多元的邊框樣式,可以豐富我們網頁的介面,提升使用者體驗。 css邊框樣式,常見的有實線、虛線、雙線、點線等等一些邊框樣式。

下面我們就給透過簡單的程式碼範例,請為大家總結一些常見的邊框樣式!
程式碼如下:
<!DOCTYPE>
<html>
<meta charset="utf-8">
<head>
<title></title>
<style type="text/css">
h1{width: 500px;}
h1.abc {border-style: none;}
h1.dotted {border-style: dotted;}
h1.dashed {border-style: dashed;}
h1.solid {border-style: solid;}
h1.double {border-style: double;}
h1.groove {border-style: groove;}
h1.ridge {border-style: ridge;}
h1.inset {border-style: inset;}
h1.outset {border-style: outset;}
h1.hidden {border-style: hidden;}
</style>
</head>
<body>
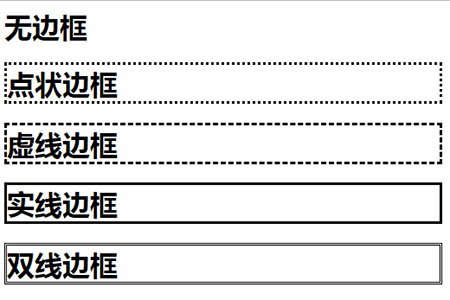
<h1 class="none">无边框</h1>
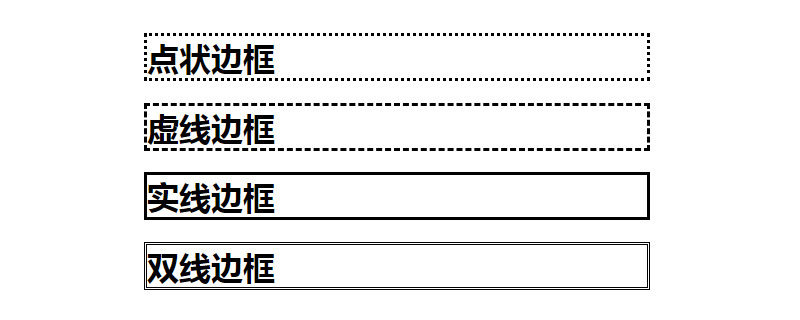
<h1 class="dotted">点状边框</h1>
<h1 class="dashed">虚线边框</h1>
<h1 class="solid">实线边框</h1>
<h1 class="double">双线边框</h1>
<h1 class="groove">3D 凹槽边框</h1>
<h1 class="ridge">3D 垄状边框</h1>
<h1 class="inset">3D inset 边框</h1>
<h1 class="outset">3D outset 边框</h1>
<h1 class="hidden">隐藏边框</h1>
</body>
</html>邊框樣式如下:


border-style 屬性用來設定元素所有邊框的樣式,或是單獨地為各邊設定邊框樣式。
註:只有當這個值不是 none 時邊框才可能出現。
這篇文章就是關於css邊框樣式的總結樣式介紹,希望對需要的朋友有幫助!
以上是css邊框樣式有多少種的詳細內容。更多資訊請關注PHP中文網其他相關文章!




