JavaScript中的indexOf() 方法主要是用來傳回指定字串值在字串中首次出現的位置,如果沒有就回傳-1
在JavaScript中我們常常使用indexOf() 方法來傳回某個字串值在字串中首次出現的位置,來簡化我們的程式碼,接下來在文章中將和大家詳細介紹如何使用indexOf()方法
【推薦課程:JavaScript教學】

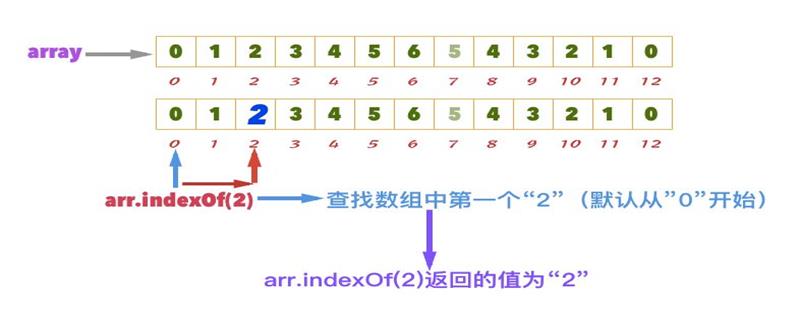
indexOf ()
傳回某個指定的字串值在字串中首次出現的位置,它有兩個參數分別為:
searchvalue:指的是需檢索的字串值,是必須要寫的
fromindex:指在字串中開始檢索的位置,它的值只能是整數,它的合法取數是0到string.length-1。可寫可不寫,不寫時代表將從字串的首位開始檢索
意思:
string.indexOf(searchvalue,fromindex)
這代表著將從頭到尾地檢索字串string ,看它是否含有子字串searchvalue。開始檢索的位置在字串的 fromindex 處(當fromindex為0時代表將從字串的開頭開始檢索),當找到一個 searchvalue,則傳回 searchvalue 的第一次出現的位置。 string中的字元位置是從 0 開始的。
注意:indexOf() 方法對大小寫敏感,而且如果要檢索的字串值沒有出現,則該方法傳回 -1。
範例:取得字串中的值
<script>
var str="hello world"
console.log(str.indexOf("Hello"))
console.log(str.indexOf("World"))
console.log(str.indexOf("world"))
</script>結果如下:

#範例:用indexOf()取得陣列中的值
<script>
var subject = ["Chinese","Math","English"];
console.log(subject.indexOf("Math"));
console.log(subject.indexOf("music"))
</script>結果如下:

因為數組時從0開始的,所以Math的位置在1處,而數組中沒有music所以回傳的是-1.
總結:以上就是這篇文章的全部內容了,希望透過這篇文章能夠對於indexOf()方法有一定的了解。
以上是JavaScript中的indexOf()方法有什麼作用的詳細內容。更多資訊請關注PHP中文網其他相關文章!


