、HTML5&&CSS3版、Dell G3電腦。

對前端學習的小夥伴來說,漸層效果肯定並不陌生。大家應該都知道css3有線性漸層和徑向漸層。並且在前面的文章中,我們也已經為大家介紹了CSS3實現線性漸變的效果和CSS3實現徑向漸變的效果,需要的朋友可以先參考了解。
本節主要再給大家介紹css3實作重複線性漸變效果的方法。
重複線性漸變效果,有的朋友可能聽起來比較陌生,但是在我們日常生活中也是常見的一種漸變效果。
程式碼範例如下:
<!DOCTYPE>
<html>
<meta charset="utf-8">
<head>
<title>CSS3创建重复线性渐变效果</title>
<style type="text/css">
.container{
text-align:center;
padding:20px 0;
width:960px;
margin: 0 auto;
}
.container div{
width:200px;
height:150px;
display:inline-block;
margin:2px;
color:#ec8007;
vertical-align: top;
line-height: 230px;
font-size: 20px;
}
.repeating-linear{
background:repeating-linear-gradient(-45deg, #4b6c9c, #5ac4ed 5px, #fff 5px, #fff 10px);
}
</style>
</head>
<body>
<div class="container">
<div class="repeating-linear">重复线性渐变</div>
</div>
</body>
</html>推薦參考學習:《CSS3教學》
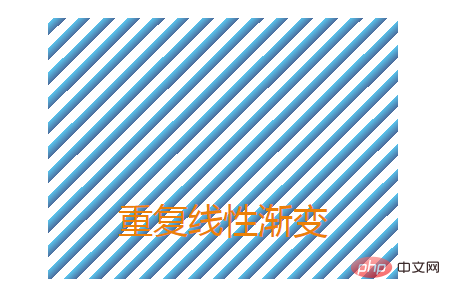
重複線性效果如下圖:

如圖所示,藍白條間隔的線性漸層效果。從-45 度線性漸變(也就是右下角45度),從#4b6c9c到#5ac4ed以及白色到白色的過渡重複漸變。
css3中repeating-linear-gradient() 函數用於建立重複的線性漸層 "映像"。
語法:
background: repeating-linear-gradient(angle | to side-or-corner, color-stop1, color-stop2, ...);

附註: Internet Explorer 9 及更早版本 IE 瀏覽器不支援漸層。
這篇文章就是關於CSS3實作重複線性漸變效果的方法介紹,非常的簡單,希望對需要的朋友有幫助!
以上是CSS3怎麼實現重複線性漸層效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
關於Flex佈局中紫色斜線區域的疑問在使用Flex佈局時,你可能會遇到一些令人困惑的現象,比如在開發者工具(d...













