如何安裝WampServer以及安裝問題的解決
WampServer安裝過程:下載程序,選擇安裝路徑,安裝完成,地址列輸入localhost開啟介面;問題解決的方法有:設定連接埠號,下載缺失檔案等
WampServer就是Windows Apache Mysql PHP整合安裝環境並且擁有簡單的安裝與設定環境。不需要親自去修改設定檔了,而且它支援多種語言,一鍵安裝;啟動,停止服務以及重啟操作都很簡單它還支援phpmyadmin,SQLiteManager,不用去輸入複雜的SQL語句來管理MYSQL資料庫,直接從phpmyadmin管理即可,接下來將在文章中為大家詳細介紹WampServer的安裝過程以及如何解決安裝中出現的問題。

安裝步驟:
#(1)下載軟體
下載位址: https://sourceforge.net/projects/wampserver/

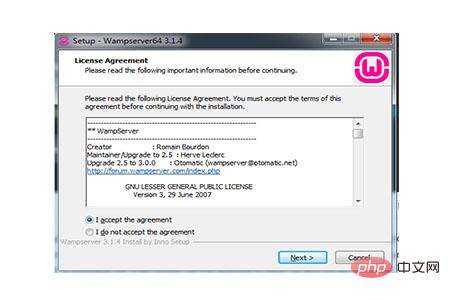
#(2)開啟安裝包,開始安裝程式
選擇同意安裝,點選下一步

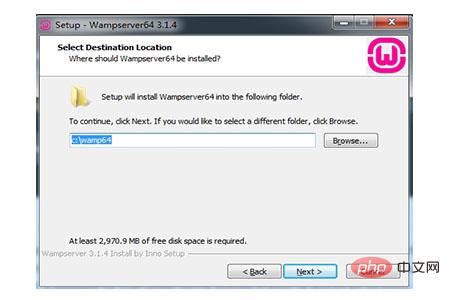
選擇安裝路徑,可以自行選擇安裝路徑,也可以選擇預設路徑(本案例選擇預設)

點選下一步繼續安裝

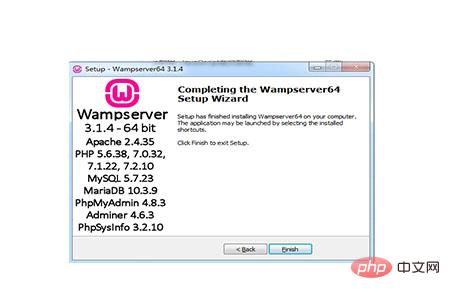
#安裝完成,點選finish

(3)啟動程式
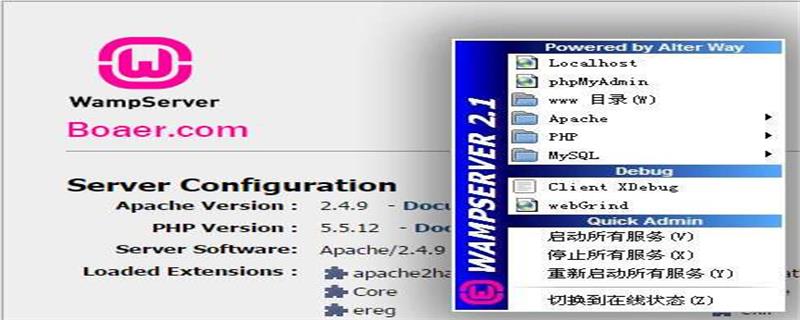
開啟程序,在桌面的右下角,開啟並可以選擇語言,點擊啟動,則程式開始執行

開啟www資料夾,在下方建立資料夾存放程式碼(新建了一個ajax資料夾)

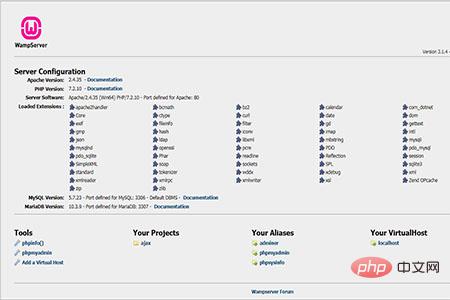
#在瀏覽器網址列輸入「localhost」開啟

到了這個步驟,程式安裝就結束了,我們可以開始寫我們的程式碼了。
程式安裝常見問題及解決方法
1、連接埠衝突:80
方法一:停止IIS服務:電腦---管理- -服務與應用程式--服務--停止服務
方法二:修改wamp連接埠:httpd.conf檔案中找到80埠改為其他連接埠
2、安裝時缺少msvcr100. dll
下載連結:http://diybbs.zol.com.cn/1/34187_3334.html
下載到本機然後放到系統中,注意存放路徑
(1)32位元:dll放在\windows\system32
(2)64位元系統需要存放兩個檔案一個32,一個64
32位元放在\windows\syswow64 ,
64 位元放在\windows\system32
3、用wamp開啟進入localhost,但無法開啟localhost中的資料夾
開啟www資料夾下index. php文件,搜尋suppress_localhost ?後面的http://加上localhost/就可以了
while (($file = readdir($handle))!==false)
{
if (is_dir($file) && !in_array($file,$projectsListIgnore))
{
//[modif oto] Ajout éventuel de http:// pour éviter le niveau localhost dans les url
$projectContents .= '<li><a href="'.($suppress_localhost ? 'http://localhost/' : '').$file.'">'.$file.'</a></li>';
}
}總結:以上就是這篇文章的全部內容了,希望對大家學習有所幫助。
以上是如何安裝WampServer以及安裝問題的解決的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。






