要使用JavaScript選擇單選按鈕的狀態,需要選取單選按鈕物件的checked屬性,本篇文章介紹的就是使用JavaScript取得單選按鈕的選擇狀態的方法。

我們先來看看checked屬性的值
#true:選取單選按鈕
false:未選取單選按鈕
在表單中取得單選按鈕時
由id屬性指定的情況
在JavaScript中引用id的表單控制項
document.forms.(参照表格的id).(参照控件的id)
#透過id引用單選按鈕的選擇狀態時
document.forms.(参照表格的id).(参照如何使用JavaScript取得單選按鈕的選擇狀態的id).checked
也可以存取
document.(参照表格的name).(参照如何使用JavaScript取得單選按鈕的選擇狀態的id).checked
由name屬性指定時
可以從名稱取得文字方塊和複選框的控件,但是對於單選按鈕,如果將其設定為相同的單選按鈕組,則不能使用從名稱獲取,因為名稱的值相同。我們將從先前介紹的ID中檢查選擇狀態。
程式碼如下
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script type="text/javascript" language="javascript">
function on如何使用JavaScript取得單選按鈕的選擇狀態Change() {
check1 = document.form1.Radio1.checked;
check2 = document.form1.Radio2.checked;
check3 = document.form1.Radio3.checked;
target = document.getElementById("output");
if (check1 == true) {
target.innerHTML = "元素1被选中。<br/>";
}
else if (check2 == true) {
target.innerHTML = "元素2被选中。<br/>";
}
else if (check3 == true) {
target.innerHTML = "元素3被选中。<br/>";
}
}
</script>
</head>
<body>
<form name="form1" action="">
<input id="Radio1" name="RadioGroup1" type="radio" onchange="on如何使用JavaScript取得單選按鈕的選擇狀態Change();" />
<label for="Radio1">如何使用JavaScript取得單選按鈕的選擇狀態 元素1</label><br/>
<input id="Radio2" name="RadioGroup1" type="radio" onchange="on如何使用JavaScript取得單選按鈕的選擇狀態Change();" />
<label for="Radio2">如何使用JavaScript取得單選按鈕的選擇狀態 元素2</label><br />
<input id="Radio3" name="RadioGroup1" type="radio" onchange="on如何使用JavaScript取得單選按鈕的選擇狀態Change();" />
<label for="Radio3">如何使用JavaScript取得單選按鈕的選擇狀態 元素3</label><br />
</form>
<div id="output"></div>
</body>
</html>說明:
<script type="text/javascript" language="javascript">
function on如何使用JavaScript取得單選按鈕的選擇狀態Change() {
check1 = document.form1.Radio1.checked;
check2 = document.form1.Radio2.checked;
check3 = document.form1.Radio3.checked;
target = document.getElementById("output");
if (check1 == true) {
target.innerHTML = "元素1被选中。<br/>";
}
else if (check2 == true) {
target.innerHTML = "元素2被选中。<br/>";
}
else if (check3 == true) {
target.innerHTML = "元素3被选中。<br/>";
}
}
</script>以上是單選按鈕的選取狀態變更時要執行的JavaScript程式碼。可以使用checked屬性來取得單選按鈕已選擇的狀態。如果選取單選按鈕,則為true,如果未選中,則為false。確定已檢查屬性並將訊息顯示為具有「輸出」ID的元素的HTML。
<form name="form1" action="">
<input id="Checkbox1" type="checkbox" /><label for="Checkbox1">单选项目1</label><br />
<input id="Checkbox2" type="checkbox" /><label for="Checkbox2">单选项目2</label><br />
<input type="button" value="Exec" onclick="onButtonClick();" />
</form>以上是表單部分的HTML。表單有兩個複選框和一個按鈕。在按鈕的onclick事件上執行onBVuttonCLick()函數。
運行結果
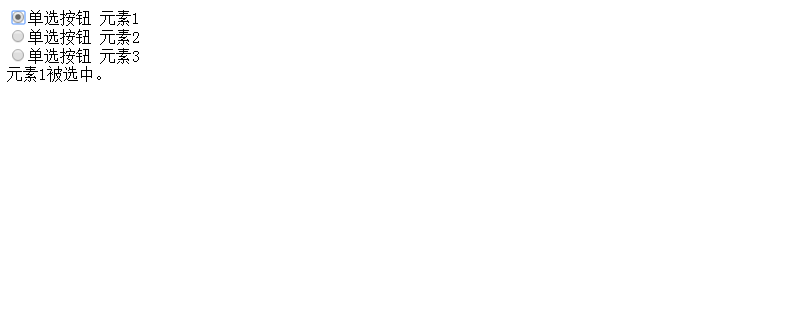
執行上面的HTML檔案。將顯示如下所示的效果。

點擊單選按鈕選擇它。選擇後,單選按鈕底部會顯示一則訊息,表示已選取元素。

使用GetElementById取得的情況
使用DOM,可以在GetElemenById中取得單選按鈕的選擇狀態,使用GetElementById,即使表單中不存在單選按鈕,也可以獲得它。
程式碼如下
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script type="text/javascript" language="javascript">
function on如何使用JavaScript取得單選按鈕的選擇狀態Change() {
radiobtn1 = document.getElementById("Radio1");
radiobtn2 = document.getElementById("Radio2");
radiobtn3 = document.getElementById("Radio3");
target = document.getElementById("output");
if (radiobtn1.checked == true) {
target.innerHTML = "元素1被选中。<br/>";
}
else if (radiobtn2.checked == true) {
target.innerHTML = "元素2被选中。<br/>";
}
else if (radiobtn3.checked == true) {
target.innerHTML = "元素3被选中。<br/>";
}
}
</script>
</head>
<body>
<input id="Radio1" name="RadioGroup1" type="radio" onchange="on如何使用JavaScript取得單選按鈕的選擇狀態Change();" /><label for="Radio1">如何使用JavaScript取得單選按鈕的選擇狀態 元素1</label><br/>
<input id="Radio2" name="RadioGroup1" type="radio" onchange="on如何使用JavaScript取得單選按鈕的選擇狀態Change();" /><label for="Radio2">如何使用JavaScript取得單選按鈕的選擇狀態 元素2</label><br />
<input id="Radio3" name="RadioGroup1" type="radio" onchange="on如何使用JavaScript取得單選按鈕的選擇狀態Change();" /><label for="Radio3">如何使用JavaScript取得單選按鈕的選擇狀態 元素3</label><br />
<div id="output"></div>
</body>
</html>說明:
#點擊單選按鈕並更改選擇狀態時,會呼叫on如何使用JavaScript取得單選按鈕的選擇狀態Change()函數。在函數內,呼叫GetElementById方法並取得Radio 1,Radio 2,Radio 3的單選按鈕物件。選擇狀態由單選按鈕物件的checked屬性的值決定。頁面上顯示與單選按鈕選擇狀態對應的訊息。
運行結果
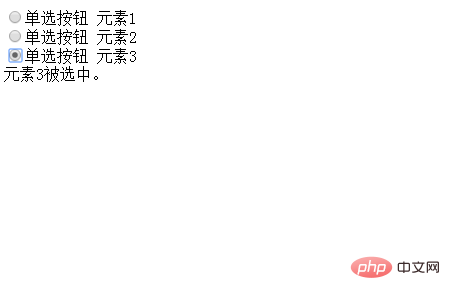
使用網頁瀏覽器執行上述HTML檔案。將顯示如下所示的效果。

點選單選按鈕選擇。選取後,將顯示已選取的訊息。

如果更改單選按鈕以進行選擇,則訊息內容也會相應的變更。
以上是如何使用JavaScript取得單選按鈕的選擇狀態的詳細內容。更多資訊請關注PHP中文網其他相關文章!



