從POST表單傳送資料時,它具有以下格式:(input欄位的name)=(input欄位的值)是用&連接的形式。空格和非ASCII字元(如中文)是URL編碼和發送的。

(input字段1的name)=(input字段1的值)&(input字段2的name)=(input字段2的值)& ...
我們來看具體的程式碼
PostForm.透過POST從HTML表單傳送資料的格式(附代碼)
<!DOCTYPE 透過POST從HTML表單傳送資料的格式(附代碼)>
<透過POST從HTML表單傳送資料的格式(附代碼)>
<head>
<meta http-equiv="Content-Type" content="text/透過POST從HTML表單傳送資料的格式(附代碼); charset=utf-8"/>
<title></title>
</head>
<body>
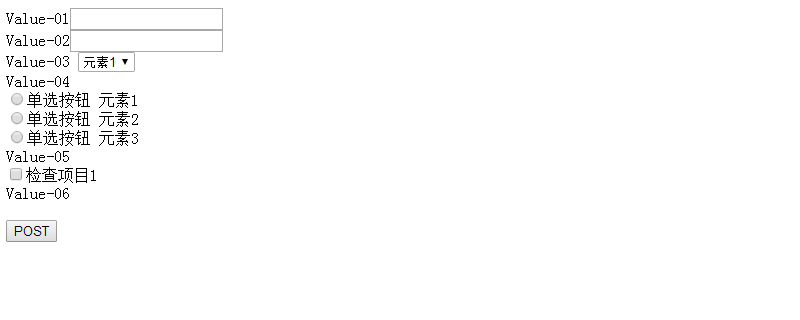
<form method="post" action="PostDest.aspx">
<div>Value-01<input name="value01" type="text" /></div>
<div>Value-02<input name="value02" type="text" /></div>
<div>Value-03
<select id="Select1" name="value03">
<option>元素1</option>
<option>元素2</option>
<option>元素3</option>
<option>元素4</option>
<option>元素5</option>
</select>
</div>
<div>Value-04<br/>
<input id="Radio1" name="RadioGroup1" type="radio" /><label for="Radio1">单选按钮 元素1</label><br />
<input id="Radio2" name="RadioGroup1" type="radio" /><label for="Radio2">单选按钮 元素2</label><br />
<input id="Radio3" name="RadioGroup1" type="radio" /><label for="Radio3">单选按钮 元素3</label><br />
</div>
<div>Value-05<br />
<input id="Chkbox1" name="checkbox1" type="checkbox" /><label for="Checkbox1">检查项目1</label><br />
</div>
<div>Value-06<br />
<input id="Hidden1" name="hiddenfield1" type="hidden" value="Test Value" /><br />
</div>
<input type="submit" value="POST" />
</form>
</body>
</透過POST從HTML表單傳送資料的格式(附代碼)>說明:
有HTML的form標籤的表單。透過設定method =“post”來POST表單資料。 POST的目標URL由action =「PostDest.aspx」指定。如果未指定,將對同一URL執行POST。
伺服器端
伺服器端接收POSTed資料並將其顯示,下面使用ASP.NET來建立它。
PostDest.透過POST從HTML表單傳送資料的格式(附代碼)
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="PostDest.aspx.cs" Inherits="HtmlForm.PostDest" %>
<!DOCTYPE 透過POST從HTML表單傳送資料的格式(附代碼)>
<透過POST從HTML表單傳送資料的格式(附代碼)>
<head runat="server">
<meta http-equiv="Content-Type" content="text/透過POST從HTML表單傳送資料的格式(附代碼); charset=utf-8"/>
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label>
</div>
</form>
</body>
</透過POST從HTML表單傳送資料的格式(附代碼)>PostDest.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.IO;
namespace HtmlForm
{
public partial class PostDest : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
StreamReader reader = new StreamReader(Request.InputStream);
string str = reader.ReadToEnd();
reader.Close();
Label1.Text = str;
}
}
}執行結果:在瀏覽器上將顯示如下所示效果

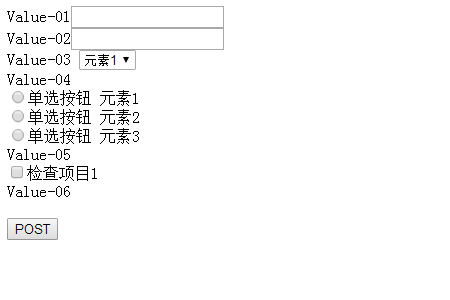
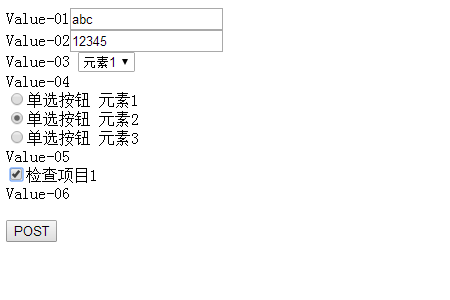
在文字方塊或每個欄位中輸入值。輸入後,按一下[POST]按鈕。

最後,傳送到伺服器的POST資料將顯示在瀏覽器頁面上。
以上是透過POST從HTML表單傳送資料的格式(附代碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




