CSS的white-space屬性怎麼使用
CSS中CSS的CSS的CSS的white-space屬性怎麼使用屬性怎麼使用屬性怎麼使用屬性是用來設定如何在來源文字中顯示連續的單字節空格,使用Tab縮排以及在頁面上顯示換行符,接下來的這篇文章就來跟大家介紹關於CSS中CSS的CSS的CSS的white-space屬性怎麼使用屬性怎麼使用屬性怎麼使用屬性的使用方法。

話不多說,下面我們來看具體的內容
CSS的CSS的CSS的white-space屬性怎麼使用屬性怎麼使用屬性怎麼使用屬性如何使用?
CSS的CSS的CSS的white-space屬性怎麼使用屬性怎麼使用屬性怎麼使用屬性的描述如下
CSS的CSS的CSS的white-space屬性怎麼使用屬性怎麼使用屬性怎麼使用: 值;
CSS的CSS的CSS的white-space屬性怎麼使用屬性怎麼使用屬性怎麼使用屬性的值有以下幾個
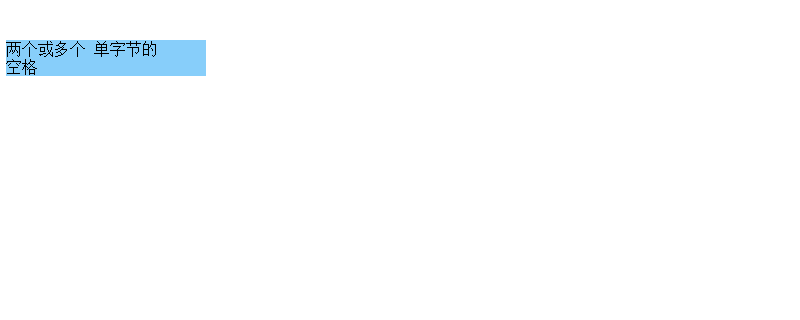
normal:預設。空白會被瀏覽器忽略。
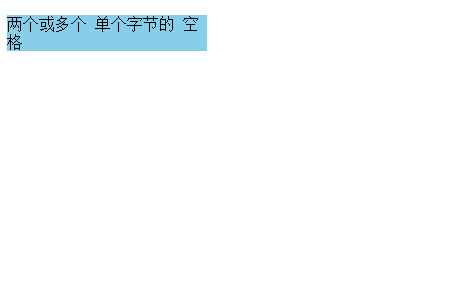
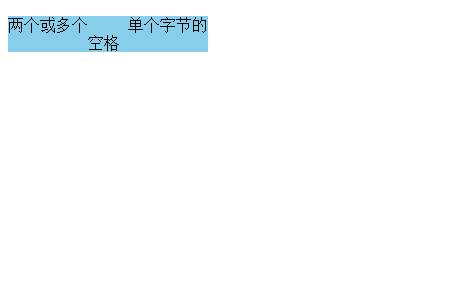
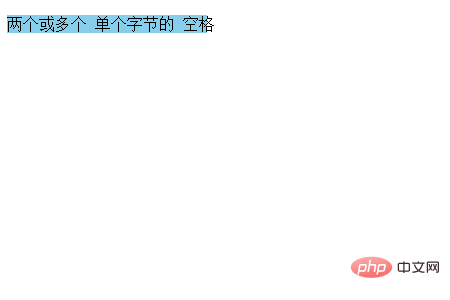
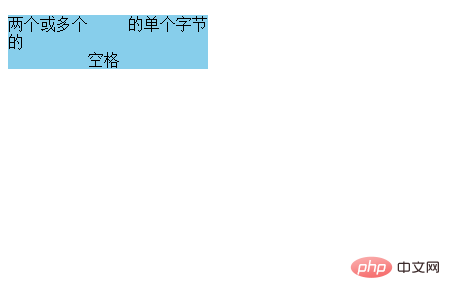
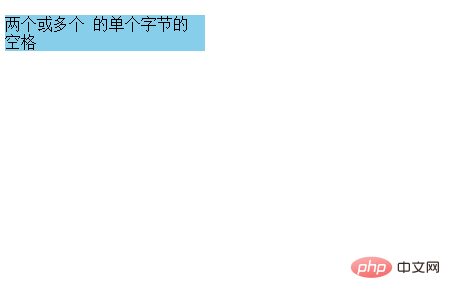
pre:空白會被瀏覽器保留。其行為方式類似 HTML 中的 我們在第一行的「兩個或多個”和“單字節的空格”之間插入多個單字節空格,並在第二行的斷開處透過Tab鍵插入縮排。 透過CSS將其放在寬度為200像素的盒子中,並在套用每個CSS的CSS的CSS的white-space屬性怎麼使用屬性怎麼使用屬性怎麼使用屬性值時比較顯示。 當值是normal時 CSS程式碼 它在頁面上顯示如下。所有連續的單字節空格,製表符空格和換行符都被視為一個單字節空格,並且根據框的寬度進行換行。 當值是pre時 #CSS程式碼 在頁面上顯示如下效果,都沒有變化 當值為nowrap時 CSS程式碼 在頁面顯示如下所示,不會換行 當值為pre-wrap時 CSS程式碼 在頁面上顯示如下效果,除了pre的狀態外,還有一個換行的區域 當值為pre-line時 CSS程式碼 在頁面顯示如下效果 以上就是本篇文章的全部內容了,關於更多的相關內容大家可以移步到PHP中文網的CSS視頻教程欄目進一步的學習! ! ! 以上是CSS的white-space屬性怎麼使用的詳細內容。更多資訊請關注PHP中文網其他相關文章! 標籤。 </strong></p><p><strong>nowrap:文字不會換行,文字會在同一行上繼續,直到遇到 <br> 標籤為止。 </strong></p><p><strong>pre-wrap:保留空格符號序列,但正常地進行換行。 </strong></p><p><strong>pre-line:合併空白符號序列,但保留換行符號。 </strong></p><p>我們來看具體的範例<br/></p><p>程式碼如下</p><p>HTML程式碼</p><pre class='brush:php;toolbar:false;'><!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″ />
<link rel=”stylesheet” href=”sample.css” type=”text/css”>
</head>
<body>
<p>两个或多个 单字节的
空格</p>
</body>
</html>p {width:200px; background-color:#87cefa; CSS的CSS的CSS的white-space屬性怎麼使用屬性怎麼使用屬性怎麼使用: normal; }
p {width:200px; background-color:#87cefa; CSS的CSS的CSS的white-space屬性怎麼使用屬性怎麼使用屬性怎麼使用: pre; }
p {width:200px; background-color:#87cefa; CSS的CSS的CSS的white-space屬性怎麼使用屬性怎麼使用屬性怎麼使用: nowrap; }
p {width:200px; background-color:#87cefa; CSS的CSS的CSS的white-space屬性怎麼使用屬性怎麼使用屬性怎麼使用: pre-wrap; }
p {width:200px; background-color:#87cefa; CSS的CSS的CSS的white-space屬性怎麼使用屬性怎麼使用屬性怎麼使用: pre-line; }

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
關於Flex佈局中紫色斜線區域的疑問在使用Flex佈局時,你可能會遇到一些令人困惑的現象,比如在開發者工具(d...
 如何通過CSS選擇第一個類名為item的子元素?
Apr 05, 2025 pm 11:24 PM
如何通過CSS選擇第一個類名為item的子元素?
Apr 05, 2025 pm 11:24 PM
在元素個數不固定的情況下如何通過CSS選擇第一個指定類名的子元素在處理HTML結構時,常常會遇到元素個數不�...












