JavaScript中常用的彈出框有warn()警告框、confirm()確認彈出框以及prompt()提示框
在我們使用JavaScript的過程中有三種重要類型的彈出框可以幫助我們判斷事件,這些對話框可用於發出警報,或對任何輸入進行確認或從用戶那裡獲得一種輸入,接下來在文章中將為大家詳細介紹這三種對話方塊的用法
【推薦教學:JavaScript教學】

##警報彈出方塊
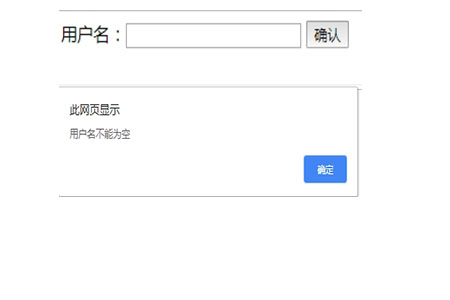
#警報對話方塊主要用於向使用者發出警告訊息,例如當我們需要輸入欄位時但沒有輸入,這是我們可以使用警告對話框發出警告訊息
警報框只提供一個「確定」按鈕來提示訊息讓使用者確定並繼續
<body>
<script type="text/javascript">
function Warn() {
var user=document.getElementById("user").value;
if(user==""){
alert ("用户名不能为空");
}
}
</script>
</head>
<body>
<form>
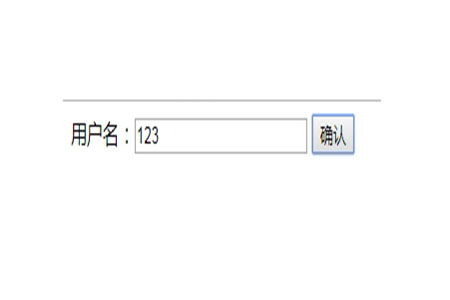
用户名:<input type="txt" id="user">
<input type="button" value="确认" onclick="Warn();" />
</form>當輸入正確形式的使用者名稱時
未輸入使用者名稱時
##確認彈出框
確認對話框主要是用於徵得用戶對選項的同意,它顯示一個有兩個按鈕的對話框:取消和確認如果用戶點擊「確定」按鈕,則視窗方法confirm()將傳回true。如果使用者點選「取消」按鈕,則confirm()傳回false#範例: <script type="text/javascript">
function getConfirmation(){
var result= confirm("你想继续登陆吗");
if( result== true ){
return true;
}
else{
return false;
}
}
</script>
</head>
<body>
<form>
用户名:<input type="txt" id="user">
<input type="button" value="确定" onclick="getConfirmation();" />
</form>
##提示彈出框
當想要彈出文字方塊以取得使用者輸入時,提示對話方塊非常有用。因為它能使我們與使用者互動。使用者需要填寫該字段,然後按一下「確定」
此對話方塊使用prompt()的方法顯示,該方法有兩個參數:
(1)要在文字方塊中顯示的標籤和
(2)要在文字方塊中顯示的預設字串。
當使用者按一下「確定」按鈕,則視窗方法提示符號()將從文字方塊中傳回輸入的值,如果使用者按一下「取消」按鈕,則視窗方法prompt()將傳回null 。
範例:
<script type="text/javascript">
function getValue(){
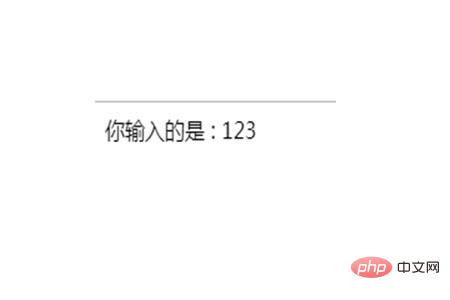
var result = prompt("请输入用户名 : ", "username");
document.write("你输入的是 : " + result);
}
</script>
</head>
<body>
<form>
<input type="button" value="点击" onclick="getValue();" />
</form>結果如下:

#輸入內容後:

以上是JavaScript中常用的彈出框有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!


