用HTML來實作HTML如何實作HTML如何實作HTML如何實作RadioButton單選按鈕單選按鈕單選按鈕,需要使用input標籤,其中type指定為radio,接下來的文章我們就來說一說詳細的內容。

我們先來看input標籤的格式
<input id="(id)" name="(组名称)" type="radio"></input>
註:對於需要選取檢索的值,可以利用表單的提交或使用JavaScript取得。
我們來看具體的範例
程式碼如下
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form name="form1" action="">
<input id="Radio1" name="RadioGroup1" type="radio" /><label for="Radio1">单选按钮 元素1</label><br/>
<input id="Radio2" name="RadioGroup1" type="radio" /><label for="Radio2">单选按钮 元素2</label><br />
<input id="Radio3" name="RadioGroup1" type="radio" /><label for="Radio3">单选按钮 元素3</label><br />
</form>
<div id="output"></div>
</body>
</html>執行結果
使用網頁瀏覽器開啟上述HTML檔案時,將顯示如下所示的效果。

點擊以更改單選按鈕的選取狀態

在多個群組中使用HTML如何實作HTML如何實作HTML如何實作RadioButton單選按鈕單選按鈕單選按鈕時
程式碼如下
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form name="form1" action="">
<div style="margin:16px;border:dotted 1px #202020;">
<input id="Radio1" name="group01" type="radio" /><label for="Radio1">单选项目1</label><br />
<input id="Radio2" name="group01" type="radio" /><label for="Radio2">单选项目2</label><br />
<input id="Radio3" name="group01" type="radio" /><label for="Radio3">单选项目3</label><br />
</div>
<div id="output1"></div>
<div style="margin:16px;border:dotted 1px #202020;">
<input id="Radio4" name="group02" type="radio" /><label for="Radio4">单选项目4</label><br />
<input id="Radio5" name="group02" type="radio" /><label for="Radio5">单选项目5</label><br />
<input id="Radio6" name="group02" type="radio" /><label for="Radio6">单选项目6</label><br />
</div>
<div id="output2"></div>
</form>
</body>
</html>說明:
要將單選按鈕分成多個群組,請將每個群組的name屬性設為不同名稱。在上面的範例中,Radio 1,Radio 2,Radio 3的name屬性是group 1。 Radio 4,Radio 5,Radio 6的name屬性是第2組。
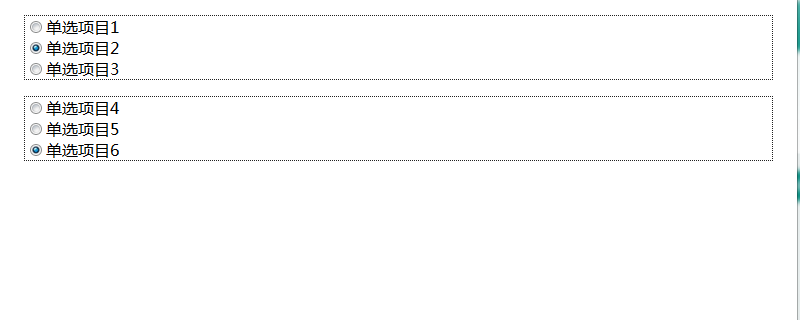
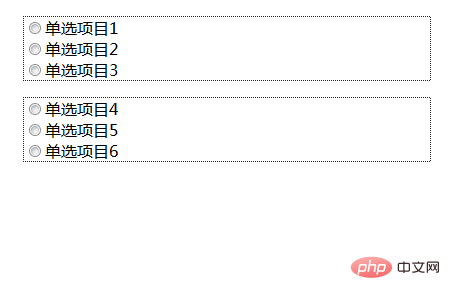
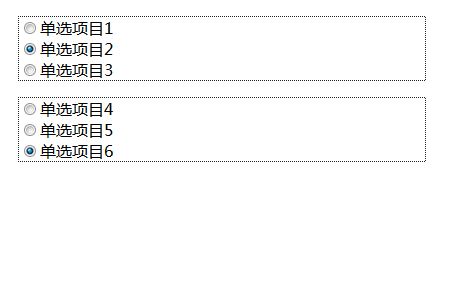
執行結果
使用網頁瀏覽器開啟上述HTML檔案時,將顯示如下所示的效果。

每組都是分開的,單選按鈕的選擇是獨立的。

以上是HTML如何實作RadioButton單選按鈕的詳細內容。更多資訊請關注PHP中文網其他相關文章!




