ES6中的let和const關鍵字如何使用
ES6中的let關鍵字主要用於聲明局部變量,而且不會發生變量提升;const聲明一個只讀的常數,聲明後無法重新分配新的內容
ES6全稱為ECMAScript 6.0是JavaScript語言的下一代標準,它的目的是讓JavaScript語言可以用來編寫複雜的大型應用程序,ES6的出現意味著JavaScript擁有更成熟的語法以及使編碼更容易的新快捷方式,還有許多新的方法,新的關鍵字以及資料類型和其他增強功能等,接下來在文章中將為大家詳細介紹ES6中的一些新功能
【推薦課程:ES6實戰影片課程#】


##let關鍵字
ES6引入了新的let關鍵字,它允許我們在函數範圍內聲明局部變量,例如語句,表達式或內部函數,類似於var但是let不像var那樣會發生變數提升,所以,變數一定要在宣告後使用,否則就會報錯。
let arr=[1,2,3]
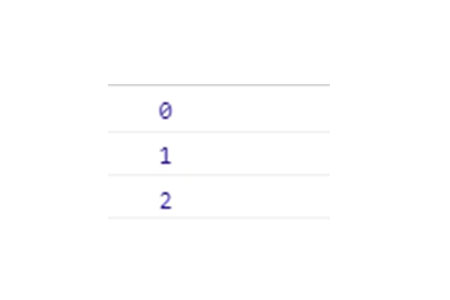
for (let i = 0; i < arr.length; i++) {
console.log(i);
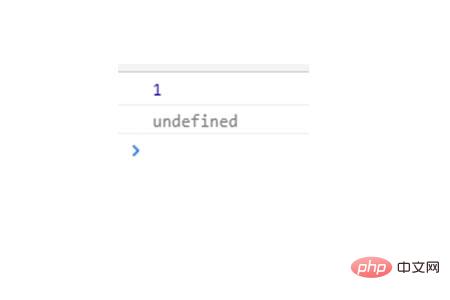
}我們寫一個for循環函數然後再循環外寫一個語句重用相同的變數名稱時結果如下圖所示
let arr=[1,2,3]
for (let i = 0; i < arr.length; i++) {
console.log(i);
}
let x=i*i; 
新的const關鍵字可以宣告一個只讀的常數,也稱為不可變變量,聲明以後我們無法重新分配新的內容。
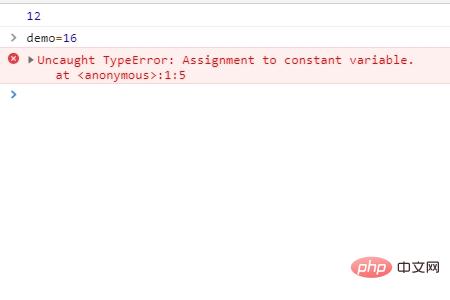
const demo= 12; console.log(demo);

從效果圖可以看出當const宣告常數後如果我們再一次宣告就會報錯
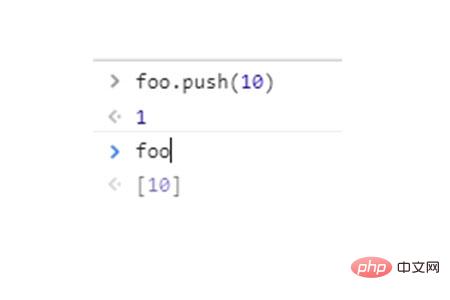
但是不可變變數在ES6中並不總是完全不可變的,當我們就像保存一個物件一樣保存常數,我們就可以改變它的屬性和方法的值const foo =[];

全域物件的屬性
######在JavaScript中全域物件就是指的是window對象,全域物件的屬性賦值與全域變數的賦值是同一件事,在程式碼中如果一個變數未被宣告則自動成為全域物件。這樣的規定帶來了很大的問題,沒法在編譯時就報出變數未宣告的錯誤,只有執行時才能知道。但是ES6很好的解決了這一點,雖然透過let,const關鍵字來聲明全域變數但是它不屬於全域物件的屬性,這也就意味著全域變數與全域物件的屬性在逐步分離###var a=1; console.log(window.a); let b=1; console.log(window.b);
以上是ES6中的let和const關鍵字如何使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 深入理解C語言中的const
Feb 18, 2024 pm 12:56 PM
深入理解C語言中的const
Feb 18, 2024 pm 12:56 PM
C中const的詳解及程式碼範例在C語言中,const關鍵字用來定義常數,表示該變數的值在程式執行過程中不能被修改。 const關鍵字可以用來修飾變數、函數參數、函數傳回值。本文將對C語言中const關鍵字的使用進行詳細解析,並提供具體的程式碼範例。 const修飾變數當const用來修飾變數時,表示變數為唯讀變量,一旦賦值就無法再修改。例如:constint
 C++ 函式const關鍵字的正確用法有哪些?
Apr 11, 2024 pm 02:36 PM
C++ 函式const關鍵字的正確用法有哪些?
Apr 11, 2024 pm 02:36 PM
C++中const關鍵字的正確用法:使用const修飾函數,表示函數不會修改傳入的參數或類別成員。使用const宣告函數指針,表示該指針指向常數函數。
 C++語法錯誤:必須在定義時初始化const對象,改怎麼處理?
Aug 22, 2023 am 09:13 AM
C++語法錯誤:必須在定義時初始化const對象,改怎麼處理?
Aug 22, 2023 am 09:13 AM
對C++程式設計師來說,語法錯誤是極為常見的問題之一。其中一個常見錯誤是必須在定義時初始化const物件。如果你遇到了這種情況,該怎麼處理呢?首先,我們要了解什麼是const物件。 const關鍵字是C++中的一種特殊型別限定符,用來指定變數的值無法在程式的執行期間被改變。這種變數稱為「常量」。如果在定義const物件時沒有初始化它,你將會遇到上述錯誤。這是
 一起聊聊var、let以及const的差異(程式碼範例)
Jan 06, 2023 pm 04:25 PM
一起聊聊var、let以及const的差異(程式碼範例)
Jan 06, 2023 pm 04:25 PM
這篇文章為大家帶來了關於JavaScript的相關知識,其中主要為大家介紹了var、let以及const的區別有哪些,還有ECMAScript 和JavaScript的關係介紹,有興趣的朋友一起來看一下吧,希望對大家有幫助。
 c語言const怎麼用
Sep 20, 2023 pm 01:34 PM
c語言const怎麼用
Sep 20, 2023 pm 01:34 PM
const是關鍵字,可以用來宣告常數、函數參數中的const修飾符、const修飾函數傳回值、const修飾指標。詳細介紹:1、聲明常數,const關鍵字可用於聲明常數,常數的值在程式運作期間不可修改,常數可以是基本資料類型,如整數、浮點數、字元等,也可是自訂的資料型別; 2.函數參數中的const修飾符,const關鍵字可用於函數的參數中,表示該參數在函數內部不可修改等等。
 在 Windows 11 上修復音訊服務無回應問題的 18 種方法
Jun 05, 2023 pm 10:23 PM
在 Windows 11 上修復音訊服務無回應問題的 18 種方法
Jun 05, 2023 pm 10:23 PM
音訊輸出和輸入需要特定的驅動程式和服務才能在Windows11上按預期工作。這些有時最終會在後台遇到錯誤,從而導致音訊問題,如無音訊輸出、缺少音訊設備、音訊失真等。如何修復在Windows11上沒有回應的音訊服務我們建議您從下面提到的修復開始,並逐步完成列表,直到您設法解決您的問題。由於Windows11上的多種原因,音訊服務可能無法回應。此清單將幫助您驗證和修復阻止音訊服務在Windows11上回應的大多數問題。請按照以下相關部分幫助您完成流程。方法一:重啟音訊服務您可能會遇
 let、var和const的區別與特點:它們分別代表什麼意義?
Feb 23, 2024 pm 12:36 PM
let、var和const的區別與特點:它們分別代表什麼意義?
Feb 23, 2024 pm 12:36 PM
let、var和const的區別與特點:它們分別代表什麼意義?在JavaScript中,let、var和const是用於宣告變數的關鍵字。它們各自有不同的差異和特徵。 let:let關鍵字是ES6引入的,它允許我們宣告一個區塊級作用域的變數。區塊級作用域是指變數只在宣告的區塊中可見,而不會被提升至函數作用域。範例程式碼:functionexampleFunctio
 C++報錯:不能將const對象轉換為非const對象,該怎麼解決?
Aug 22, 2023 am 08:33 AM
C++報錯:不能將const對象轉換為非const對象,該怎麼解決?
Aug 22, 2023 am 08:33 AM
C++作為一種強型別語言,在進行型別轉換時需要考慮很多細節,其中常見的問題就是無法將const物件轉換為非const物件。尤其在涉及指標和引用時,這個問題更為常見。接下來,我們將詳細介紹這個問題的原因和解決方法。問題的原因C++中的const關鍵字用來定義常數,常數一旦定義後就不能再被修改。當我們將const物件轉換為非const物件時,實際上是試圖修改一






