CSS中hack是什麼意思
CSS中的hack是針對不同的瀏覽器和版本來寫不同的CSS樣式,使其能呈現出我們想要的頁面效果
CSS hack主要是用來解決瀏覽器的兼容問題,能夠針對不同的瀏覽器去寫不同的CSS,而且還能在不同的瀏覽器中得到想要的頁面效果,今天將在文章中為大家具體介紹什麼是hack
【推薦課程:CSS教學#】

hack的定義:
hack就是因為不同廠商的瀏覽器,如Internet Explorer,Firefox,Chrome等,或是同一廠商的瀏覽器的不同版本,對CSS的支援不同,所以生成的頁面效果也不一樣,在這個時候就需要我們針對不同的瀏覽器去寫不同的CSS,讓它能夠同時兼容不同的瀏覽器,能在不同的瀏覽器中得到我們想要的頁面效果。換句話說, hack的目的是讓你的CSS程式碼相容不同的瀏覽器
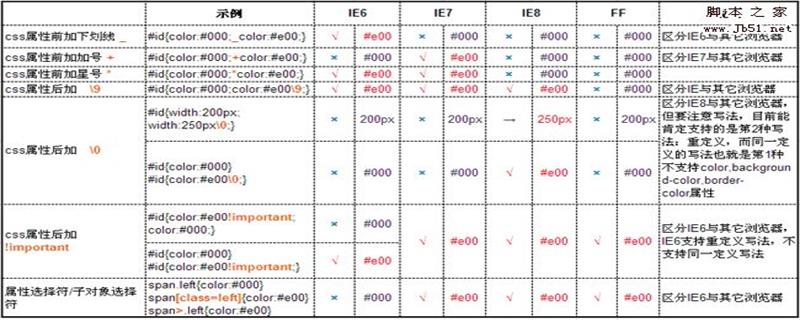
例如:我們在寫CSS3屬性時經常會碰到針對不同的瀏覽器需要寫不同的程式碼,如下所示
animation:5s;/*标准版*/ -moz-animation: 5s;/* Firefox */ -webkit-animation:5s;/* Safari 和 Chrome */ -o-animation:5s;/* Opera */
!important問題:
Internet Explorer 6及以下的版本中的!important標識符存在問題,如果同一屬性的另一個樣式出現在同一樣式聲明區塊中,就會導致該標識符被忽略。這可用於提供Internet Explorer 6及其他瀏覽器忽略的特殊屬性值。但在Internet Explorer 7以上這個問題就不存在了
p
{
background: green !important;
background: red;
}
</style>
</head>
<body class="page-body">
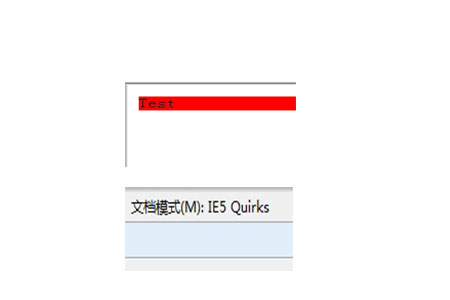
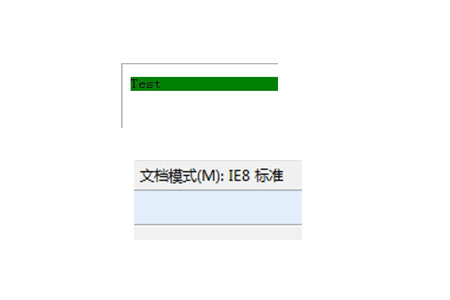
<p>Test</p>我們可以透過IE瀏覽器上的F12調試工具切換IE的版本來看運行的效果
在IE5上:

在IE8上:

*html的問題
# hack部分的程式碼用星號「*」表示後面跟著「html」。這是通用選擇器和元素類型選擇器的組合。在某些時候,這兩個選擇器一起在另一個選擇器之前,只在某些低版本的的中才有效果,而在其他瀏覽器中沒有效果。雖然沒有效果它依然不會報錯,因為實際上個它是有效的
*html p
{
background: green;
background: red;
}
</style>
</head>
<body class="page-body">
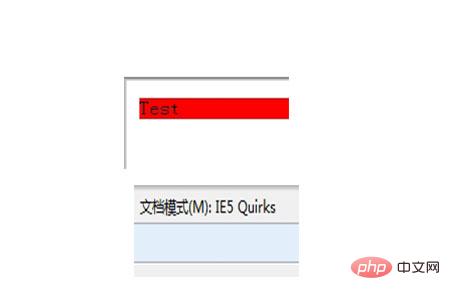
<p>Test</p>在IE5上:

在IE8上:

總結:以上就是這篇文章的全部內容了,希望透過這篇文章能夠讓大家對hack有一定的了解
#
以上是CSS中hack是什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
關於Flex佈局中紫色斜線區域的疑問在使用Flex佈局時,你可能會遇到一些令人困惑的現象,比如在開發者工具(d...













