CSS中CSS中CSS中z-index屬性怎麼使用屬性怎麼使用屬性怎麼使用屬性設定元素的堆疊順序,擁有更高堆疊順序的元素總是會處於堆疊順序較低的元素的前面,如果想要讓後面的元素優先級更高,你可以使用CSS中CSS中CSS中z-index屬性怎麼使用屬性怎麼使用屬性怎麼使用屬性來設定。

下面我們就來具體看看如何使用CSS中的CSS中CSS中CSS中z-index屬性怎麼使用屬性怎麼使用屬性怎麼使用屬性?
CSS中CSS中CSS中z-index屬性怎麼使用屬性怎麼使用屬性怎麼使用描述如下。
CSS中CSS中CSS中z-index屬性怎麼使用屬性怎麼使用屬性怎麼使用:value ;
值以整數形式輸入,數字較大的值顯示在前面。
要使用CSS中CSS中CSS中z-index屬性怎麼使用屬性怎麼使用屬性怎麼使用,必須將static(初始值)以外的值套用於position屬性中的元素。
輸入auto時,將設定與父元素相同的值。如果未在父元素中指定CSS中CSS中CSS中z-index屬性怎麼使用屬性怎麼使用屬性怎麼使用,則值為0。 (初始值)
我們來具體看一個範例
程式碼如下:
將CSS中CSS中CSS中z-index屬性怎麼使用屬性怎麼使用屬性怎麼使用套用到以下html。
HTML程式碼
<!DOCTYPE html> <html> <head> <meta charset=”utf-8″ /> <link rel=”stylesheet” href=”sample.css” type=”text/css”> </head> <body> <img class="content1 lazy" src="/static/imghw/default1.png" data-src="img/girl.jpg" alt="CSS中z-index屬性怎麼使用" > <img class="content2 lazy" src="/static/imghw/default1.png" data-src="img/flower.jpg" alt="CSS中z-index屬性怎麼使用" > </body> </html>
首先,它是未指定CSS中CSS中CSS中z-index屬性怎麼使用屬性怎麼使用屬性怎麼使用的狀態。
CSS程式碼
sample.css
img.content1{position:absolute; top:50px; left:150px; }
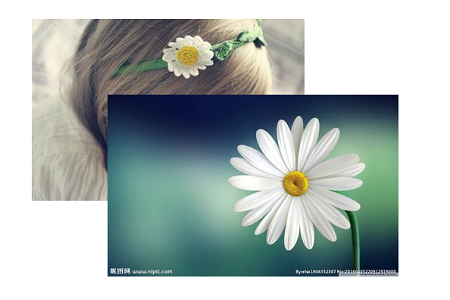
img.content2{position:absolute; top:300px; left:100px; }上述程式碼中上傳了img資料夾下的兩張圖片girl.jpg和flower.jpg,根據position屬性它們有一部分重疊在了一起
在沒有設定CSS中CSS中CSS中z-index屬性怎麼使用屬性怎麼使用屬性怎麼使用屬性的最初狀態下,後面設定的flower.jpg在girl.jpg前面顯示,如圖所示

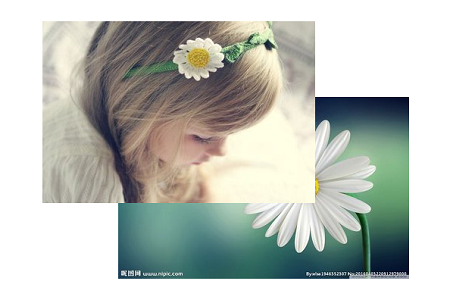
#接下來我們來設定CSS中CSS中CSS中z-index屬性怎麼使用屬性怎麼使用屬性怎麼使用屬性的值,將girl.jpg的CSS中CSS中CSS中z-index屬性怎麼使用屬性怎麼使用屬性怎麼使用的值設為2,將flower.jpg的CSS中CSS中CSS中z-index屬性怎麼使用屬性怎麼使用屬性怎麼使用的值設為1。
CSS代碼
img.content1{position:absolute; top:100px; left:100px; CSS中CSS中CSS中z-index屬性怎麼使用屬性怎麼使用屬性怎麼使用: 2; }
img.content2{position:absolute; top:200px; left:200px; CSS中CSS中CSS中z-index屬性怎麼使用屬性怎麼使用屬性怎麼使用: 1; }運行結果
#在瀏覽器上顯示如下所示的效果,由於girl.jpg被優先考慮,因此它顯示在flower.jpg的前面。

最後,我們來看看新增文字文字的範例
#程式碼如下
HTML程式碼
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel=”stylesheet” href=”sample.css” type=”text/css”> </head> <body> <p>这是添加的文字</p> <img class="content1 lazy" src="/static/imghw/default1.png" data-src="img/girl.jpg" alt="CSS中z-index屬性怎麼使用" > <img class="content2 lazy" src="/static/imghw/default1.png" data-src="img/flower.jpg" alt="CSS中z-index屬性怎麼使用" > </body> </html>
CSS程式碼
p {font-size: 20px; color:#ffffff; position:absolute; top:200px; left:200px; CSS中CSS中CSS中z-index屬性怎麼使用屬性怎麼使用屬性怎麼使用: 3;}
img.content1{position:absolute; top:100px; left:100px; CSS中CSS中CSS中z-index屬性怎麼使用屬性怎麼使用屬性怎麼使用: 2; }
img.content2{position:absolute; top:200px; left:200px; CSS中CSS中CSS中z-index屬性怎麼使用屬性怎麼使用屬性怎麼使用: 1; }因為段落的文字是最開始被設定的,所以本來不能顯示在影像上,但是透過將CSS中CSS中CSS中z-index屬性怎麼使用屬性怎麼使用屬性怎麼使用的值設為3就會在最前面顯示。
效果如下

以上是CSS中z-index屬性怎麼使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!



