CSS中的box-sizing屬性怎麼使用
CSS中的CSS中的box-sizing屬性怎麼使用屬性怎麼使用屬性可用於設定更改區域大小,例如,如果你需要並排放置兩個帶有邊框的框,可透過將CSS中的CSS中的box-sizing屬性怎麼使用屬性怎麼使用 設定為border-box實現,下面我們就來看具體的內容。
CSS中的CSS中的box-sizing屬性怎麼使用屬性怎麼使用屬性是用於更改區域大小計算的設置,使用padding和border屬性設定邊距和邊界線的粗細時,在區域的width和height中加入padding和border的部分,因此,根據padding和border的值,整個區域的大小就會改變。

這是因為區域的大小不包含padding,border的值。
根據CSS中的CSS中的box-sizing屬性怎麼使用屬性怎麼使用屬性改變設定,可以在區域大小中設定padding和border。這使得可以確定盒子的大小而不受padding和border的影響。
我們接著來看CSS中的CSS中的box-sizing屬性怎麼使用屬性怎麼使用的使用方法
CSS中的CSS中的box-sizing屬性怎麼使用屬性怎麼使用屬性寫法如下
CSS中的CSS中的box-sizing屬性怎麼使用屬性怎麼使用:value ;
value的值你可以寫入content-box和border-box。
content-box:寬度和高度分別套用到元素的內容框;在寬度和高度之外繪製元素的內邊距和邊框。
border-box:為元素設定的寬度和高度決定了元素的邊框盒,也就是說,為元素指定的任何內邊距和邊框都會已設定的寬度和高度內進行繪製,透過從已設定的寬度和高度分別減去邊框和內邊距才能得到內容的寬度和高度。
此外,如果輸入inherit,則繼承父元素的值。
下面我們來看一個具體的範例
程式碼如下
#HTML程式碼
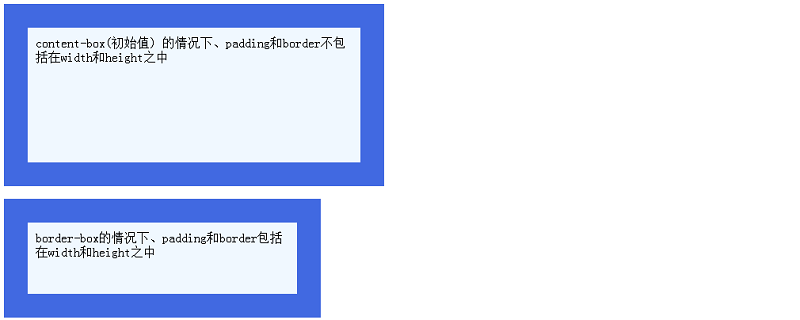
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" href="sample.css" type="text/css"> </head> <body> <p class="content1">content-box(初始值) 的情况下、padding和border不包括在width和height之中</p> <p class="content2">border-box的情况下、padding和border包括在width和height之中</p> </body> </html>
設定寬度和高度完全相同的兩個盒子(寬度400px,高度150px),第一個盒子設定的初始值content-box,第二個盒子設定的值是border-box。
CSS程式碼
p.content1 {
width: 400px;
height: 150px;
background-color:#f0f8ff;
border: 30px solid #4169e1;
padding: 10px;
CSS中的CSS中的box-sizing屬性怎麼使用屬性怎麼使用: content-box;
}
p.content2 {
width: 400px;
height: 150px;
background-color:#f0f8ff;
border: 30px solid #4169e1;
padding: 10px;
CSS中的CSS中的box-sizing屬性怎麼使用屬性怎麼使用: border-box;
}運行結果
#在瀏覽器上將顯示如下效果

以上是CSS中的box-sizing屬性怎麼使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用HTML,CSS和JavaScript創建動畫倒計時計時器
Apr 11, 2025 am 11:29 AM
如何使用HTML,CSS和JavaScript創建動畫倒計時計時器
Apr 11, 2025 am 11:29 AM
您是否曾經在項目上需要一個倒計時計時器?對於這樣的東西,可以自然訪問插件,但實際上更多
 當您看上去時,CSS梯度變得更好
Apr 11, 2025 am 09:16 AM
當您看上去時,CSS梯度變得更好
Apr 11, 2025 am 09:16 AM
我關注的一件事是Lea Verou&#039; s conic-Gradient()Polyfill的功能列表是最後一項:












