angularjs是什麼
AngularJS也被稱為「Angular」是一個客戶端的JavaScript MVC框架,用於開發動態Web應用程式。它最初是作為Google的一個專案啟動的,但現在它是開源框架。

AngularJS完全基於HTML和JavaScript,因此無需學習其他語法或語言。
AngularJS將靜態HTML改為動態HTML。它透過新增內建屬性和元件來擴展了HTML的功能,也提供了使用簡單JavaScript建立自訂屬性的功能。 【相關影片教學推薦:AngularJS教學】
#AngularJS的功能
##Angular具有以下主要功能,使其成為市場上強大的框架之一。1、MVC
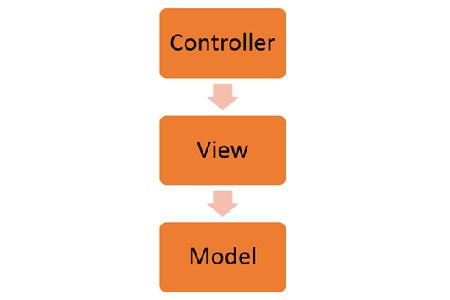
此框架基於著名的MVC概念(模型 - 視圖 - 控制器)。這是所有現代網頁應用程式中使用的設計模式。此模式基於將業務邏輯層,資料層和表示層拆分為單獨的部分。完成不同部分的劃分,以便更容易管理每個部分。2、資料模型綁定
我們不需要編寫特殊程式碼來將資料綁定到HTML控件,可以透過Angular添加幾段程式碼來完成。3、寫更少的程式碼
一般在執行DOM作業時,需要寫大量的JavaScript來設計任何應用程式。但是使用Angular,你會驚訝於為DOM操作編寫的程式碼量較少。4、單元測試
Google的設計人員不僅開發了Angular,還開發了一個名為「Karma」的測試框架,有助於為AngularJS應用程式設計單元測試。AngularJS架構
Angular.js是遵循MVC架構,MVC框架圖如下圖所示。 AngularJS的架構圖
AngularJS的架構圖
AngularJS的優勢
#1、由於它是一個開源框架,因此我們可以預期錯誤或問題的數量最少。
2、雙向綁定
Angular.js讓資料和表示層保持同步。現在,無需編寫其他JavaScript程式碼來保持HTML程式碼中的數據,以及稍後同步的資料。 Angular.js會自動為您執行此操作。我們只需指定哪個控制項綁定到模型的哪個部分。
3、路由
Angular可以處理路由,這表示從一個視圖移動到另一個視圖。這是單頁面應用程式的關鍵基礎; 其中,您可以根據使用者互動移動到Web應用程式中的不同功能,但仍保留在同一頁上。4、Angular支援測試,包括單元測試和整合測試。
5、透過提供稱為指令的自身元素來擴充HTML
在較高層級中,指令是DOM元素上的標記(例如屬性,元素名稱和註解或CSS類別),它們告訴AngularJS的HTML編譯器將指定的行為附加到該DOM元素。這些指令有助於擴充現有HTML元素的功能,從而為網路應用程式提供更多功能。 總結:以上就是這篇文章的全部內容,希望能對大家的學習有所幫助。以上是angularjs是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 2022年最新5款的angularjs教學從入門到精通
Jun 15, 2017 pm 05:50 PM
2022年最新5款的angularjs教學從入門到精通
Jun 15, 2017 pm 05:50 PM
Javascript 是一個非常有個性的語言. 無論是從程式碼的組織, 還是程式碼的程式設計範式, 或物件導向理論都獨具一格. 而很早就在爭論的Javascript 是不是物件導向語言這個問題, 顯然已有答案. 但是, 即使Javascript 叱吒風雲二十年, 如果想要看懂jQuery, Angularjs, 甚至是React 等流行框架, 觀看《黑馬雲課堂JavaScript 高級框架設計視頻教程》就對了。
 使用PHP和AngularJS建立響應式網站,提供優質的使用者體驗
Jun 27, 2023 pm 07:37 PM
使用PHP和AngularJS建立響應式網站,提供優質的使用者體驗
Jun 27, 2023 pm 07:37 PM
在現今資訊時代,網站已成為人們獲取資訊和交流的重要工具。一個響應式的網站能夠適應各種設備,為使用者提供優質的體驗,成為了現代網站開發的熱點。本篇文章將介紹如何使用PHP和AngularJS建立響應式網站,進而提供優質的使用者體驗。 PHP介紹PHP是一種開源的伺服器端程式語言,非常適合Web開發。 PHP具有許多優點,如易於學習、跨平台、豐富的工具庫、開發效
 使用PHP和AngularJS建立Web應用
May 27, 2023 pm 08:10 PM
使用PHP和AngularJS建立Web應用
May 27, 2023 pm 08:10 PM
隨著網路的不斷發展,Web應用已成為企業資訊化建設的重要組成部分,也是現代化工作的必要手段。為了讓Web應用能夠方便開發、維護和擴展,開發人員需要選擇適合自己開發需求的技術框架和程式語言。 PHP和AngularJS是兩種非常流行的Web開發技術,它們分別是伺服器端和客戶端的解決方案,透過結合使用可以大大提高Web應用的開發效率和使用體驗。 PHP的優勢PHP
 使用Flask和AngularJS建立單頁Web應用程式
Jun 17, 2023 am 08:49 AM
使用Flask和AngularJS建立單頁Web應用程式
Jun 17, 2023 am 08:49 AM
隨著Web技術的快速發展,單頁Web應用程式(SinglePageApplication,SPA)已成為越來越流行的Web應用程式模型。相較於傳統的多頁Web應用程序,SPA的最大優勢在於使用者感受更加流暢,同時伺服器端的運算壓力也大幅減少。在本文中,我們將介紹如何使用Flask和AngularJS來建構一個簡單的SPA。 Flask是一款輕量級的Py
 如何在PHP編程中使用AngularJS?
Jun 12, 2023 am 09:40 AM
如何在PHP編程中使用AngularJS?
Jun 12, 2023 am 09:40 AM
隨著Web應用程式的普及,前端框架AngularJS變得越來越受歡迎。 AngularJS是一個由Google開發的JavaScript框架,它可以幫助你建立具有動態Web應用程式功能的網頁應用程式。另一方面,對於後端編程,PHP是非常受歡迎的程式語言。如果您正在使用PHP進行伺服器端編程,那麼結合AngularJS使用PHP將可以為您的網站帶來更多的動態效
 AngularJS基礎入門介紹
Apr 21, 2018 am 10:37 AM
AngularJS基礎入門介紹
Apr 21, 2018 am 10:37 AM
這篇文章介紹的內容是關於AngularJS基礎入門介紹,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下。
 使用PHP和AngularJS開發一個線上文件管理平台,方便文件管理
Jun 27, 2023 pm 01:34 PM
使用PHP和AngularJS開發一個線上文件管理平台,方便文件管理
Jun 27, 2023 pm 01:34 PM
隨著網路的普及,越來越多的人使用網路進行檔案傳輸和分享。然而,由於各種原因,使用傳統的FTP等方式進行檔案管理無法滿足現代使用者的需求。因此,建立一個易用、高效、安全的線上文件管理平台已成為了一種趨勢。本文介紹的線上文件管理平台,基於PHP和AngularJS,能夠方便地進行文件上傳、下載、編輯、刪除等操作,並且提供了一系列強大的功能,例如文件共享、搜尋、
 如何使用PHP和AngularJS進行前端開發
May 11, 2023 pm 05:18 PM
如何使用PHP和AngularJS進行前端開發
May 11, 2023 pm 05:18 PM
隨著網路的普及和發展,前端開發已變得越來越重要。身為前端開發人員,我們需要了解並掌握各種開發工具和技術。其中,PHP和AngularJS是兩種非常有用且受歡迎的工具。在本文中,我們將介紹如何使用這兩種工具進行前端開發。一、PHP介紹PHP是一種流行的開源伺服器端腳本語言,它適用於Web開發,可以在Web伺服器和各種作業系統上運作。 PHP的優點是簡單、快速、便






