CSS的flexbox如何使用
CSS的CSS的CSS的flexbox如何使用如何使用如何使用(Flexible Box Layout Module)透過對父元素寫簡單指令,可以對多個子元素進行各種各樣的佈局的調整,本篇文章就來給大家介紹CSS中CSS的CSS的CSS的flexbox如何使用如何使用如何使用的使用方法。

將Flexbox設定為父元素,這是非常重要的一點。首先輸入要套用的項目的父元素,如下所示。
display: flex;
要套用於內聯元素,請輸入以下內容。
display:inline-flex;
寫入這個的元素將自動成為“Flex容器”,其子元素將為“Flexbox”,這樣就使Flexbox屬性可用。我們來寫一些典型的屬性。
flex-direction的使用
flex-direction是可以指定內容的排列方式的屬性。
我們來建立以下的HTML和CSS,改變CSS中flex-direction的值
HTML程式碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="menu">
<div class="item">
1
</div>
<div class="item">
2
</div>
<div class="item">
3
</div>
<div class="item">
4
</div>
<div class="item">
5
</div>
</div>
</body>
</html>CSS程式碼
#style .css
.menu{
display: flex;
flex-direction: row;
}
.item{
text-align: center;
width: 50px;
height: 20px;
padding : 3%;
margin : 3%;
background-color: #c97796;
color: white;
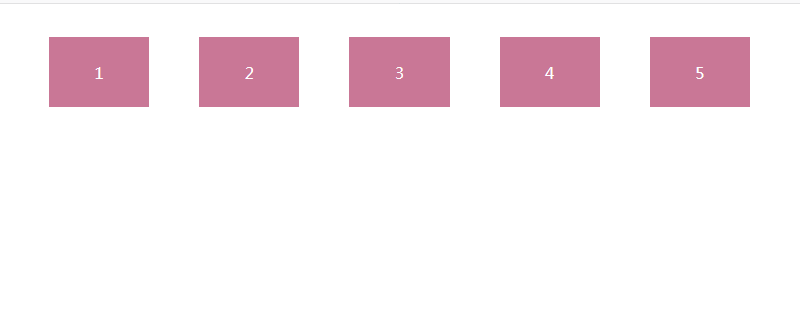
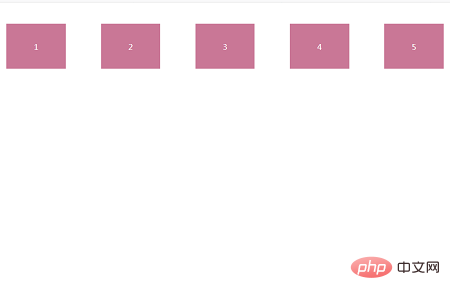
}當flex-direction設定為row時是水平顯示的,效果如下


#flex-wrap的使用
flex-wrap屬性用於指定彈性盒子的子元素換行方式。 我們來看具體的範例HTML程式碼與上述範例相同CSS程式碼style.css.menu{
display: flex;
flex-direction: row;
flex-wrap: nowrap;
}
.item{
text-align: center;
width: 50px;
height: 20px;
padding : 3%;
margin : 3%;
background-color: #c97796;
color: white;
}
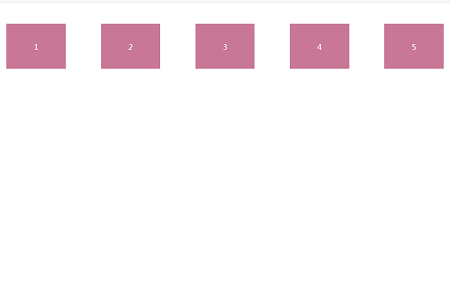
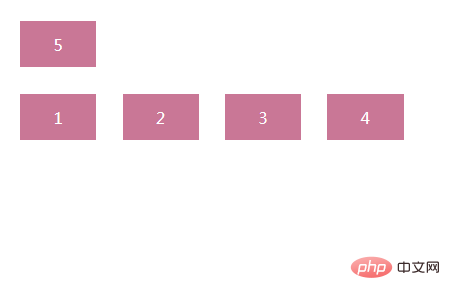
 ##flex-wrap的值設定為wrap-reverse時,效果如下
##flex-wrap的值設定為wrap-reverse時,效果如下

justify- content是指定內容的位置的屬性。
一樣的,我們來設定justify-content的各個值
HTML程式碼與上述相同
CSS程式碼
style.css
.menu{
display: flex;
flex-direction: row;
justify-content: flex-start;
}
.item{
text-align: center;
width: 50px;
height: 20px;
padding : 3%;
margin : 3%;
background-color: #c97796;
color: white;
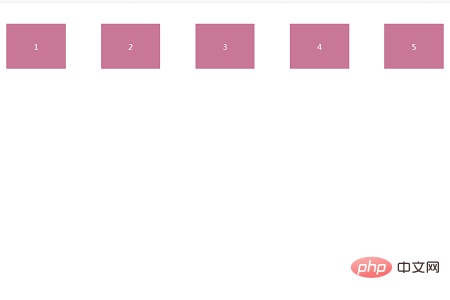
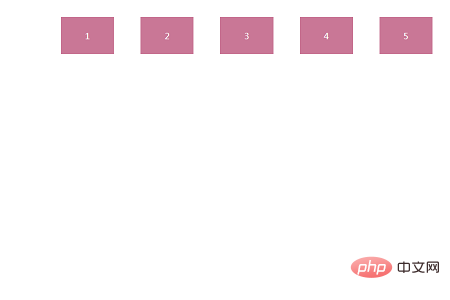
}justify-content的值設定為flex-start時,左對齊,效果如下
當它是水平的時,它是左對齊,當它是垂直的它是上對齊。
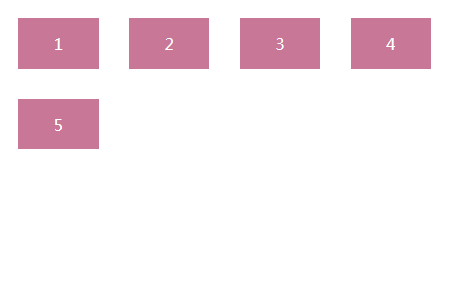
 justify-content的值設定為flex-end
justify-content的值設定為flex-end
右邊對齊,效果如下
(當它是水平的時,它是右對齊,當它是垂直的它是下對齊。)
 justify-content的值設定為center時,居中對齊
justify-content的值設定為center時,居中對齊
以上是CSS的flexbox如何使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 CSS 佈局屬性最佳化技巧:position sticky 和 flexbox
Oct 20, 2023 pm 03:15 PM
CSS 佈局屬性最佳化技巧:position sticky 和 flexbox
Oct 20, 2023 pm 03:15 PM
CSS版面配置屬性最佳化技巧:positionsticky和flexbox在網頁開發中,版面是一個非常重要的面向。良好的佈局結構可以提高使用者體驗,使頁面更加美觀和易於導航。而CSS佈局屬性則是達成此目標的關鍵。在本文中,我將介紹兩種常用的CSS佈局屬性最佳化技巧:positionsticky和flexbox,並提供特定的程式碼範例。一、positions
 H5中position屬性的靈活運用技巧
Dec 27, 2023 pm 01:05 PM
H5中position屬性的靈活運用技巧
Dec 27, 2023 pm 01:05 PM
H5中如何靈活運用position屬性在H5開發中,常會涉及到元素的定位和佈局問題。這時候,CSS的position屬性就會發揮作用。 position屬性可以控制元素在頁面中的定位方式,包括相對定位(relative)、絕對定位(absolute)、固定定位(fixed)和黏附定位(sticky)。本文將詳細介紹在H5開發中如何靈活運用position屬性
 HTML教學:如何使用Flexbox進行自適應等高等寬等間距佈局
Oct 27, 2023 pm 05:51 PM
HTML教學:如何使用Flexbox進行自適應等高等寬等間距佈局
Oct 27, 2023 pm 05:51 PM
HTML教學:如何使用Flexbox進行自適應等高等寬等間距佈局,需要具體程式碼範例引言:在現代網頁設計中,佈局是一個非常關鍵的因素。對於需要展示大量內容的頁面來說,如何合理地安排元素的位置和大小,以實現良好的可視性和易用性,是一個重要的問題。 Flexbox(彈性盒佈局)就是一個非常強大的工具,透過它可以輕鬆實現各種靈活的佈局需求。本文將詳細介紹Flexbox
 如何使用CSS3的flexbox技術,實現網頁內容的平均分配?
Sep 11, 2023 am 11:33 AM
如何使用CSS3的flexbox技術,實現網頁內容的平均分配?
Sep 11, 2023 am 11:33 AM
如何使用CSS3的flexbox技術,實現網頁內容的平均分配?隨著網頁設計的發展,人們對於網頁版面的要求也越來越高。為了實現網頁內容的平均分配,CSS3的flexbox技術成為了一個非常有效的解決方案。本文將介紹如何使用flexbox技術來實現網頁內容的平均分配,並給出一些實用的範例。一、什麼是flexbox技術flexbox(彈性佈局)是CSS3新增加的一
 HTML教學:如何使用Flexbox進行自適應等高佈局
Oct 21, 2023 am 10:00 AM
HTML教學:如何使用Flexbox進行自適應等高佈局
Oct 21, 2023 am 10:00 AM
HTML教學:如何使用Flexbox進行自適應等高佈局,需要具體程式碼範例引言:在網頁設計與開發中,實現自適應等高佈局是一項常見的需求。傳統的CSS佈局方法往往在處理等高佈局時面臨一些困難,而Flexbox佈局則為我們提供了一個簡單且強大的解決方案。本文將介紹Flexbox佈局的基本概念和常見用法,並給出具體的程式碼範例,幫助讀者快速掌握使用Flexbox實現自
 HTML教學:如何使用Flexbox進行平均分配佈局
Oct 16, 2023 am 09:31 AM
HTML教學:如何使用Flexbox進行平均分配佈局
Oct 16, 2023 am 09:31 AM
HTML教學:如何使用Flexbox進行平均分配版面配置引言:在網頁設計中,經常需要對元素進行佈局。傳統的佈局方法存在一些局限性,而Flexbox(彈性盒子佈局)是一種能夠提供更靈活、更強大的佈局方式。本文將介紹如何使用Flexbox來實現平均分配佈局,同時給出具體的程式碼範例。一、Flexbox簡介Flexbox是CSS3中引入的一種彈性盒子佈局模型,它可以讓元
 HTML教學:如何使用Flexbox進行垂直等高佈局
Oct 16, 2023 am 09:12 AM
HTML教學:如何使用Flexbox進行垂直等高佈局
Oct 16, 2023 am 09:12 AM
HTML教學:如何使用Flexbox進行垂直等高佈局在Web開發中,佈局一直是個重要的問題。特別是在需要實現垂直等高佈局時,傳統的CSS佈局方法往往會遇到一些困難。而使用Flexbox佈局可以輕鬆解決這個問題。本教學將詳細介紹如何使用Flexbox進行垂直等高佈局,並提供具體的程式碼範例。 Flexbox是CSS3中的新特性,可用於建立靈活的、響應式的佈局。
 HTML教學:如何使用Flexbox進行可伸縮等高等寬等間距自適應佈局
Oct 19, 2023 am 10:22 AM
HTML教學:如何使用Flexbox進行可伸縮等高等寬等間距自適應佈局
Oct 19, 2023 am 10:22 AM
HTML教學:如何使用Flexbox進行可伸縮等高等寬等間距自適應佈局,需要具體程式碼範例一、什麼是Flexbox佈局Flexbox是CSS3中引入的一種新佈局模式,可以實現靈活的盒子模型佈局。它是FlexibleBox的縮寫,意為彈性佈局。 Flexbox佈局可以根據容器的大小自動調整元素的位置和尺寸,實現各種靈活的排列方式。二、如何使用Flexbox佈局創






