jQuery如何實作定時重新導向
jQuery實作定時重定向,可以直接透過Location replace() 方法來實現,replace() 方法可用一個新文件取代目前文件。

下面我們就透過簡單的程式碼範例,介紹給大家jQuery實作定時頁面重定向的方法。
程式碼範例如下:
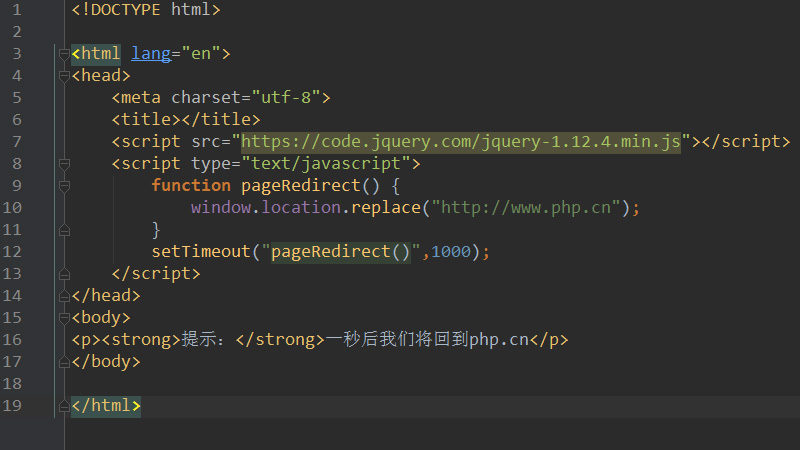
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery实现定时页面重定向示例</title>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
function pageRedirect() {
window.location.replace("http://www.php.cn");
}
setTimeout("pageRedirect()",1000);
</script>
</head>
<body>
<p><strong>提示:</strong>一秒后我们将回到php.cn</p>
</body>
</html>登入後複製
這裡我們定義了一個pageRedirect方法,用window.location.replace方法實作重定向跳到新url「http:/ /www.php.cn」。然後在setTimeout方法中呼叫pageRedirect,並設定定時時間。
setTimeout() 方法用於在指定的毫秒數後呼叫函數或計算表達式。註: 1000 毫秒= 1 秒。
最終效果如下所示:

這篇文章就是關於jQuery實作定時重定向跳轉新頁面的方法介紹,也很簡單,希望對需要的朋友有幫助!
以上是jQuery如何實作定時重新導向的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
<🎜>:種植花園 - 完整的突變指南
3 週前
By DDD
<🎜>:泡泡膠模擬器無窮大 - 如何獲取和使用皇家鑰匙
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
如何修復KB5055612無法在Windows 10中安裝?
3 週前
By DDD
北端:融合系統,解釋
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
Mandragora:巫婆樹的耳語 - 如何解鎖抓鉤
3 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)




