css如何為邊框添加圖像? css設定邊框影像
今天將和大家介紹如何利用css為元素的邊框添加圖像,css只要是透過設定border-image屬性或其相關屬性就可以為元素的邊框添加圖像。下面我們來看看本篇文章的具體內容。

border-image屬性的簡單介紹
在css中我們可以透過設定border-image屬性來定義邊框要使用的圖像,而不是使用border-style屬性給出給邊框樣式;並把圖像當作元素的附加背景圖層。
註:border-image屬性是一個簡寫屬性,它可以分成:
border-image-source屬性,border-image-slice屬性,border-image -width屬性,border-image-outset屬性,和border-image-repeat屬性。
當要在元素上設定圖像邊框時,border-image屬性將分幾個步驟來設定。
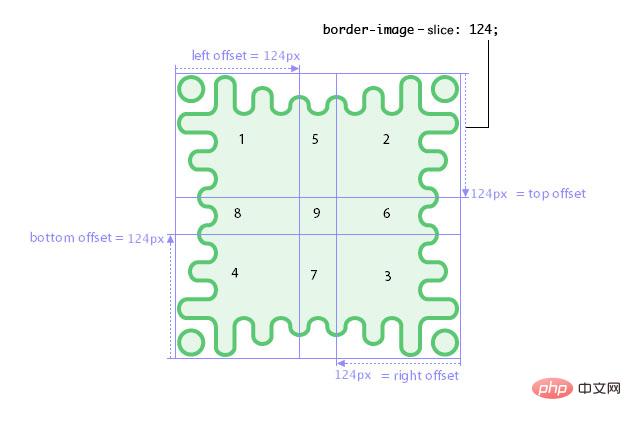
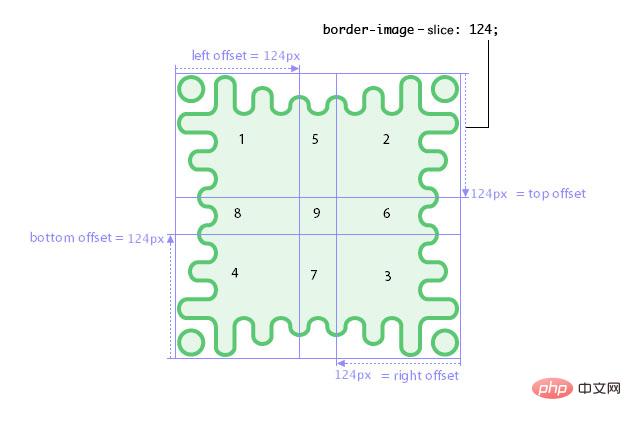
首先,使用border-image-slice屬性將border-image-source屬性中指定的影像切成九個影像,即四個角落影像,四個邊緣影像和一個中間圖像:

邊框圖像切成九個圖像。每個影像的大小由border-image-slice屬性給出的值決定。它們的大小不必相等。
然後,依照下列步驟對得到的九張影像進行縮放、定位和拼接到其對應的邊界影像區域:
1、根據使用border-image-width屬性指定的值縮放影像。
頂部和底部邊緣影像被垂直縮放以適應相應的指定寬度偏移。
右邊和左下角是垂直縮放的,以適應相應的指定右邊和左邊寬度偏移。
對角圖像進行縮放以適應它們所屬的邊緣上指定的寬度。
並且,中間影像的寬度會以與頂部影像相同的因子縮放,除非該因子是零或無窮大,在這種情況下,底部的比例因子被替換,如果沒有,寬度就不被縮放。除非中間影像的高度是零或無窮大,否則用與左影像相同的因子來縮放中間影像的高度,在這種情況下,替換右影像的縮放因子,如果沒有,則不縮放高度。
2、根據使用border-image-repeat屬性指定的值來縮放影像。
如果border-image-repeat屬性的第一個關鍵字是stretch,則拉伸頂部和底部邊緣圖像以及中間圖像以適應邊框圖像區域的寬度。它們的高度沒有變化。
如果第一個關鍵字是round,則頂部、中間和底部的圖像在寬度上被調整大小,以便它們中的全部數量恰好適合於邊界圖像區域的中部。
如果第一個關鍵字是repeat或space,則不再縮放頂部、中部和底部圖像,因此它們的高度將僅從上面的第一步縮放。
如果第二關鍵字是stretch,round,repeat,或space,則對相應的左、中、右圖像應用相同的縮放,從而影響圖像的高度;除了第一步,不縮放它們的寬度。
3、現在影像被縮放,它們被定位。定位圖像也與border-image-repeat屬性有關。
如果第一個關鍵字是repeat,則頂部,中間和底部圖像在其各自的區域中水平居中。否則,影像被放置在邊界影像區域的各自部分的左邊緣。
如果第二個關鍵字是repeat,則左,中和右影像在其各自的區域中垂直居中。否則,影像被放置在邊界影像區域的各自部分的頂部邊緣。
4、在縮放和定位影像之後,根據border-image-repeat屬性的值,根據需要將它們平鋪(重複)多次,以填充它們各自的區域。
如果值是repeat,則重複圖像以盡可能多地填充它們各自的區域。如果值是space,則丟棄任何部分的平鋪,並在平鋪之前、之後和之間分配額外的空間。
所有影像都以與正常邊界相同的堆疊層級繪製:緊鄰在背景圖層的前面;因此,邊框影像將始終位於任何背景影像的頂部。
我們可以使用border-image-outset屬性將邊界影像擴展到元素的邊界區域之外。
border-image屬性的使用
#基本語法:
border-image: <'border-image-source'> || <'border-image-slice'> [ / <'border-image-width'> | / <'border-image-width'>? / <'border-image-outset'> ]? || <'border-image-repeat'>
初始:none 100 % / 1 / 0 stretch ,這是longhand屬性的初始值的串聯
#適用於:所有元素,除了當內部表元素的border-collapse屬性的值為collapse。
說明:
1、border-image-source:指定邊框要使用的映像
範例:
border-image-source: none; /* 没有边框图像,使用`border-style`定义的边框样式` */ border-image-source: url(path/to/some-image.png); border-image-source: linear-gradient(to bottom, #333333, #eeeeee); /* 线性渐变的图像 */
2、border-image-slice:用于将要用作边框图像的图像“切片”成九个部分:四个角,四个边和一个中心部。
例如,以下图像已被切成9个部分。顶部,右侧,底部和左侧偏移具有相等的124px值。
border-image-slice:124px;

3、border-image-width:用于缩放border-image-slice值创建的九个部分的边框图像切片。
4、border-image-outset:用于指定边框图像区域扩展到元素边框区域之外的量
5、border-image-repeat:指定用作边界图像的图像的切片如何缩放和平铺(重复)。
css使用border-image属性设置图像边框的示例:
示例一:
需要用到图片:

html代码:
<div class="container">
<div class="element element-1">
<p><strong>php完全自学手册</strong></p>
<p>欢迎朋友们加入php自学的行列,php语言是一门入门简单,容易上手的通用开源脚本语言,《php完全自学手册》能使学习者对php有一个大致的了解,并能通过该语言进行简单的网站和软件开发。</p>
</div>
</div>css代码:
.container {
margin: 40px auto 0;
width: 90%;
}
.element {
padding: 30px;
margin: 30px auto;
}
.element-1 {
background-color: white;
/* fallback for browsers that don't support border images */
border: 10px solid grey;
-webkit-border-image: url(img/1.png) 20 / 30px / 0 repeat;
-o-border-image: url(img/1.png) 20 / 30px / 0 repeat;
border-image: url(img/1.png) 20 / 30px / 0 repeat;
}效果图:

示例二:
需要用到的图片:

HTML代码:
<div class="container">
<div class="element element-2">
<p><strong>Bootstrap 中文手册</strong></p>
<p>《Bootstrap开发手册》是Bootstrap官方最新的在线参考手册。Bootstrap是目前最受欢迎的前端框架,那在本Bootstrap文档中,您将会学习使用Bootstrap快速创建一个响应式(自适应)web项目,此外,由于整个框架是基于模块的,您可以通过您自己的 CSS 位,甚至是项目开始后的一个大整改,来进行自定义。 Bootstrap视频教程:http://www.php.cn/course/list/15.html</p>
</div>
</div>css代码:
.element-2 {
border: double orange 1em;
-webkit-border-image: url(img/2.png) 27 round stretch;
-o-border-image: url(img/2.png) 27 round stretch;
border-image: url(img/2.png) 27 round stretch;
}效果图:

总结:以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。
以上是css如何為邊框添加圖像? css設定邊框影像的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果?這篇文章就來跟大家介紹一下使用 SVG 和 CSS 動畫來製作波浪效果的方法,希望對大家有幫助!
 css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
兩種方法:1、利用display屬性,只要為元素加上「display:none;」樣式即可。 2.利用position和top屬性設定元素絕對定位來隱藏元素,只需為元素加上「position:absolute;top:-9999px;」樣式。
 css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image屬性來實作花邊邊框。 border-image屬性可以使用圖片來建立邊框,即給邊框加上背景圖片,只需要將背景圖片指定為花邊樣式即可;語法「border-image: url(圖片路徑) 向內偏移值圖像邊界寬度outset 是否重複;」。
 原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
怎麼製作文字輪播與圖片輪播?大家第一想到的是利用js,其實利用純CSS也能實現文字輪播與圖片輪播,下面來看看實作方法,希望對大家有幫助!
 css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
實作方法:1、使用「:active」選擇器選取滑鼠點擊圖片的狀態;2、使用transform屬性和scale()函數實現圖片放大效果,語法「img:active {transform: scale(x軸放大倍率,y軸放大倍率);}」。
 css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
在css3中,可以利用「animation-timing-function」屬性來設定動畫旋轉速度,該屬性用於指定動畫將如何完成一個週期,設定動畫的速度曲線,語法為「元素{animation-timing-function:速度屬性值;}」。
 css3動畫效果有變形嗎
Apr 28, 2022 pm 02:20 PM
css3動畫效果有變形嗎
Apr 28, 2022 pm 02:20 PM
css3中的動畫效果有變形;可以利用「animation:動畫屬性@keyframes ..{..{transform:變形屬性}}」實現變形動畫效果,animation屬性用於設定動畫樣式,transform屬性用於設定變形樣式。







