JavaScript如何動態變更CSS頁面樣式
JavaScript如何動態變更CSS頁面樣式如何動態變更CSS頁面樣式?如果要在JavaScript如何動態變更CSS頁面樣式中更改頁面樣式,需要更改元素的樣式屬性,下面我們就來看看具體的實作內容。

我們來直接看範例
#程式碼如下
JavaScript如何動態變更CSS頁面樣式ChangeCssTextBox.html
#<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
function SetColor(foreColor, backColor) {
target = document.getElementById("page");
if (target != null) {
target.style.backgroundColor = document.form1.Text1.value;;
target.style.color = document.form1.Text2.value;
}
}
</script>
</head>
<body id="page">
<form name="form1">
<div>背景色<input id="Text1" type="text" /></div>
<div>前景色<input id="Text2" type="text" /></div>
<input id="Button1" type="button" value="button" onclick="SetColor()"/>
</form>
</body>
</html>說明:
點選表單上的按鈕執行用JavaScript如何動態變更CSS頁面樣式寫的SetColor()函數。
function SetColor(foreColor, backColor) {
target = document.getElementById("page");
if (target != null) {
target.style.backgroundColor = document.form1.Text1.value;;
target.style.color = document.form1.Text2.value;
}
}在SetColor函數中呼叫document.getElementById方法,可以從被設定為Body標籤的ID中取得Body標籤的Element。如果取得了Element(target!= Null),就可以將Element的style屬性的background屬性和color屬性設定為文字方塊的值。
運行結果
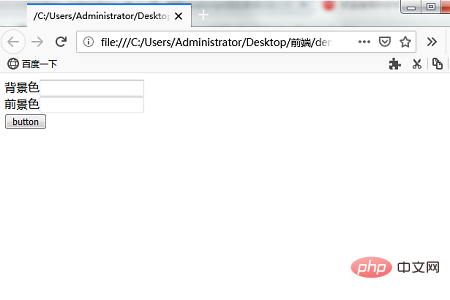
執行HTML檔案。將顯示如下所示的效果。

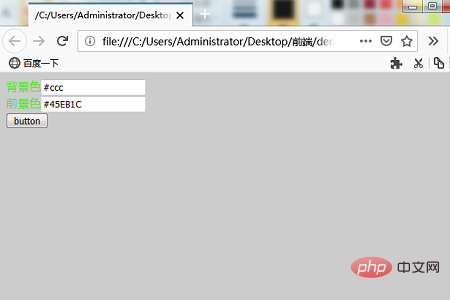
在文字方塊中輸入顏色編碼,然後點選「button」按鈕,就會顯示如下所示的效果

輸入其他顏色的編碼,然後點擊button按鈕,頁面將變成其他顏色
我們下面接著來看下一個範例
程式碼如下
JavaScript如何動態變更CSS頁面樣式ChangeCssParameter.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
window.onload = function onLoad() {
param = GetQueryString();
target = document.getElementById("page");
if (param != null) {
if (param["bgcolor"] != null) {
target.style.backgroundColor = "#" + param["bgcolor"];
}
if (param["fgcolor"] != null) {
target.style.color="#"+ param["fgcolor"];
}
}
}
function GetQueryString() {
if (1 < document.location.search.length) {
// 获取不包括第一个字符的字符串(?符号)
var query = document.location.search.substring(1);
// 使用查询分隔符(&)将字符串拆分为数组
var parameters = query.split('&');
var result = new Object();
for (var i = 0; i < parameters.length; i++) {
// 拆分为参数名称和参数值
var element = parameters[i].split('=');
var paramName = decodeURIComponent(element[0]);
var paramValue = decodeURIComponent(element[1]);
// 将参数添加到参数作为关联数组,参数名称为键
result[paramName] = decodeURIComponent(paramValue);
}
return result;
}
return null;
}
</script>
</head>
<body id="page">
<div>这是一个测试页面</div>
<div>啦啦啦啦</div>
<div>哈哈哈哈</div>
</body>
</html>說明:
它類似於先前的HTML文件,但從HTML文件的參數中獲取顏色代碼並更改前景色和背景色
運行結果:
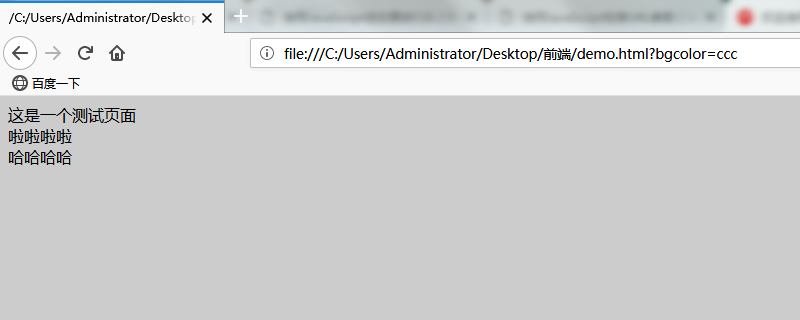
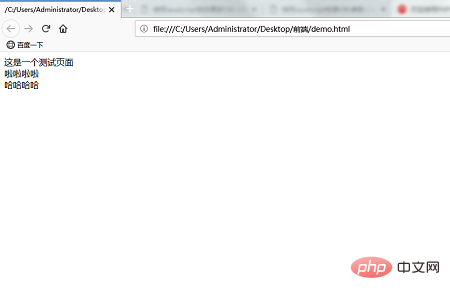
執行HTML文件,將顯示如下所示的效果。

更改網址,透過在URL後面加上「?Bgcolor = C0C0C0」來存取它。將顯示如下所示的效果。背景顏色已變更為參數的顏色代碼集。

以下是「?bgcolor=202020&fgcolor=00C000」的結果。前景色也改變了。

以上就是本篇文章的全部內容了,更多相關精彩內容的學習可以移步到php中文網的JavaScript如何動態變更CSS頁面樣式影片教學欄目! ! ! !
以上是JavaScript如何動態變更CSS頁面樣式的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






