React 和Vue有什麼差別
React和Vue的區別:1、React是一個適合資料經常變化以及建立大型專案的複雜元件;2、Vue是一個更小更靈活適合用來開發單頁程式的簡化元件; 3.React Native是一個成熟且廣泛使用的本機渲染應用程式平台等等。

隨著JavaScript越來越受歡迎,越來越多的框架隨之出現,今天將為大家介紹兩個流行框架間的比較React .js 和Vue.js,接下來在文章中將為大家詳細介紹

React的意思:
React是一個用於建立可重複使用且有吸引力的UI元件的函式庫。它非常適合經常變化的數據的組件。使用React,我們可以透過將它們分解為元件來建立可重複使用的使用者介面,它的使用使得建立互動式UI非常容易
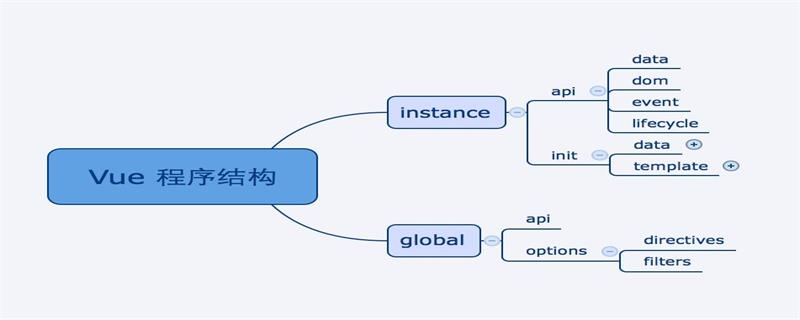
Vue的意思:
Vue.js是一個開源JavaScript框架,能夠開發單一頁面應用程式。它也可以用作Web應用程式框架,目的在於簡化Web開發。它的流行有很多原因,其中一個關鍵原因是它能夠在沒有任何動作的情況下重新渲染,它允許構建可重用,是一個小巧但功能強大的組件而且允許我們在需要時隨時添加組件。
React.js 與Vue.js的比較
|
##React |
Vue | |
| #JavaScript庫 | JavaScript程式庫 | |
| ############ ###跨平台開發######React Native是一個成熟且廣泛使用的本機渲染應用程式平台######Vue的Weex仍在不斷發展,旨在提供順暢的開發體驗## ##########學習曲線######陡峭的學習曲線,需要深入的知識#######簡單的學習曲線,基於HTML的模板使其熟悉###### #######可重複使用性######只有CSS#########最大的可重複使用性### | ||
| 效能 | 一樣快 | 一樣快 |
| 模型 | 虛擬DOM (文件物件模型) | 基於虛擬DOM HTML的範本 |
| #功能 | 可用作開發單頁或行動應用程式的基礎 | Web應用程式框架,能夠為進階單頁應用程式提供支援 |
| 複雜性 | 複雜 | ##簡單|
| CRA(建立反應應用程式) | Vue公司-CLI | |
| 與道具的單向資料綁定有狀態的元件#虛擬DOM#生命週期方法JSX (JavaScript XML)超越HTML的架構 | 基於HTML的範本反應 ##元件(將整個應用程式分割為小型,獨立且通常可重複使用的元件) 路由 整合 |
在以下的情況下Vue比React好:
最新文件和更簡單的語法,
更小,更快,更靈活,
需要豐富的HTML模板,易於開發。
在以下的情況下React比Vue好:
#需要建立行動應用程序,
需要建立大型應用程序,
輕量級,易於版本遷移。
總之如果想要一個輕量級,更快速,更現代的UI庫來製作單頁應用程式應該選擇Vue.js,如果是大規模應用程式和行動應用程式的應該選擇React。
總結:以上就是這篇文章的全部內容了,希望對大家的學習有所幫助。
以上是React 和Vue有什麼差別的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。






