passive的原理是什麼?有什麼作用?
這篇文章帶給大家的內容是關於passive的原理是什麼?有什麼作用?有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
passived到底有什麼用?
passived主要用於優化瀏覽器頁面滾動的效能,讓頁面滾動更順滑~~
passived產生的歷史時間軸
addEventListener():大家都是認識的,為dom加入觸發事件,故事就從這裡開始。
在早期addEventListener是這樣的:
addEventListener(type, listener, useCapture)
useCapture:是否允許事件捕捉,但很少會傳true,然後就變成可選項了:
addEventListener(type, listener[, useCapture ])
到現在就變變成這個樣子:
addEventListener(type, listener, {
capture: false, //捕获
passive: false,
once: false //只触发一次
})我們的主角passive就出現了
#passive為什麼能優化頁面的滾動效能?
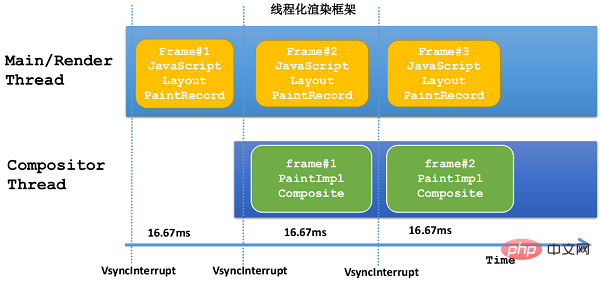
簡述chrome的線程化渲染框架
chrome的線程化渲染框架的兩個執行緒:
核心執行緒(Main /Render Thread):負責DOM樹建構、元素的佈局、圖層繪製記錄部分(main-thread side)、JavaScript的執行
合成線程(Compositor Thread):圖層繪製實作部分(impl-side)、圖層影像合成

#上圖可知,頁面Frame#1在核心執行緒中完成js執行、佈局和繪製後,經過一個週期合成執行緒去執行Frame#1頁面影像的合成。
使用者輸入事件分類:
在核心執行緒處理的事件
直接由合成執行緒處理的事件
那麼有什麼差別呢?
在核心執行緒處理的事件:需要經過核心執行緒處理的輸入事件要在核心執行緒執行邏輯,遇到核心執行緒在忙,無法立即回應。如使用者的大部分輸入事件都跟頁面元素有關係,一旦頁面元素註冊了對應事件的監聽器,監聽器的邏輯代碼(JavaScript)必須在內核線程中執行(V8引擎運行在內核線程),因此這種輸入事件經常無法立即得到回應。
直接由合成執行緒處理的事件:不經過核心執行緒就能快速處理的輸入事件為手勢輸入事件(滑動、捏合)。
劃重點:最騷的來了,雖然手勢事件可以不在核心執行緒處理,但是手勢事件的產生還是離不開核心執行緒。
頁面卡頓的原因
手勢事件有個屬性 cancelable,作用是告訴瀏覽器事件是否允許監聽器透過 preventDefault() 方法阻止,預設為true。如果在touch事件內部呼叫preventDefault(),事件預設行為被取消,頁面也就靜止不動了。但瀏覽器不知道touch事件內部是否呼叫了preventDefault(),瀏覽器只有等內核執行緒執行到事件監聽器對應的JavaScript程式碼時,才能知道內部是否會呼叫preventDefault函數來阻止事件的預設行為,所以瀏覽器本身無法優化這種場景。手勢輸入事件是由連續的普通輸入事件組成的,在這種場景下,無法快速產生,會導致頁面無法快速執行滑動邏輯,從而讓使用者感覺到頁面卡頓。
而Chrome團隊從統計數據中分析得出,註冊了mousewheel/touch相關事件監聽器的頁面中,80%的頁面內部都不會呼叫preventDefault函數來阻止事件的預設行為。對於這80%的頁面,即使監聽器內部什麼都沒有做,相對沒有註冊mousewheel/touch事件監聽器的頁面,在滑動流暢度上,有10%的頁面增加至少100ms的延遲,1%的頁面甚至增加500ms以上的延遲。 Chrome團隊認為對於統計中的這80%的頁面來說,他們都是不希望因為註冊mousewheel/touch相關事件監聽器而導致滑動延遲增加的。
passive的誕生
所以,passive 監聽器誕生了,passive 的意思是“順從的”,表示它不會對事件的預設行為說no,瀏覽器知道了一個監聽器是passive 的,它就可以在兩個執行緒同時執行監聽器中的JavaScript 程式碼和瀏覽器的預設行為了。
經過上面的分析,我們了解了Passive Event Listeners特性其實是為了解決瀏覽器頁面滑動流暢度而設計的,它透過擴展事件屬性passive讓網頁開發者來告知瀏覽器監聽器是否會阻止事件的預設行為,從而讓瀏覽器可以更聰明地決策並且優化,這其中涉及了Chrome的多線程渲染框架、輸入事件處理等知識。
#以上是passive的原理是什麼?有什麼作用?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數
 如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP狀態碼取得方法簡介:在進行前端開發中,我們常常需要處理與後端介面的交互,而HTTP狀態碼就是其中非常重要的一部分。了解並取得HTTP狀態碼有助於我們更好地處理介面傳回的資料。本文將介紹使用JavaScript取得HTTP狀態碼的方法,並提供具體程式碼範例。一、什麼是HTTP狀態碼HTTP狀態碼是指當瀏覽器向伺服器發起請求時,服務






