CSS的transition屬性怎麼使用
CSS中的CSS的CSS的CSS的transition屬性怎麼使用屬性怎麼使用屬性怎麼使用過渡屬性是可以用來實現動畫的,這篇文章就來跟大家介紹CSS中過渡屬性的用法,下面我們來看具體的內容。

我們先來看看CSS的CSS的CSS的transition屬性怎麼使用屬性怎麼使用屬性怎麼使用過渡屬性是什麼?
CSS的CSS的CSS的transition屬性怎麼使用屬性怎麼使用屬性怎麼使用屬性是在表現時間經過的變化時使用,具體來說,你可以透過點擊遊標逐漸更改背景顏色等,還有其他的animation 屬性,但過渡屬性用於進行相對簡單的變化時使用。
下面我們就來具體看看CSS的CSS的CSS的transition屬性怎麼使用屬性怎麼使用屬性怎麼使用屬性的用法
我們先來看看CSS的CSS的CSS的transition屬性怎麼使用屬性怎麼使用屬性怎麼使用屬性的參數
-webkit-CSS的CSS的CSS的transition屬性怎麼使用屬性怎麼使用屬性怎麼使用-property: 变化的属性(background属性等); -webkit-CSS的CSS的CSS的transition屬性怎麼使用屬性怎麼使用屬性怎麼使用-duration: 变化的秒数; -webkit-CSS的CSS的CSS的transition屬性怎麼使用屬性怎麼使用屬性怎麼使用-timing-function: 变化的方法;
-webkit -CSS的CSS的CSS的transition屬性怎麼使用屬性怎麼使用屬性怎麼使用-timing-function的有以下的值
default linear: 匀速 ease-in: 逐渐加速 ease-out: 逐渐减速 ease-in-out: 逐渐加速和逐渐加速 cubic-bezier: 自定义
也可以使用以下的縮寫
-webkit-CSS的CSS的CSS的transition屬性怎麼使用屬性怎麼使用屬性怎麼使用: 变化的属性 変化的秒数 変化的方法;
我們來看具體的範例
#程式碼如下
HTML程式碼
<div id="demo"></div> <br> <div id="demo2"></div>
CSS程式碼
#demo {
height: 100px;
width: 200px;
background: rgb(255, 100, 100);
-webkit-CSS的CSS的CSS的transition屬性怎麼使用屬性怎麼使用屬性怎麼使用-property: background;
-webkit-CSS的CSS的CSS的transition屬性怎麼使用屬性怎麼使用屬性怎麼使用-duration: 1s;
-webkit-CSS的CSS的CSS的transition屬性怎麼使用屬性怎麼使用屬性怎麼使用-timing-function: linear;
}
#demo:hover {
background: rgb(100, 255, 100);
}
#demo2 {
height: 100px;
width: 200px;
background: rgb(255, 100, 100);
-webkit-CSS的CSS的CSS的transition屬性怎麼使用屬性怎麼使用屬性怎麼使用: background 2s ease-in-out;
}
#demo2:hover {
background: rgb(100, 100, 255);
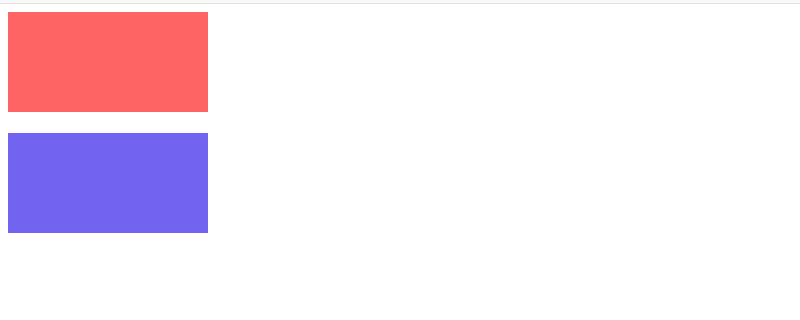
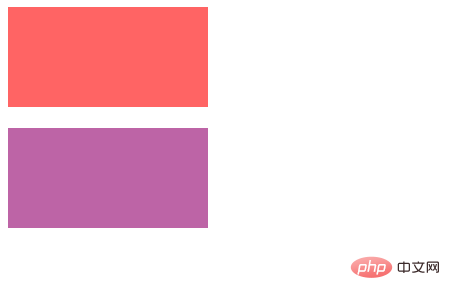
}執行結果
執行上述程式碼,將顯示如下效果

將滑鼠遊標放在兩個紅色的方塊上,顏色將會逐漸改變


這篇文章到這裡就全部結束了,更多有關於CSS的CSS的CSS的transition屬性怎麼使用屬性怎麼使用屬性怎麼使用屬性的內容大家可以移步到PHP中文網的CSS3影片教學欄位中進一步的學習! ! !
以上是CSS的transition屬性怎麼使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














