jQuery UI是什麼?有什麼用?這篇文章就跟大家介紹jQuery UI,讓大家對jQuery UI有一個簡單的了解,知道jQuery UI有什麼功能,希望對你們有幫助。

jQuery UI是什麼?
jQueryUI是建立在jQuery JavaScript程式庫之上,免費、開源的前端移動框架,可用於建立高度互動的Web應用程式。它擁有一些jQuery小工具(元件)和互動庫,可以實現動畫視覺效果。
jQuery UI有什麼功能?
我們可以將jQueryUI分成四組,分組的讓大家了解jQuery UI可以實現的功能。
1、實作互動
互動是一組插件,方便使用者與DOM元素互動。
jQueryUI中最常用的互動有:拖曳、下拉、調整大小、可選擇、可排序分類
2、小工具(元件)
jQueryUI中的小工具是一組jQuery插件,它使我們能夠快速建立日期選擇器,進度條等使用者介面元素。
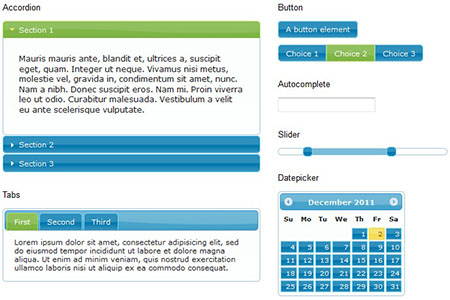
最常用的jQueryUI工具有:手風琴、日期選擇器、選單、按鈕、進度條、提示、滑桿、選項卡(tabs)、模態框等。

3、效果
jQueryUI中的內部jQuery效果包含一整套自訂動畫和DOM元素的過渡。
最常用的jQueryUI效果有:隱藏、顯示、切換類別、動畫等
#4、實用程式
##實用程式是一個模組化工具,由jQuery庫在內部使用。 例如:可以根據其他元素的對齊(位置)設定元素的位置jQuery UI的優點
1 、jQueryUI可以幫助您建立高度互動的網路應用程式。 2、它是開源的,免費使用。 3、它提供了強大的主題機制。 4、它非常穩定且易於維護。 5、它提供了廣泛的瀏覽器支援6、擁有良好的開發文件總結:以上就是本篇文章的全部內容,希望能對大家的學習有所幫助。
以上是jQueryUI是什麼以及有什麼功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!



