HTML5中的input類型包含哪些屬性
HTML5中的input類型包含email、url、number、range、search等屬性,每一種屬性都有不同的功能
今天將介紹HTML5中新的輸入類型input,這些新功能將大大的幫助我們實現更多的功能以及提供更好的用戶體驗,接下來在文章中將為大家詳細介紹input類型的用法。
【推薦課程:HTML5教學#】

input類型的屬性
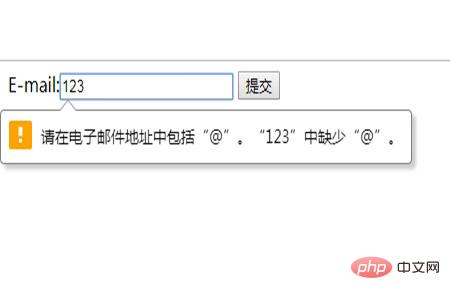
(1)email屬性:適用於包含e-mail 位址的輸入網域,在提交表單時,會自動驗證email 網域的值。
當我們輸入錯誤值的時候他會自動提示要輸入正確的格式,並告訴你缺少了什麼
<form action="#" method="get"> E-mail:<input type="email" name="email"> <input type="submit"> </form>
效果圖

(2)url屬性:適用於包含URL 位址的輸入域。提交表單時,會自動驗證 url 網域的值。
當輸入錯誤時顯示請輸入網址
<form action="#" method="get"> URL:<input type="url" name="url"> <input type="submit"> </form>
效果圖

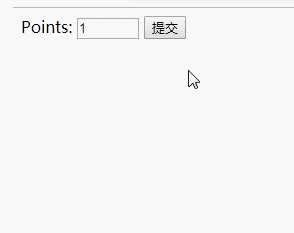
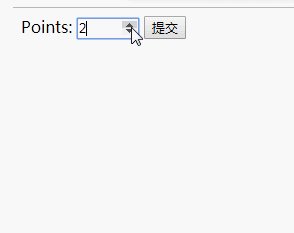
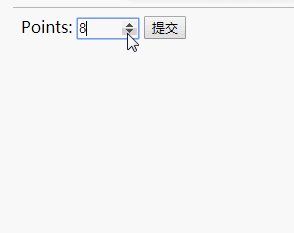
#(3)number屬性:適用於包含數值的輸入域。也能夠設定所接受的數字的限定
max:指允許的數字的最大值
min:指允許的數字的最小值
step:指合法的數字間隔,範例:step=3代表數字間隔為3
value:預設值
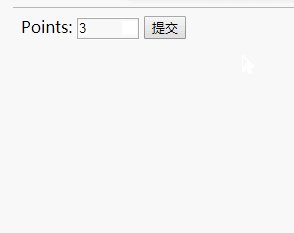
<form action="#" method="get"> Points: <input type="number" name="points" min="1" max="10" /> <input type="submit"> </form>
效果圖

( 4)range屬性:適用於包含一定範圍內數字值的輸入域,它的顯示為滑動條
max:允許的最大值
min:允許的最小值
#step:允許的合法的數字間隔
value:預設值
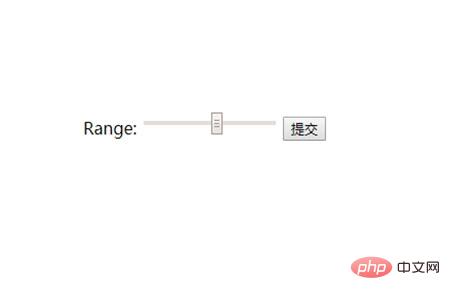
<form action="#" method="get"> Range: <input type="range" name="points" min="1" max="10" /> <input type="submit"> </form>

(5)search屬性:適用於搜尋網域,例如網站搜尋或Google 搜尋。
search 域顯示為常規的文本域
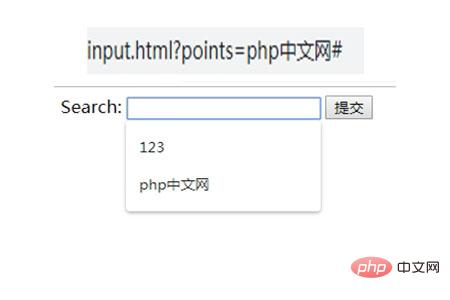
<form action="#" method="get"> Search: <input type="search" name="points" min="1" max="10" /> <input type="submit"> </form>
效果圖

#總結:以上就是本篇文章的全部內容了,希望透過這篇文章能讓大家對於HTML5中的input類型有一定的了解並且可以應用到實際案例中去。
以上是HTML5中的input類型包含哪些屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 laravel input隱藏域怎麼實現
Dec 12, 2022 am 10:07 AM
laravel input隱藏域怎麼實現
Dec 12, 2022 am 10:07 AM
laravel input隱藏域的實作方法:1、找到並開啟Blade模板檔案;2、在Blade模板中使用method_field方法來建立隱藏域,其建立語法為「{{ method_field('DELETE') }}」。
 vue3怎麼封裝input元件和統一表單數據
May 12, 2023 pm 03:58 PM
vue3怎麼封裝input元件和統一表單數據
May 12, 2023 pm 03:58 PM
準備工作用vuecreateexample建立項目,參數大概如下:用原生input原生的input,主要是value和change,資料在change的時候需要同步。 App.tsx如下:import{ref}from'vue';exportdefault{setup(){//username就是資料constusername=ref('張三');//輸入框變化的時候,同步資料constonInput=;return( )=>({
 點選input框沒有遊標怎麼辦
Nov 24, 2023 am 09:44 AM
點選input框沒有遊標怎麼辦
Nov 24, 2023 am 09:44 AM
點選input框沒有遊標的解決方法:1、確認輸入框焦點;2、清除瀏覽器快取;3、更新瀏覽器;4、使用JavaScript;5、檢查硬體設備;6、檢查輸入框屬性;7、調試JavaScript程式碼;8、檢查頁面其他元素;9、考慮瀏覽器相容性。
 Vue文件中的input框綁定事件詳解
Jun 21, 2023 am 08:12 AM
Vue文件中的input框綁定事件詳解
Jun 21, 2023 am 08:12 AM
Vue.js是一種輕量級的JavaScript框架,具有易用、高效和靈活的特點,是目前廣受歡迎的前端框架之一。在Vue.js中,input框綁定事件是十分常見的需求,本文將詳細介紹Vue文件中的input框綁定事件。一、基礎概念在Vue.js中,input框綁定事件指的是將輸入框的值綁定到Vue實例的資料物件中,從而實現輸入和回應的雙向綁定。在Vue.j
 Vue文檔中的input框回車事件和驗證函數使用方法
Jun 20, 2023 am 09:13 AM
Vue文檔中的input框回車事件和驗證函數使用方法
Jun 20, 2023 am 09:13 AM
Vue是一個流行的JavaScript前端框架,它的核心是響應式資料綁定和元件系統。在Vue的應用程式中,input框是最常用的UI元素之一。在使用者輸入文字時,我們希望可以監聽回車事件,並且在提交前對輸入內容進行驗證。本篇文章將介紹Vue文件中的input框回車事件和驗證函數使用方法。一、Vue中input框回車事件在Vue中監聽input框的回車事件非常簡
 使用Python的input()函數從使用者取得輸入
Aug 22, 2023 am 11:21 AM
使用Python的input()函數從使用者取得輸入
Aug 22, 2023 am 11:21 AM
標題:使用Python的input()函數從使用者取得輸入在編寫程式時,經常需要從使用者取得輸入。 Python提供了一個內建函數input(),可以用來取得並接收使用者的輸入。本文將介紹如何使用input()函數以及一些常見的應用場景。 input()函數用法非常簡單,它接受一個可選的提示訊息作為參數,並等待使用者輸入。使用者輸入之後,input()函數會傳回一個
 Razer DeathAdder V3 HyperSpeed:新款滑鼠提供高解析度和高達 8,000 Hz 的無線輪詢率
Jun 22, 2024 am 12:20 AM
Razer DeathAdder V3 HyperSpeed:新款滑鼠提供高解析度和高達 8,000 Hz 的無線輪詢率
Jun 22, 2024 am 12:20 AM
Razer 提供種類豐富的遊戲配件。製造商現在透過 Razer DeathAdder V3 HyperSpeed 擴展了該系列。
 我們如何在HTML中新增單行輸入欄位?
Aug 20, 2023 pm 05:45 PM
我們如何在HTML中新增單行輸入欄位?
Aug 20, 2023 pm 05:45 PM
使用<isindex>標籤新增單行輸入欄位。 HTML<isindex>標籤用於透過文字欄位查詢文件。該標籤可以在任何地方使用,但最好放在head標籤中。注意:這是一個已棄用的標籤,不應該使用。以下是屬性清單−屬性值描述Prompt字串文字欄位的標籤ActionURL在需要將查詢傳送到不同的URL時使用範例嘗試下面的程式碼−<!Doctypehtml><html






