HTML設定頁面內連結的跳轉—錨點鏈接
html
什麼是錨點連結?所謂錨點鏈接就是創建一個鏈接,以便在頁面長度較長時跳轉到指定位置,簡而言之就是頁面內通過鏈接跳轉,那麼,接下來的這篇文章就來給大家介紹關於HTML設置頁面內連結的跳轉的方法。

首先我們來看看HTML中連結的書寫格式
<a href="#">链接名</a>
登入後複製
連結位址
將連結名稱的id設定為跳轉位置的元素。
接下來我們來看具體的範例
建立以下HTML檔案
#程式碼如下
Anchor.HTML設定頁面內連結的跳轉—錨點鏈接
<!DOCTYPE HTML設定頁面內連結的跳轉—錨點鏈接>
<HTML設定頁面內連結的跳轉—錨點鏈接>
<head>
<meta http-equiv="Content-Type" content="text/HTML設定頁面內連結的跳轉—錨點鏈接; charset=utf-8"/>
<title></title>
</head>
<body>
<a href="#section1">区域1</a><br />
<a href="#section2">区域2</a><br />
<a href="#section3">区域3</a><br />
<hr />
<a id="section1">区域1</a>
<div style="height:300px">内容</div>
<a id="section2">区域2</a>
<div style="height:300px">内容</div>
<a id="section3">区域3</a>
<div style="height:300px">内容</div>
</body>
</HTML設定頁面內連結的跳轉—錨點鏈接>登入後複製
說明:
在上面所說的程式碼中
<a href="#section1">区域1</a>
登入後複製
點擊會連結
<a id="section1">区域1</a>
登入後複製
這樣在頁面內就會跳到對應的位置。
運行結果
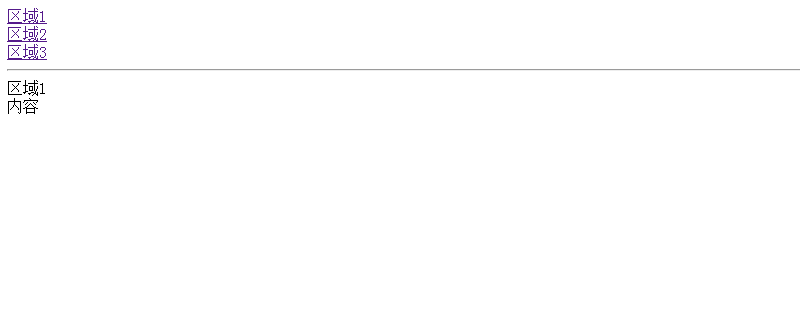
執行上述HTML檔案將顯示如下效果

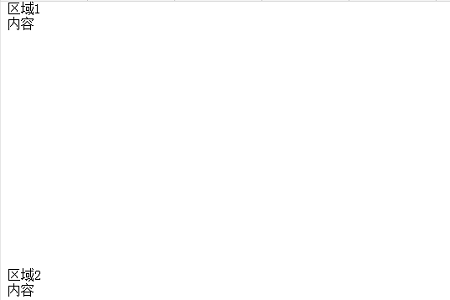
#點擊頁面中的區域1鏈接,就會在頁面中進行跳轉,區域1將會顯示在螢幕頂部。

相同的,如果你點選了區域2和區域3時也會出現相同的效果。
注意:
跳轉的id即使不是a標籤的也可以使用,下面的程式碼展示了將div標記的id指定為跳轉目標時的程式碼。
這篇文章到這裡就全部結束了,更多有關於HTML的精彩內容大家可以關注php中文網的HTML影片教學專欄! ! !
以上是HTML設定頁面內連結的跳轉—錨點鏈接的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳圖形設置
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信條陰影:貝殼謎語解決方案
3 週前
By DDD
Windows 11 KB5054979中的新功能以及如何解決更新問題
2 週前
By DDD
威爾R.E.P.O.有交叉遊戲嗎?
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















