JS中格式化數字有哪幾種方法
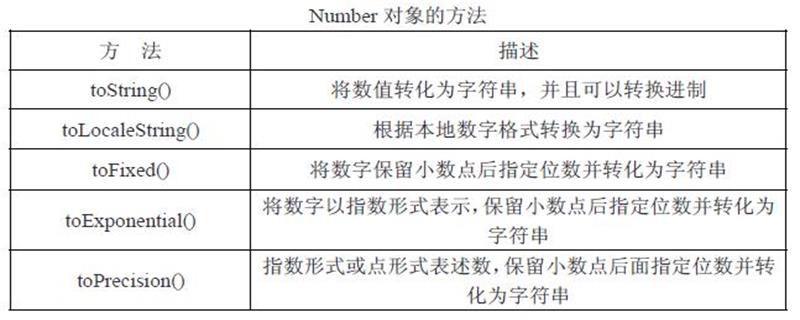
js中格式化數字的方法有:toFixed() 方法將數字轉換為指定小數位數的數字、toPrecision() 方法在超出指定位數時轉換為指數計數法、toExponential () 方法把值轉換成指數數法
在JavaScript中格式化數字是非常有用的,但是有時透過強制轉換成整數,這樣的方法誤差挺大的,所以今天跟大家分享JavaScript中格式化數字的幾種常用方法,有一定的參考作用,希望對大家有幫助
【推薦課程:JavaScript教學 #】

toFixed() 方法
可以把數字四捨五入為指定小數位數的數字
Number.toFixed(num)
num:指小數的位數,它的取值範圍是0 ~ 20 之間的值,包括0 和20,如果不寫這個參數的話將會用0來代替。
傳回值
傳回 Number的字串表示,不採用指數數數法,小數點後有固定的 num 位數字。也可以用 0來補足,以便它達到我們所指定的長度。如果我們設定的值大於length 21,則方法只會呼叫 Number.toString(),傳回以指數計數法表示的字串。
注意:當我們設定的值太小或太大時就會拋出異常,但在0 ~ 20 之間的值不會引發該異常
<script> var number=123.2344555 console.log(number.toFixed(0)); console.log(number.toFixed(4)); console.log(number.toFixed(10)); </script>
結果如下:

toPrecision() 方法
指在物件的值超出指定位數時將其轉換為指數計數法。
Number.toPrecision(num)
num:指必須被轉換為指數計數法的最小位數。它的取值範圍是 1 ~ 21 之間(且包含 1 和 21),如果不寫這個參數的話,則會呼叫方法 toString(),而不是把數字轉換成十進位的值。
傳回值
傳回 Number 的字串,包含設定的有效數字。如果 num 夠大,能夠包含 Number整數部分的所有數字,那麼傳回的字串將會採用定點計數法表示。否則,採用指數計數法,即小數點前有一位數字,小數點後有 num-1 位數字。必要時,該數字會被捨去或用 0 補足。
注意:當num 設定的太小或太大時就會拋出例外RangeError
<script> var number=123.2344555 console.log(number.toPrecision(1)); console.log(number.toPrecision(4)); console.log(number.toPrecision(10)); </script>
結果如下:

##toExponential() 方法
可以把數值轉換成指數計數法。Number.toExponential(num)
<script> var number=123.2344555 console.log(number.toExponential(1)); console.log(number.toExponential(4)); console.log(number.toExponential(10)); </script>

以上是JS中格式化數字有哪幾種方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
本文討論了在瀏覽器中優化JavaScript性能的策略,重點是減少執行時間並最大程度地減少對頁面負載速度的影響。
 如何使用瀏覽器開發人員工具有效調試JavaScript代碼?
Mar 18, 2025 pm 03:16 PM
如何使用瀏覽器開發人員工具有效調試JavaScript代碼?
Mar 18, 2025 pm 03:16 PM
本文討論了使用瀏覽器開發人員工具的有效JavaScript調試,專注於設置斷點,使用控制台和分析性能。
 如何使用源地圖調試縮小JavaScript代碼?
Mar 18, 2025 pm 03:17 PM
如何使用源地圖調試縮小JavaScript代碼?
Mar 18, 2025 pm 03:17 PM
本文說明瞭如何使用源地圖通過將其映射回原始代碼來調試JAVASCRIPT。它討論了啟用源地圖,設置斷點以及使用Chrome DevTools和WebPack之類的工具。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 開始使用Chart.js:PIE,DONUT和BUBBLE圖表
Mar 15, 2025 am 09:19 AM
開始使用Chart.js:PIE,DONUT和BUBBLE圖表
Mar 15, 2025 am 09:19 AM
本教程將介紹如何使用 Chart.js 創建餅圖、環形圖和氣泡圖。此前,我們已學習了 Chart.js 的四種圖表類型:折線圖和條形圖(教程二),以及雷達圖和極地區域圖(教程三)。 創建餅圖和環形圖 餅圖和環形圖非常適合展示某個整體被劃分為不同部分的比例。例如,可以使用餅圖展示野生動物園中雄獅、雌獅和幼獅的百分比,或不同候選人在選舉中獲得的投票百分比。 餅圖僅適用於比較單個參數或數據集。需要注意的是,餅圖無法繪製值為零的實體,因為餅圖中扇形的角度取決於數據點的數值大小。這意味著任何占比為零的實體
 初學者的打字稿,第2部分:基本數據類型
Mar 19, 2025 am 09:10 AM
初學者的打字稿,第2部分:基本數據類型
Mar 19, 2025 am 09:10 AM
掌握了入門級TypeScript教程後,您應該能夠在支持TypeScript的IDE中編寫自己的代碼,並將其編譯成JavaScript。本教程將深入探討TypeScript中各種數據類型。 JavaScript擁有七種數據類型:Null、Undefined、Boolean、Number、String、Symbol(ES6引入)和Object。 TypeScript在此基礎上定義了更多類型,本教程將詳細介紹所有這些類型。 Null數據類型 與JavaScript一樣,TypeScript中的null








