CSS的媒體類型怎麼使用
今天的這篇文章將介紹關於CSS媒體類型的用法,媒體類型允許你指定的文件將以怎樣的形式在不同媒體呈現,下面我們就來看看具體的內容。

根據Web網站的不同,網頁的錯誤會以非預期的形式出現,例如列印時的佈局折疊,但在媒體類型中,可以設定它以避免它,這意味著您可以建立用於列印的頁面,輸出到投影機的頁面等。
如何使用CSS媒體類型?
媒體類型可以用兩種方式寫。
第一種方式
<link rel="stylesheet" href="sample.css" type="text/css" media="screen">
第二種方式
@media screen{
/*screen的内容*/
}第一個使用根據媒體類型更改應用的CSS。
第二種是在CSS中為每種媒體類型編寫的設定
由於有時大量的CSS程式碼時,有一些變化時很難更改,所以建議使用第一種方式,但這次我們以第二種方式為例介紹CSS媒體類型。
我們先來簡單看一下CSS中常用的幾種媒體類型
#screen(螢幕)
print(列印)
tv(電視)
projection(投影機)
all(全部)
當使用兩個媒體類型時可以用逗號分隔開,下面我們來看具體的範例
程式碼如下
HTML程式碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS的媒體類型怎麼使用</title>
<link rel="stylesheet" type="text/css" href="sample.css">
</head>
<body>
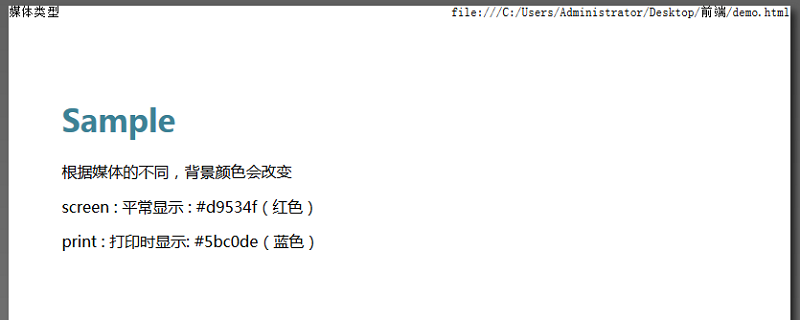
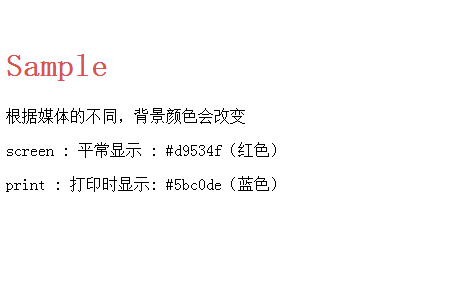
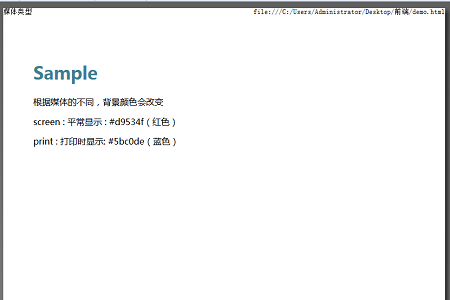
<h1 id="Sample">Sample</h1>
<p>根据媒体的不同,背景颜色会改变</p>
<p>screen : 平常显示 : #d9534f(红色)</p>
<p>print : 打印时显示: #5bc0de(蓝色)</p>
</body>
</html>CSS程式碼
@media all{
p{
color:#000000;
}
}
@media print{
body{
color: #5bc0de;
}
}
@media screen{
body{
color: #d9534f;
}
}

#
以上是CSS的媒體類型怎麼使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 每周平台新聞:HTML加載屬性,主要的ARIA規格以及從iframe轉移到Shadow dom
Apr 17, 2025 am 10:55 AM
每周平台新聞:HTML加載屬性,主要的ARIA規格以及從iframe轉移到Shadow dom
Apr 17, 2025 am 10:55 AM
在本週的平台新聞綜述中,Chrome引入了一個用於加載的新屬性,Web開發人員的可訪問性規範以及BBC Move
 我們如何標記Google字體並創建Goofonts.com
Apr 12, 2025 pm 12:02 PM
我們如何標記Google字體並創建Goofonts.com
Apr 12, 2025 pm 12:02 PM
Goofonts是由開發人員和設計師丈夫簽名的附帶項目,它們都是版式的忠實擁護者。我們一直在標記Google
 它全部都在頭上:管理帶有React頭盔的React Power Site的文檔頭
Apr 15, 2025 am 11:01 AM
它全部都在頭上:管理帶有React頭盔的React Power Site的文檔頭
Apr 15, 2025 am 11:01 AM
該文檔負責人可能不是網站上最迷人的部分,但是其中所處的內容對於您的網站的成功也一樣重要











