網格佈局中建立響應顯示區域寬度的網格(px和fr的混合網格)
這篇文章介紹了Grid Layout的網格代,文章中將會介紹製作固定寬度的網格的程式碼,但在建立響應式頁面時,則可以將網格的寬度與頁面或顯示區域的剩餘寬度相符。

在本文中,我們將介紹在頁面寬度和顯示寬度是回應的情況下,根據顯示的寬度來表示網格單元格的寬度的程式碼。
我們首先要知道的是,如果要建立一個回應網格單元,可以使用fr單位。
我們來看特定的實例
程式碼如下:
#SimpleGridPxFr.css
.Container {
display: grid;
grid-template-columns: 160px 160px 160px 1fr;
grid-template-rows: 120px 120px;
border:solid #ff6a00 1px;
}
.GridItem1 {
grid-column: 1 / 2;
grid-row: 1 / 2;
background-color: #ff9c9c;
}
.GridItem2 {
grid-column: 2 / 3;
grid-row: 1 / 2;
background-color: #ffcb70;
}
.GridItem3 {
grid-column: 3 / 4;
grid-row: 1 / 2;
background-color: #fffd70;
}
.GridItem4 {
grid-column: 4 / 5;
grid-row: 1 / 2;
background-color: #b0ff70;
}
.GridItem5 {
grid-column: 1 / 2;
grid-row: 2 / 3;
background-color: #7ee68d;
}
.GridItem6 {
grid-column: 2 / 3;
grid-row: 2 / 3;
background-color: #7ee6e2;
}
.GridItem7 {
grid-column: 3 / 4;
grid-row: 2 / 3;
background-color:#95a7f5;
}
.GridItem8 {
grid-column: 4 / 5;
grid-row: 2 / 3;
background-color: #d095f5;
}SimpleGridPxFr.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="SimpleGridPxFr.css" />
</head>
<body>
<div class="Container">
<div class="GridItem1">内容1</div>
<div class="GridItem2">内容2</div>
<div class="GridItem3">内容3</div>
<div class="GridItem4">内容4</div>
<div class="GridItem5">内容5</div>
<div class="GridItem6">内容6</div>
<div class="GridItem7">内容7</div>
<div class="GridItem8">内容8</div>
</div>
</body>
</html>說明:
Container類別的程式碼如下。網格的佈局是4列2行。從第1列到第三列的網格是160像素的固定寬度的單元格。第4列的最右邊的儲存格是被指定為1 fr,因此它變成剩餘顯示寬度的寬度。
.Container {
display: grid;
grid-template-columns: 160px 160px 160px 1fr;
grid-template-rows: 120px 120px;
border:solid #ff6a00 1px;
}運行結果
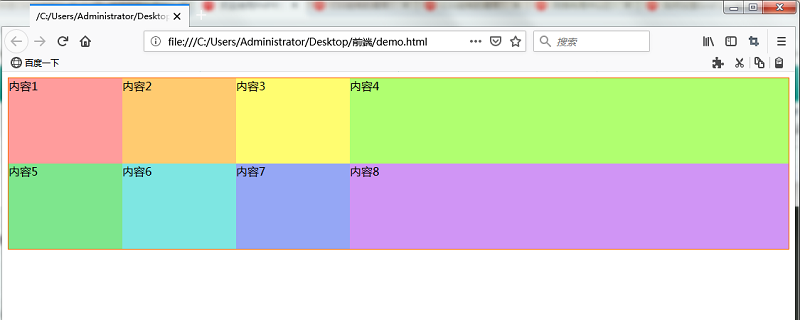
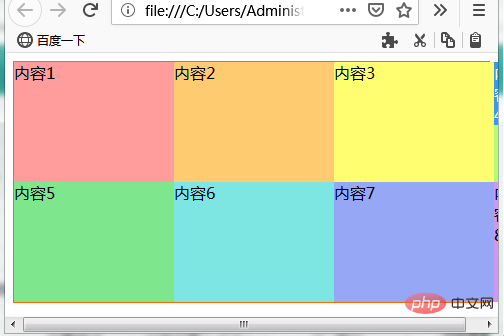
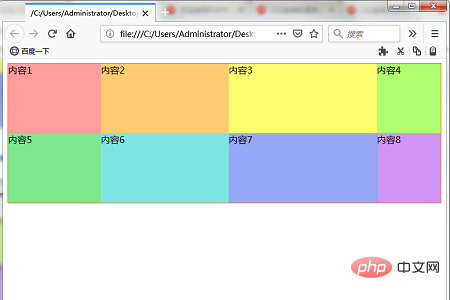
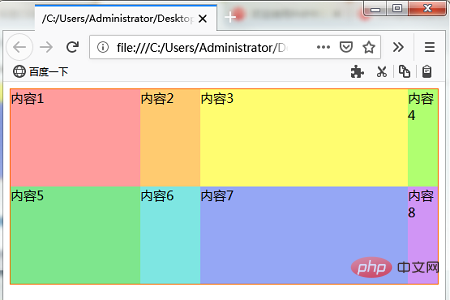
使用網頁瀏覽器顯示上述HTML檔案。顯示如下圖所示的效果。顯示網格左側的三列,寬度為160像素,第四個單元格顯示頁面寬度的剩餘寬度。

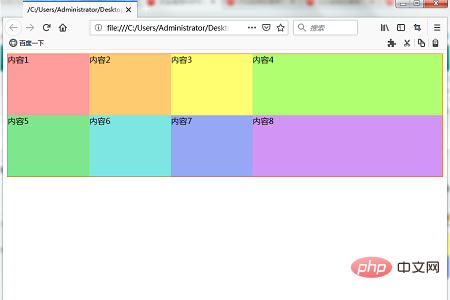
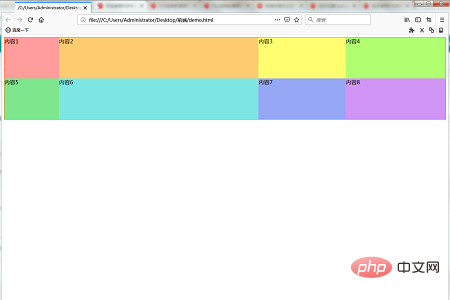
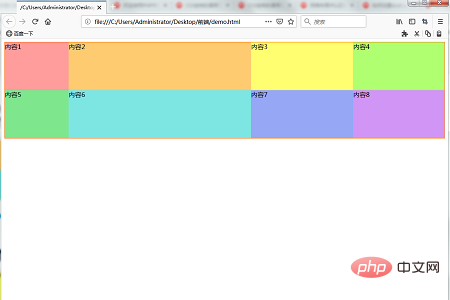
縮小網頁瀏覽器的視窗寬度。左側的三列固定為160像素的寬度。最右邊的第四列單元格的寬度會根據視窗寬度而收縮。


第四列中的單元格的寬度會根據視窗寬度變窄,但不小於最小寬度。如果從最小寬度減少視窗寬度,將顯示水平捲軸。

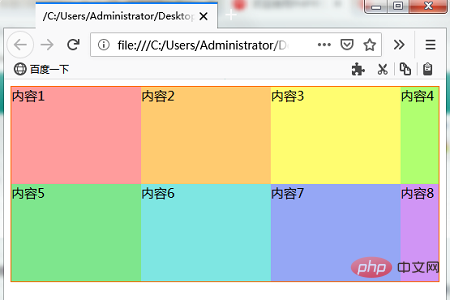
當有多個fr的單元格時的範例
#程式碼如下
.Container {
display: grid;
grid-template-columns: 160px 2fr 16em 1fr;
grid-template-rows: 120px 120px;
border:solid #ff6a00 1px;
}
.GridItem1 {
grid-column: 1 / 2;
grid-row: 1 / 2;
background-color: #ff9c9c;
}
.GridItem2 {
grid-column: 2 / 3;
grid-row: 1 / 2;
background-color: #ffcb70;
}
.GridItem3 {
grid-column: 3 / 4;
grid-row: 1 / 2;
background-color: #fffd70;
}
.GridItem4 {
grid-column: 4 / 5;
grid-row: 1 / 2;
background-color: #b0ff70;
}
.GridItem5 {
grid-column: 1 / 2;
grid-row: 2 / 3;
background-color: #7ee68d;
}
.GridItem6 {
grid-column: 2 / 3;
grid-row: 2 / 3;
background-color: #7ee6e2;
}
.GridItem7 {
grid-column: 3 / 4;
grid-row: 2 / 3;
background-color:#95a7f5
}
.GridItem8 {
grid-column: 4 / 5;
grid-row: 2 / 3;
background-color: #d095f5;
}<!DOCTYPE html><html><head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="SimpleGridPxEmFr.css" />
</head>
<body>
<div class="Container">
<div class="GridItem1">内容1</div>
<div class="GridItem2">内容2</div>
<div class="GridItem3">内容3</div>
<div class="GridItem4">内容4</div>
<div class="GridItem5">内容5</div>
<div class="GridItem6">内容6</div>
<div class="GridItem7">内容7</div>
<div class="GridItem8">内容8</div>
</div>
</body>
</html>.Container {
display: grid;
grid-template-columns: 160px 2fr 16em 1fr;
grid-template-rows: 120px 120px;
border:solid #ff6a00 1px;
}



以上是網格佈局中建立響應顯示區域寬度的網格(px和fr的混合網格)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何透過Css Flex 彈性佈局實現不規則的網格佈局
Sep 28, 2023 pm 09:49 PM
如何透過Css Flex 彈性佈局實現不規則的網格佈局
Sep 28, 2023 pm 09:49 PM
如何透過CSSFlex彈性佈局實現不規則的網格佈局在網頁設計中,常常需要使用網格佈局來實現頁面的分割和排版,通常的網格佈局都是規則的,每個網格大小相同,而有時候我們可能需要實作一些不規則的網格佈局。 CSSFlex彈性佈局是一種強大的佈局方式,它可以輕鬆實現各種網格佈局,包括不規則的網格佈局。以下我們將介紹如何利用CSSFlex彈性佈局來實現不
 CSS佈局指南:實現網格佈局的最佳實踐
Oct 26, 2023 am 10:00 AM
CSS佈局指南:實現網格佈局的最佳實踐
Oct 26, 2023 am 10:00 AM
CSS佈局指南:實現網格佈局的最佳實踐引言:在現代網頁設計中,網格佈局已經成為一種非常流行的佈局方式。它可以幫助我們更好地組織頁面結構,使其更有層次感和可讀性。本篇文章將介紹網格佈局的最佳實踐,以及具體的程式碼範例,幫助你更好地實現網格佈局。一、什麼是網格佈局?網格佈局是指透過網格將頁面分成多個列和行,使得頁面的元素可以方便地按照一定的規律進行排列。網格佈局
 如何使用Vue實現網格佈局特效
Sep 22, 2023 am 10:24 AM
如何使用Vue實現網格佈局特效
Sep 22, 2023 am 10:24 AM
如何使用Vue實現網格佈局特效,需要具體程式碼範例在現代Web開發中,佈局是一個非常重要的部分。而網格佈局是一種常見的佈局方式,能夠使網頁呈現美觀的排列效果。 Vue作為一種流行的JavaScript框架,提供了方便的方式來實現網格佈局特效。本文將介紹如何使用Vue來實現網格佈局特效,並提供程式碼範例。一、安裝Vue和相關依賴函式庫在開始之前,我們需要先安裝Vue和
 如何使用HTML建立一個基本的網格佈局頁面
Oct 21, 2023 am 10:37 AM
如何使用HTML建立一個基本的網格佈局頁面
Oct 21, 2023 am 10:37 AM
如何使用HTML建立一個基本的網格佈局頁面網格佈局是一種常見且實用的頁面佈局方式,它能夠以網格的形式將頁面劃分為多個區域,並且能夠靈活地調整區域的大小和位置。在這篇文章中,我們將介紹如何使用HTML來建立一個基本的網格佈局頁面,並提供具體的程式碼範例供參考。首先,我們需要在HTML檔案中設定一個容器元素,它將作為網格佈局的根元素,可以是一個div或secti
 如何使用HTML和CSS建立響應式圖片網格佈局
Oct 27, 2023 am 10:26 AM
如何使用HTML和CSS建立響應式圖片網格佈局
Oct 27, 2023 am 10:26 AM
如何使用HTML和CSS創建一個響應式圖片網格佈局在當今的互聯網時代,圖片佔據了網絡內容的重要一部分。為了展示各種類型的圖片,我們需要一個有效且美觀的網格佈局。在本文中,我們將學習如何使用HTML和CSS建立一個響應式的圖片網格佈局。首先,我們將使用HTML建立一個基本的結構。以下是範例程式碼:<!DOCTYPEhtml><html>
 CSS網格佈局:使用網格佈局建立複雜的網頁佈局
Nov 18, 2023 am 10:35 AM
CSS網格佈局:使用網格佈局建立複雜的網頁佈局
Nov 18, 2023 am 10:35 AM
CSS網格佈局:使用網格佈局建立複雜的網頁佈局,需要具體程式碼範例在現代的網頁設計中,網頁佈局起著至關重要的作用。為了創建複雜的網頁佈局,設計師和開發人員需要使用優秀的工具和技術。其中,CSS網格佈局是一種強大且靈活的方法,可以幫助我們輕鬆建立複雜的網頁佈局。本文將具體介紹CSS網格佈局的使用方法,並提供一些實用的程式碼範例。 CSS網格佈局是一種新的佈局模式,
 如何使用HTML和CSS實現網格清單佈局
Oct 20, 2023 pm 05:45 PM
如何使用HTML和CSS實現網格清單佈局
Oct 20, 2023 pm 05:45 PM
如何使用HTML和CSS實現網格清單佈局在現代網頁設計中,網格清單佈局成為了一個非常常見的佈局模式。它可以幫助我們輕鬆地創建出漂亮的網頁,讓內容清晰地排列在網頁中。本文將介紹如何使用HTML和CSS來實作網格清單佈局,並提供具體的程式碼範例。首先,我們需要使用HTML來建立網頁的基礎架構。以下是一個簡單的範例:<!DOCTYPEhtml><
 微信小程式中PHP開發的網格佈局實作方法
Jun 01, 2023 am 08:48 AM
微信小程式中PHP開發的網格佈局實作方法
Jun 01, 2023 am 08:48 AM
近年來,微信小程式已成為了行動裝置開發的重要工具之一,而PHP作為一門常用於Web後端開發的語言,也逐漸成為了小程式開發中不可或缺的一部分。其中,網格佈局就是小程式中常用的一種佈局方式,本文將介紹使用PHP開發微信小程式網格佈局的實作方法。一、了解網格佈局網格佈局(GridLayout)是一種基於行和列的佈局方式,它可以實現圖片、文字、圖表等各種元素的對齊






