如何開啟HTML文件
HTML透過在編輯器上寫程式然後儲存,再透過瀏覽器開啟運行文件,還可以透過瀏覽器寫HTML樣式
任何網頁瀏覽器例如Internet Explorer,Firefox,Chrome等都可以開啟並正確顯示HTML文件,接下來在文章中將會和大家詳細介紹如何開啟html文件,希望對大家有幫助。
【推薦課程:html課程#】

什麼是HTML文件
一個檔案的檔案的副檔名是超文本標記語言的文件,並且是網路上的標準網頁檔案類型的稱為HTML文件,由於HTML文件是純文字文件,因此它們只包含文字以及對其他外部文件的文字引用(例如CSS樣式)。
如何開啟HTML文件
想開啟一個html文件,首先要在編輯器上去建立它們,例如sublime軟體,或是那些功能並不像專用的HTM編輯器那麼豐富的軟體例如記事本只要你保存為html檔案就可以在瀏覽器上運行,不過最好還是使用專業性的編輯器比較好
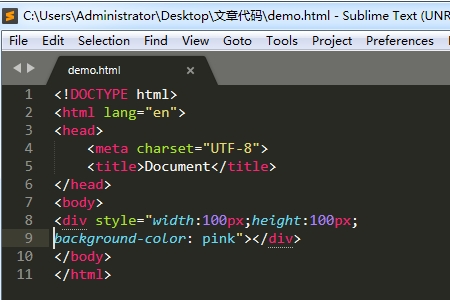
例:在sublime裡創建一個HTML文件,命名為demo.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <div style="width:100px;height:100px; background-color: pink"></div> </body> </html>

以下就是一個以非常簡單的HTML頁面的範例,那麼我們創建好後如何打開它呢
(1)編輯好後儲存之後點擊滑鼠的右鍵選擇「open in Browse"在預設瀏覽器中開啟
(2)我們也可以透過自己選擇瀏覽器打開,在檔案下選擇開啟方式然後選擇想要開啟的瀏覽器
瀏覽器開啟效果

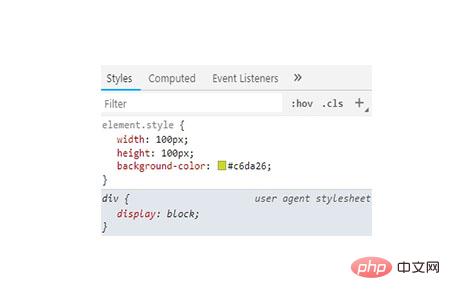
#在瀏覽器中我們可以透過F12鍵的檢查來修改html文檔
範例:在瀏覽器中修改背景顏色

效果圖:

無法開啟檔案時
一般情況下HTML檔案很容易開啟的,因為它們是任何網頁瀏覽器都可以檢視的文字檔案。如果我們的檔案沒有開啟或瀏覽器介面沒有任何反應,我們可以檢查我們檔案的後綴名稱是否有問題以及透過F12檢查程式碼格式是否正確
總結:以上就是本篇文章的全部內容,希望對大家學習HTML有幫助。
以上是如何開啟HTML文件的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示瞭如何使用PHP有效地處理XML文檔。 XML(可擴展的標記語言)是一種用於人類可讀性和機器解析的多功能文本標記語言。它通常用於數據存儲













