css怎麼換滑鼠樣式
滑鼠樣式常見的如箭頭或小手形狀,除此之外,我們可以根據我們自身的要求,使用css中cursor屬性來變更滑鼠遊標的外觀。

推薦學習:《CSS教學》
#下面我們就介紹滑鼠遊標的不同樣式。
程式碼如下:
<!DOCTYPE>
<html>
<meta charset="utf-8">
<head>
<title></title>
</head>
<body>
<a href=# style=cursor:crosshair;>十字准线</a><hr>
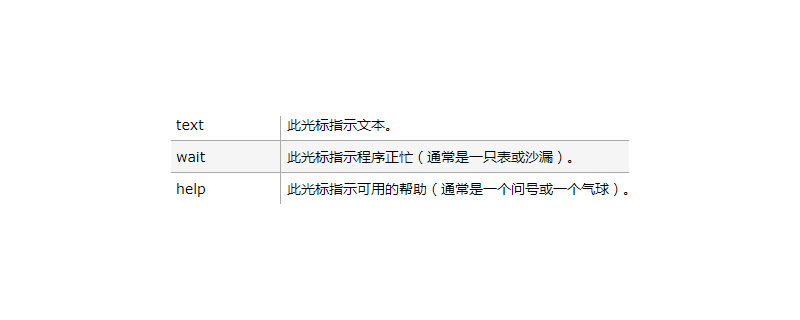
<a href=# style=cursor:text;> text </a><hr>
<a href=# style=cursor:wait;>等待的形状</a><hr>
<a href=# style=cursor:move;>移动的形状</a><hr>
<a href=# style=cursor:help;>帮助的形状</a><hr>
<a href=# style=cursor:default;>默认的形状</a><hr>
<a href=# style=cursor:hand;>小手状</a>
</body>
</html>登入後複製
上述程式碼,大家可以複製到本地進行測試,當滑鼠停留在每個超鏈上,就會顯示更改不同的遊標樣式。
十字線樣式:

文本編輯時樣式:

#等待樣式:

移動樣式:

幫助樣式:

預設箭頭樣式:

小手樣式:

cursor屬性規定要顯示的遊標的類型(形狀)。此屬性定義了滑鼠指標放在一個元素邊界範圍內時所使用的遊標形狀(不過 CSS2.1 沒有定義由哪個邊界決定這個範圍)。
這篇文章就是關於css滑鼠遊標樣式的簡單介紹,希望對需要的朋友有幫助!
以上是css怎麼換滑鼠樣式的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳圖形設置
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信條陰影:貝殼謎語解決方案
2 週前
By DDD
R.E.P.O.如果您聽不到任何人,如何修復音頻
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:如何解鎖Myrise中的所有內容
4 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 使您的第一個自定義苗條過渡
Mar 15, 2025 am 11:08 AM
使您的第一個自定義苗條過渡
Mar 15, 2025 am 11:08 AM
Svelte Transition API提供了一種使組件輸入或離開文檔(包括自定義Svelte Transitions)時動畫組件的方法。
 您如何使用CSS創建文本效果,例如文本陰影和漸變?
Mar 14, 2025 am 11:10 AM
您如何使用CSS創建文本效果,例如文本陰影和漸變?
Mar 14, 2025 am 11:10 AM
文章討論了使用CSS來獲得陰影和漸變等文本效果,優化它們以進行性能並增強用戶體驗。它還列出了初學者的資源。(159個字符)












