Bootstrap是一種免費的開源前端開發框架,主要用於建立網站和網路應用程式。 Bootstrap框架主要基於HTML,CSS和JavaScript三種語言構建,用來促進響應式,移動優先網站和應用程式的開發,接下來在文章中將和大家詳細介紹什麼是Bootstrap,以及它的下載和使用
【推薦課程:Bootstrap課程#】

Bootstrap意義:
響應式設計使網頁或應用程式可以根據使用者使用裝置的螢幕大小相應地自動調整並顯示; 行動優先方法是假定智慧型手機,平板電腦和具有特定於任務的行動應用程式要在設計中滿足這些技術的要求。
Bootstrap是美國Twitter公司的設計師Mark Otto和Jacob Thornton兩人合作在HTML、CSS、JavaScript的基礎上開發的簡潔、直覺、功能強大的前端開發框架,使得 Web 開發更加快捷。它包括用戶介面組件,佈局和JS工具以及實現框架。
它 提供了HTML和CSS規範,Bootstrap一推出後頗受歡迎,一直是GitHub上的熱門開源項目,該軟體可以預先編譯或作為原始碼使用。
Bootstrap的下載及使用
(1)下載Bootstrap
下載位址:http://getbootstrap.com /

點擊下載,下載完成後解壓縮
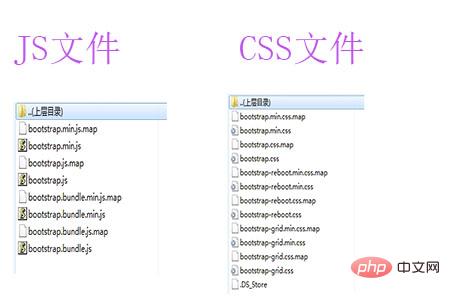
#解壓縮之後的檔案如下:

(2)外部引入Bootstrap檔案
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 模板</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入 Bootstrap -->
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<!--引入jQuery-->
<script src="https://code.jquery.com/jquery.js"></script>
<!-- 包括所有已编译的插件 -->
<script src="js/bootstrap.min.js"></script>
</head>
<body>
<h1>Hello, world!</h1>
</body>
</html>未引入bootstrap.min.css時的效果圖:


以上是Bootstrap是什麼、如何使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

